Correction status:qualified
Teacher's comments:



内联标签:iframe
非常适合写后台
`
<div><a href="https://j.map.baidu.com/2e/3m_" target="nanyang">南阳市</a><iframe srcdoc="南阳市地图" name="nanyang"></iframe></div>
`
`<body>
<!-- 页眉 --><!-- 实体字符:页面中原样显示,不会被浏览器解析 --><header><h1><网站></h1></header><div class="container"><!-- 侧边栏 --><aside><h1><aside></h1><a href="https://www.baidu.com/" target="baidu">百度</a><a href="https://cn.bing.com/?scope=web" target="biying">必应</a></aside><!-- 主体 --><main><h1><main></h1><div><section><h1><section></h1><iframe srcdoc="点击左侧" name="baidu"></iframe></section><section><h1><section></h1><iframe srcdoc="点击左侧" name="biying"></iframe></section></div></main></div><!-- 页脚 --><footer><h1><footer></h1></footer>
</body>`
css使用:如果你的css样式仅仅用来控制当前页面的元素,就用style标签写到当前页面中
css格式:选择器+声明块{}+属性和值。
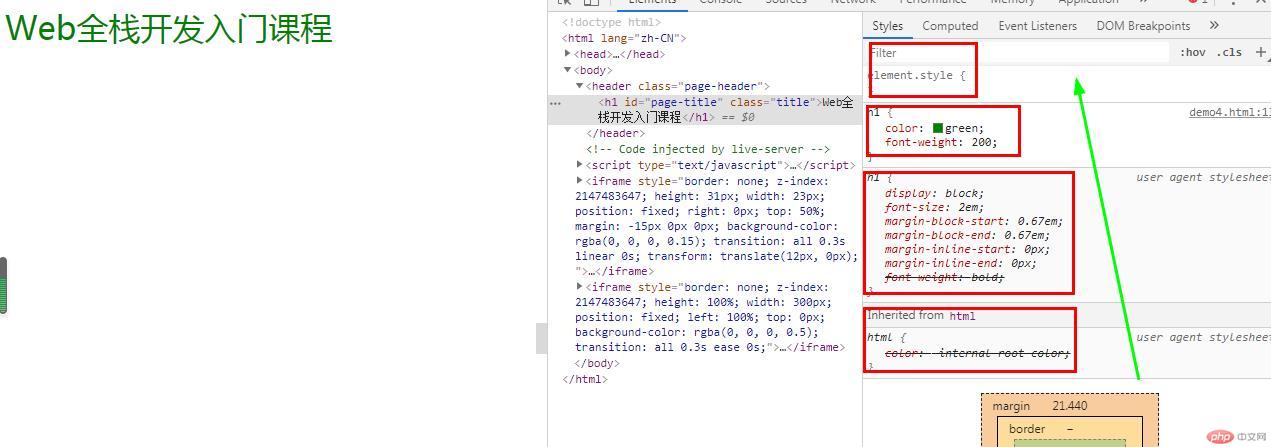
css的四个来源:继承的 浏览器定义 自定义(写在style标签中) 行内声明(写在元素属性当中)。
css选择器:标签选择器 属性选择器 类选择器 id选择器。
选择器优先级:tag < class < id