Correction status:qualified
Teacher's comments:应该有一个总结 , 你自己感觉写得怎么样?



惭愧…
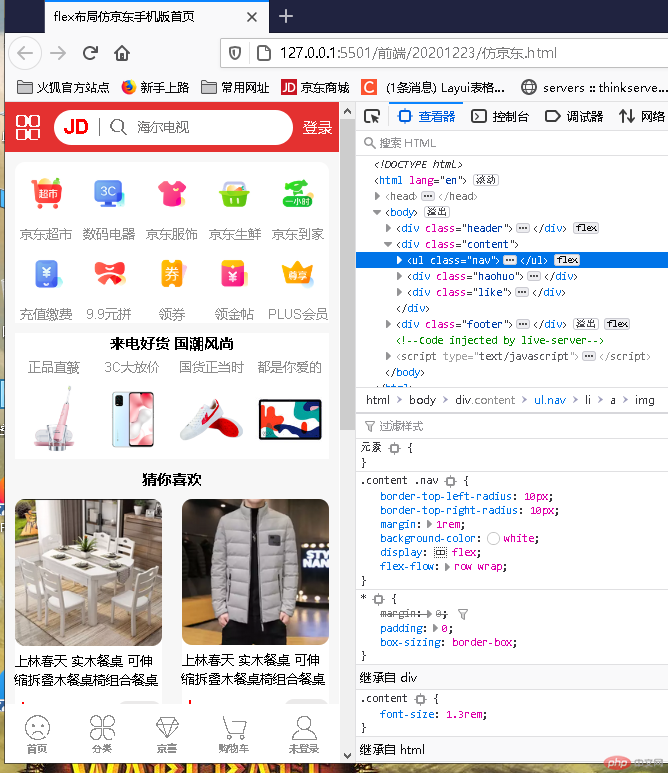
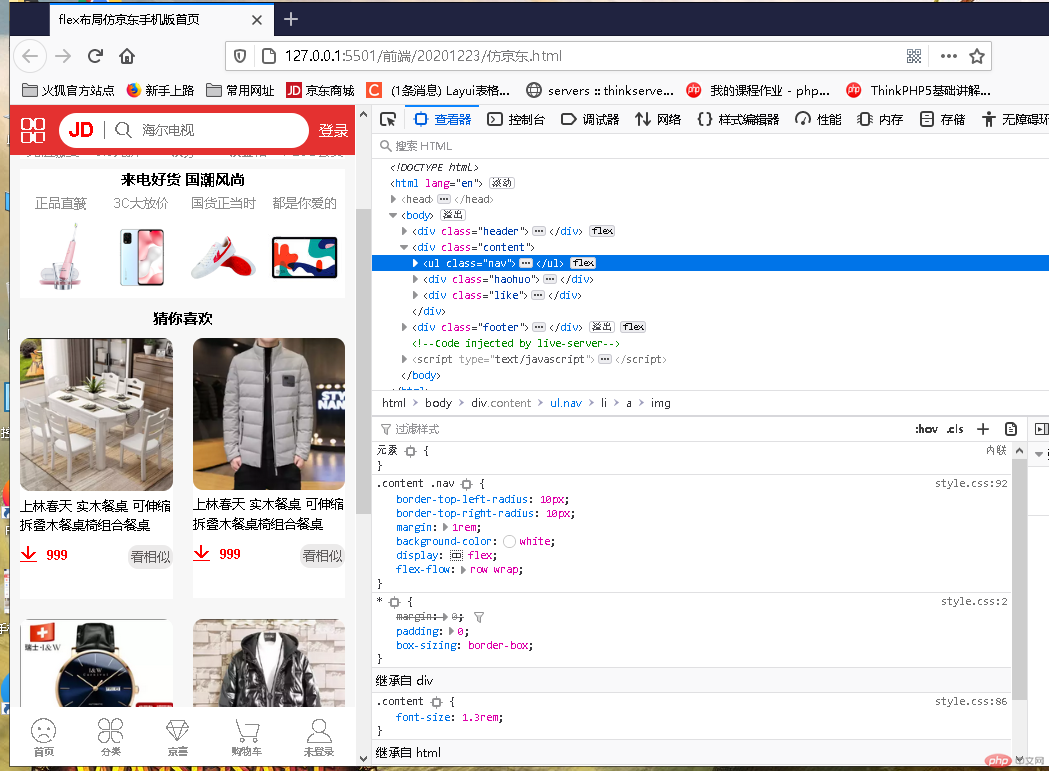
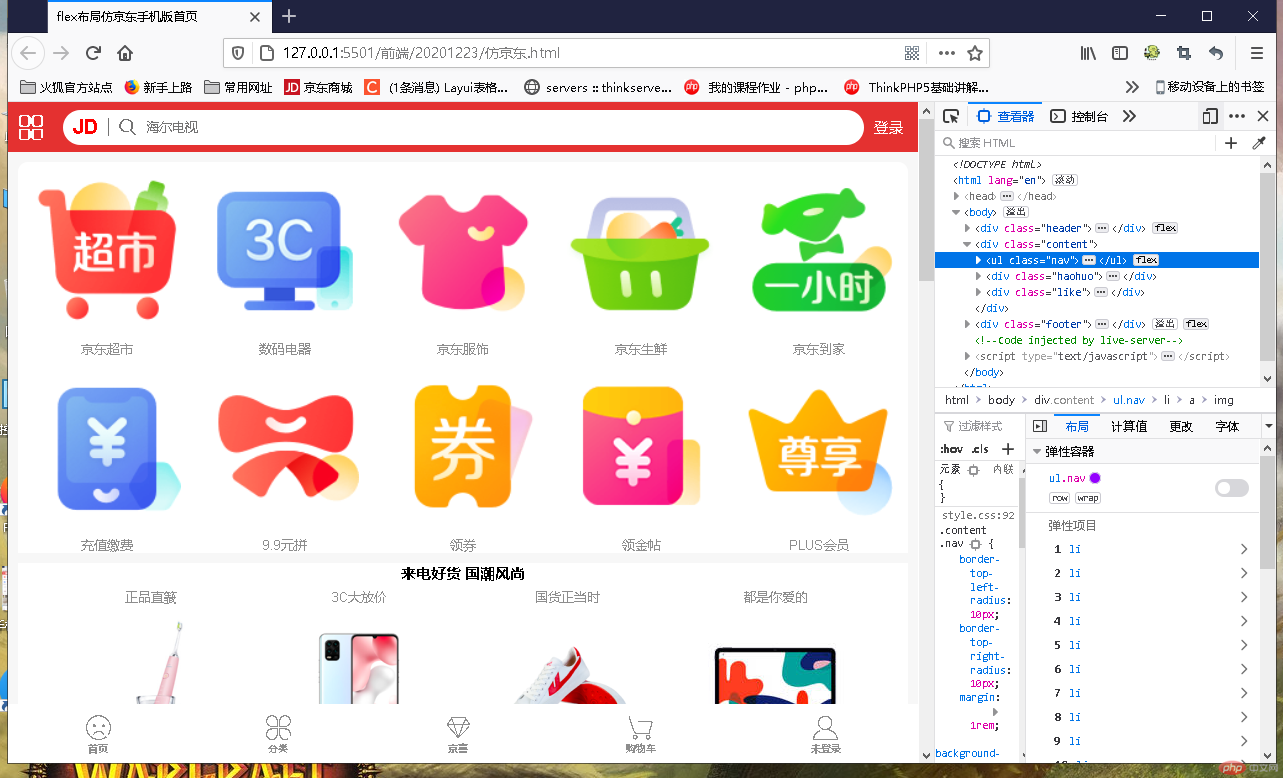
九牛二虎之力后,完成迟到的作业



html 代码
代码简单,主要功夫用在 CSS
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex布局仿京东手机版首页</title><link rel="stylesheet" href="font/iconfont.css" /><link rel="stylesheet" href="css/style.css" /></head><body><div class="header"><span class="menu iconfont icon-viewgallery"></span><div class="so"><span>JD</span><span class="iconfont icon-search"></span><input type="text" placeholder="海尔电视" value="海尔电视" /></div><span class="login">登录</span></div><div class="content"><ul class="nav"><li><a href="http:baidu.com" target="_blank"><img src="img/li1.png" alt="" /><span>京东超市</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li2.png" alt="" /><span>数码电器</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li3.png" alt="" /><span>京东服饰</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li4.png" alt="" /><span>京东生鲜</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li5.png" alt="" /><span>京东到家</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li6.png" alt="" /><span>充值缴费</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li7.png" alt="" /><span>9.9元拼</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li8.png" alt="" /><span>领券</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li9.png" alt="" /><span>领金帖</span></a></li><li><a href="http:baidu.com" target="_blank"><img src="img/li10.png" alt="" /><span>PLUS会员</span></a></li></ul><div class="haohuo"><h3>来电好货 国潮风尚</h3><ul><li><a href=""><span>正品直籖</span><img src="img/hao1.jpg" alt=""/></a></li><li><a href=""><span>3C大放价</span><img src="img/hao2.jpg" alt=""/></a></li><li><a