Correction status:qualified
Teacher's comments:



| 1.网格容器 | 由若干个矩形网格单元构成 |
|---|---|
| 2.网格项目 | 网格容器的子元素,必须放在网格单元中 |
| 3.网格单元 | 有单元格和网格区域两种表现形式 |
| 4.网格轨道 | 由多个网格单元组成,根据排列方向有“行轨”和“列轨” |
| 5.轨道间距 | 容器中轨道之间的间距,有行轨间距和列轨间距 |
display:grid声明网格布局
body{/*声明网格布局*/display:grid;}
| 编号 | 属性 | 说明 |
|---|---|---|
| 1 | grid-template-columns | 设置轨道的列宽 |
| 2 | grid-temlate-rows | 设置轨道的行高 |
| 3 | gap | 设置轨道间距 |
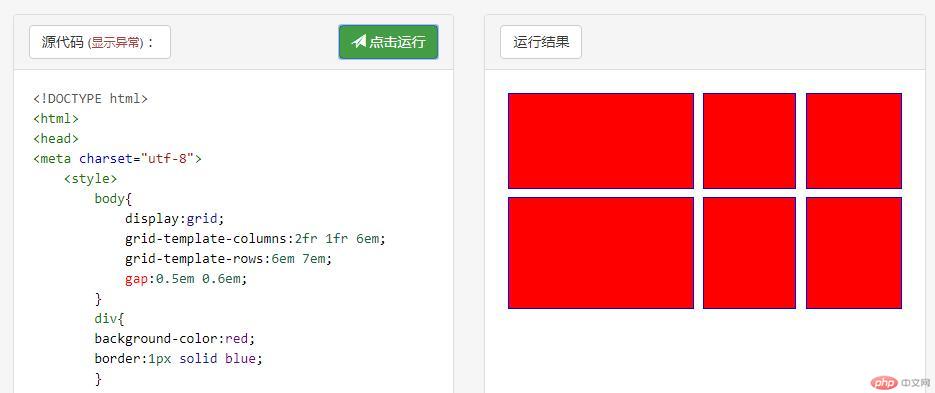
grid-template-columns,grid-template-rows有几行几列就写几个值;gap有两个值,第一个值是水平方向,第二个值是垂直方向;如下,设置一个两行三列布局
body{display:grid;/*设置三列*/grid-template-columns:6em 7em 8em;/*设置两行*/grid-template-rows:8em 8em;/*设置间距*/gap: 0.5em 0.6em;}
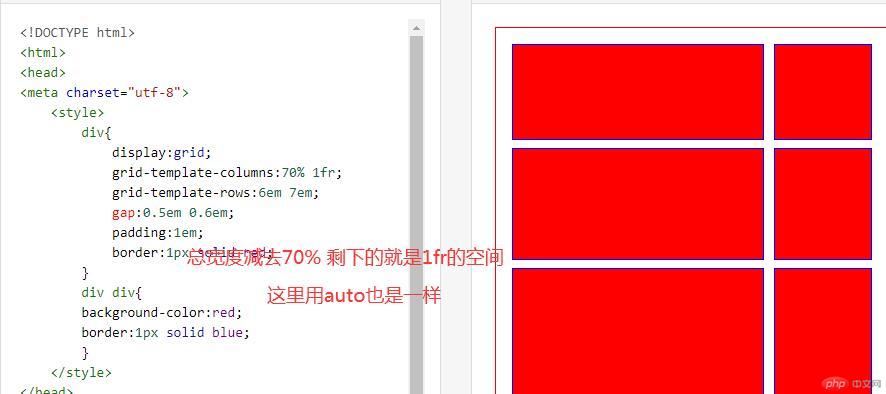
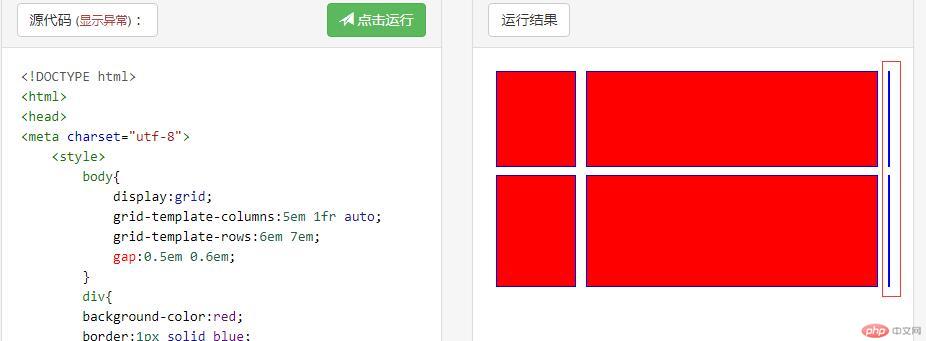
fr可以设置比例,auto无法设置


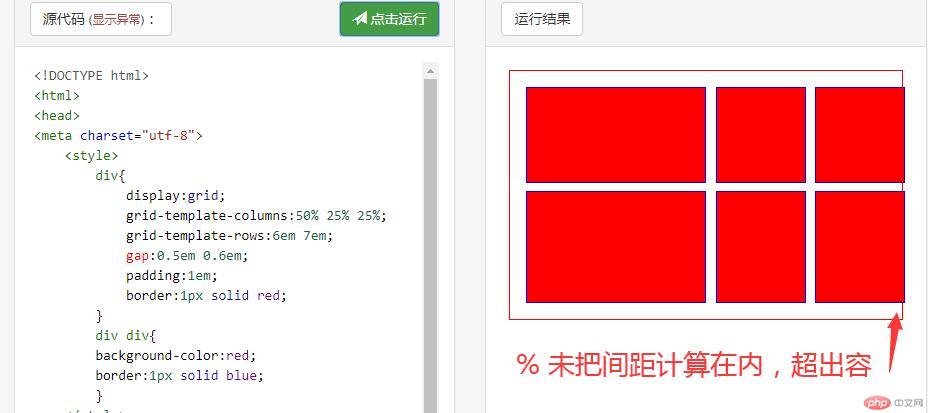
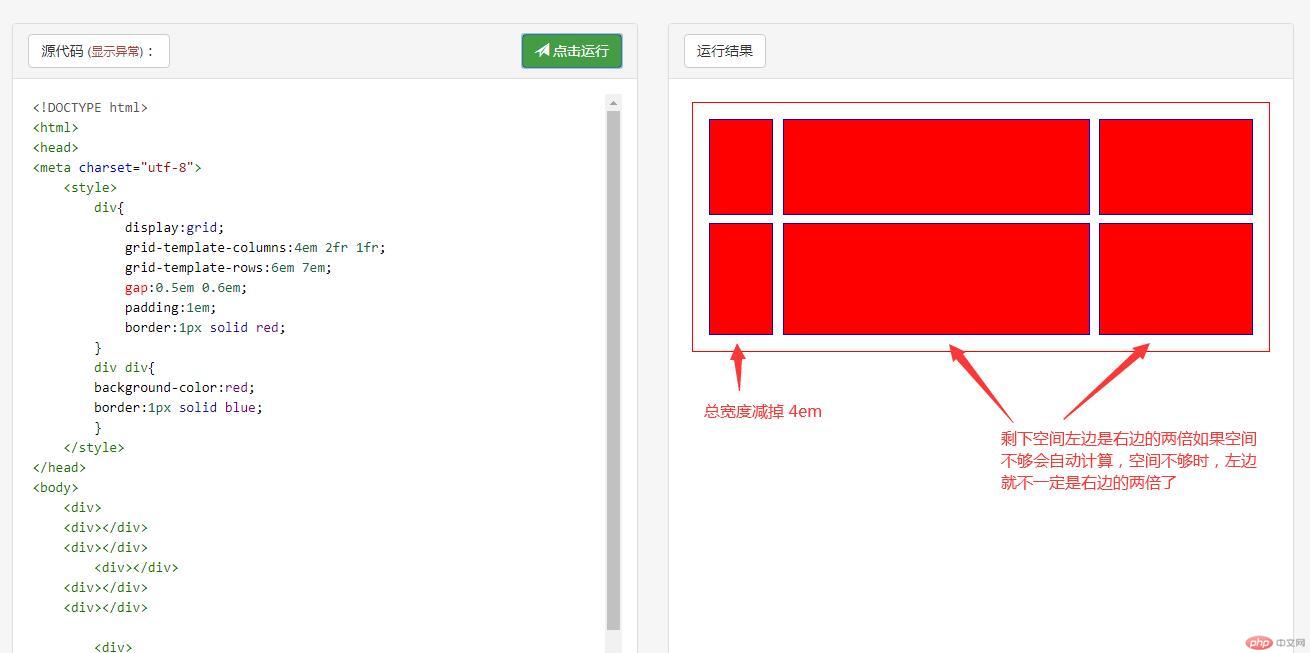
px,em是固定的,计算时要先减去固定值 ,将剩下的空间在fr之间分配
会压缩auto空间
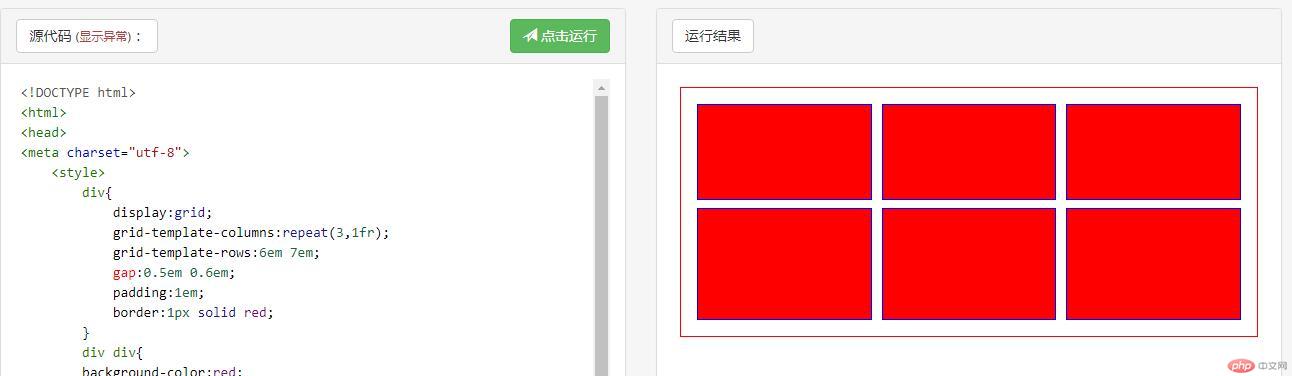
grid-template-rows:repeat(3,1fr)三份空间等比
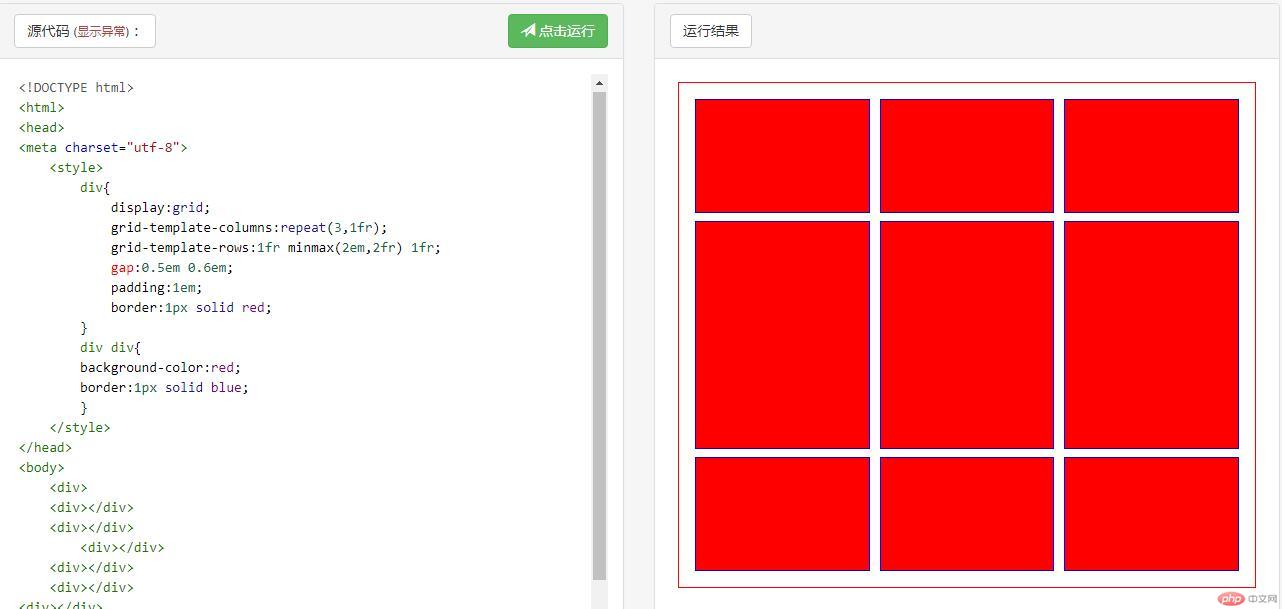
grid-template-rows:1fr minmax(2em,2fr) 1fr;中间行,最小宽度是2em,最大宽度是左右的2倍
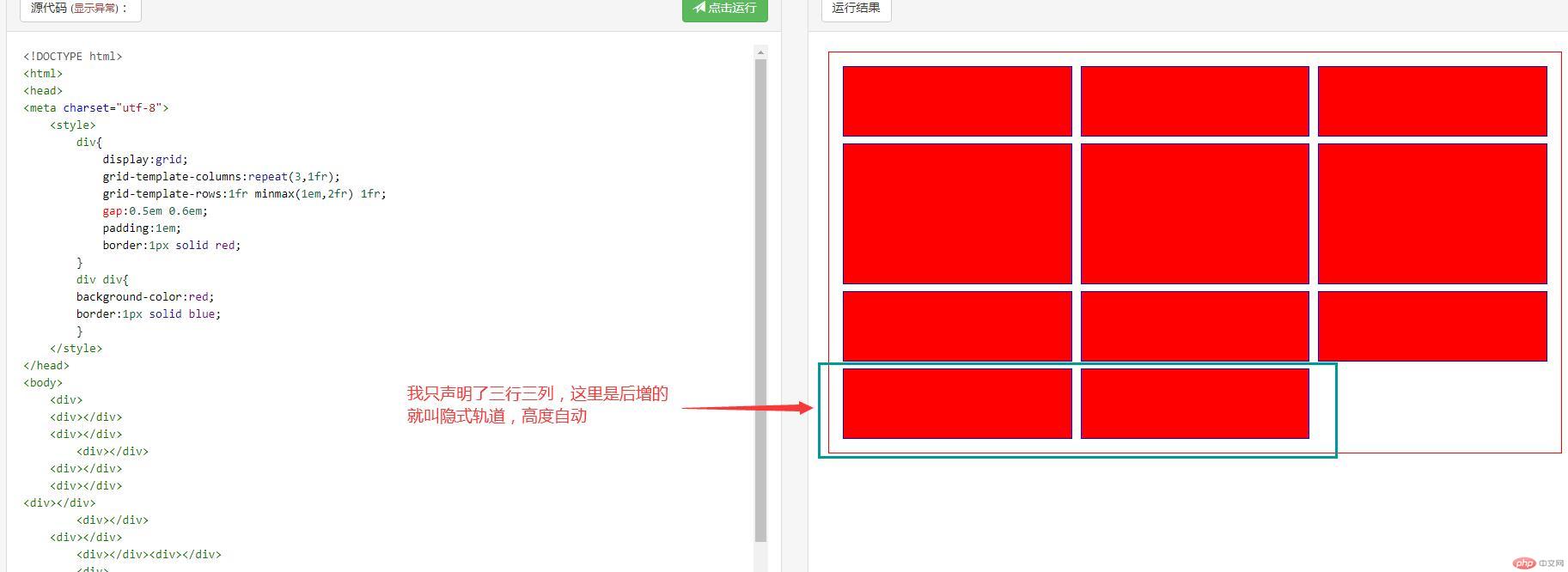
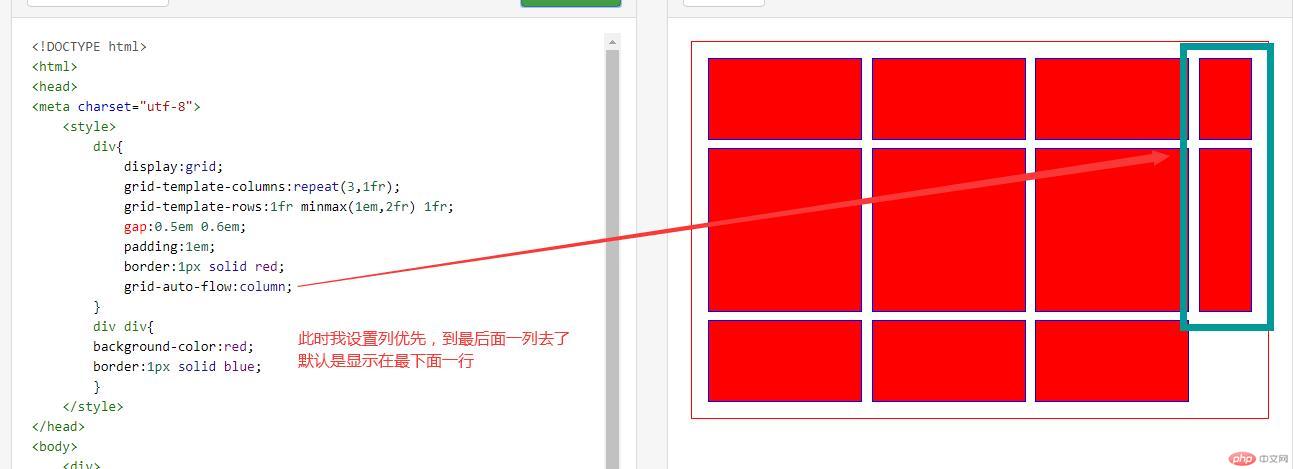
就是后面新增没有申明的网格单元

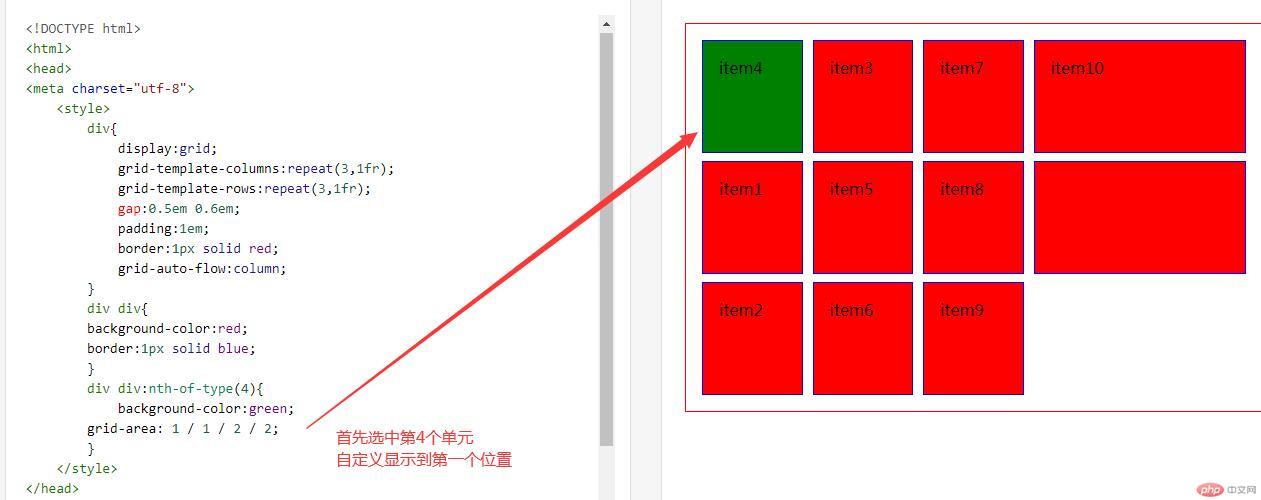
grid-area我们可以改变单元格显示的位置它的语法如下:grid-area:行起始编号 / 列起始编号/行结束编号 /列结束编号
| 编号 | 参数 | 说明 |
|---|---|---|
| 1.1. | 单值 | 跨的行数 |
| 1.2. | 双值 | 跨的行和列数,如果只想设置列数,就必须设置行数(auto) |


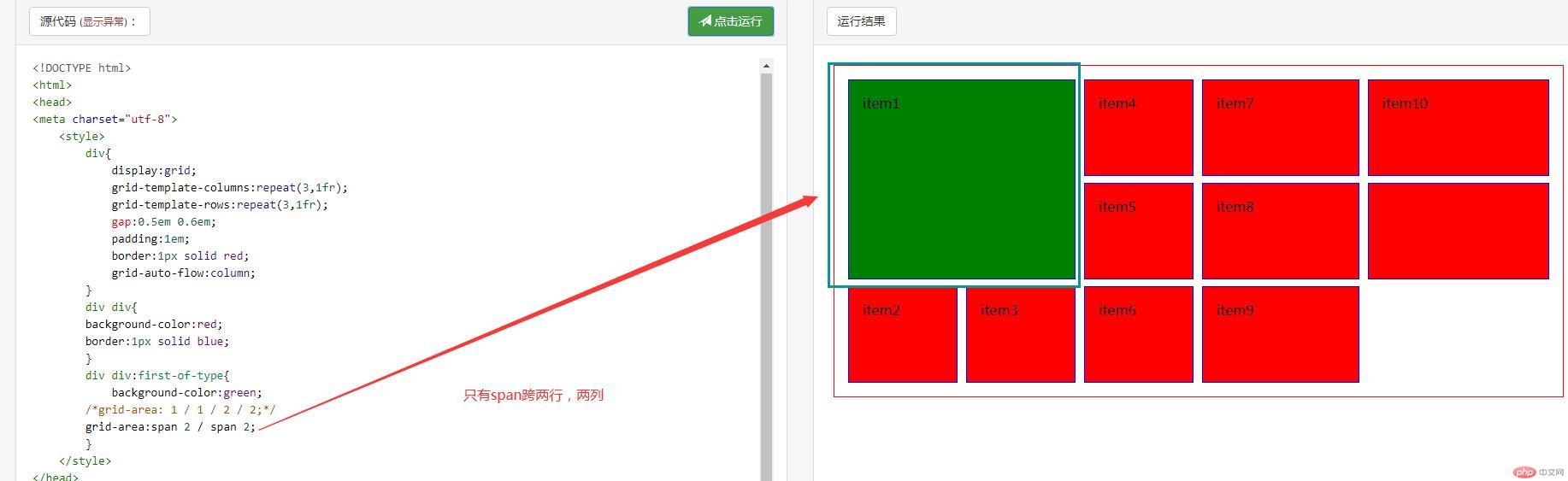
| 编号 | 参数 | 说明 |
|---|---|---|
| 2.1 | 双值 | 没有span,默认跨行1行1列 |
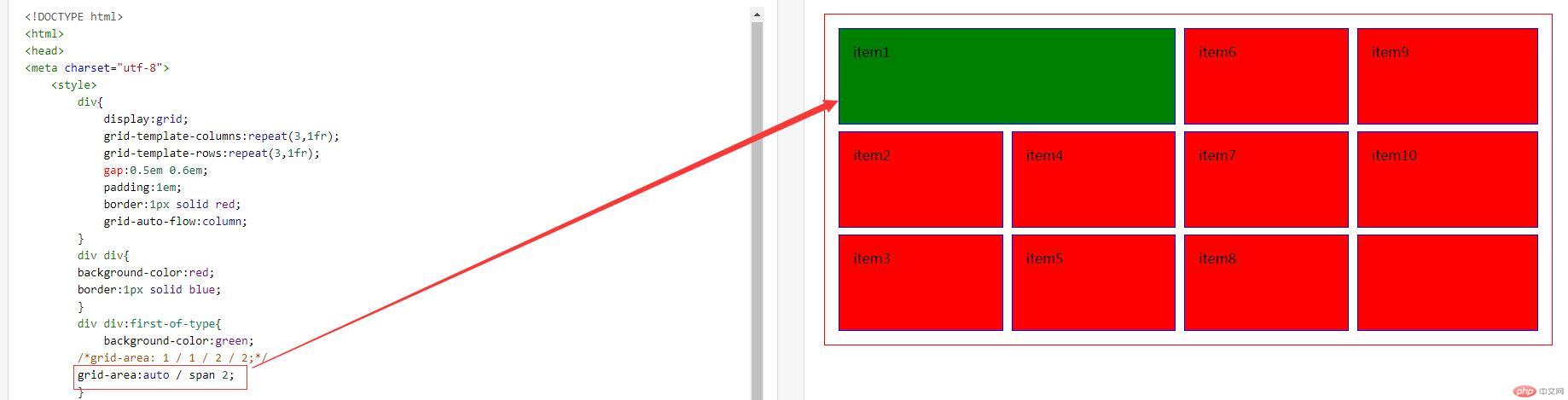
| 2.2 | 三值 | 省了列结束编号 或者跨的数量,此时前面的值可使用auto |
| 2.3 | 四值 | 完整的语法 |