href=""><span>国货正当时</span><img src="img/hao3.jpg" alt=""/></a></li><li><a href=""><span>都是你爱的</span><img src="img/hao4.jpg" alt=""/></a></li></ul></div><div class="like"><h3>猜你喜欢</h3><ul><li><div><a href=""><img src="img/like1.png" alt="" /><span>上林春天 实木餐桌 可伸缩拆叠木餐桌椅组合餐桌</span></a><div class="price"><span class="price-left"><label class="iconfont icon-icondownload"></label>999</span><span class="price-right">看相似</span></div></div></li><li><div><a href=""><img src="img/like2.png" alt="" /><span>上林春天 实木餐桌 可伸缩拆叠木餐桌椅组合餐桌</span></a><div class="price"><span class="price-left"><label class="iconfont icon-icondownload"></label>999</span><span class="price-right">看相似</span></div></div></li><li><div><a href=""><img src="img/like3.png" alt="" /><span>上林春天 实木餐桌 可伸缩拆叠木餐桌椅组合餐桌</span></a><div class="price"><span class="price-left"><label class="iconfont icon-icondownload"></label>999</span><span class="price-right">看相似</span></div></div></li><li><div><a href=""><img src="img/like4.png" alt="" /><span>上林春天 实木餐桌 可伸缩拆叠木餐桌椅组合餐桌</span></a><div class="price"><span class="price-left"><label class="iconfont icon-icondownload"></label>999</span><span class="price-right">看相似</span></div></div></li><li><div><a href=""><img src="img/like2.png" alt="" /><span>上林春天 实木餐桌 可伸缩拆叠木餐桌椅组合餐桌</span></a><div class="price"><span class="price-left"><label class="iconfont icon-icondownload"></label>999</span><span class="price-right">看相似</span></div></div></li><li><div><a href=""><img src="img/like3.png" alt="" /><span>上林春天 实木餐桌 可伸缩拆叠木餐桌椅组合餐桌</span></a><div class="price"><span class="price-left"><label class="iconfont icon-icondownload"></label>999</span><span class="price-right">看相似</span></div></div></li></ul></div></div><div class="footer"><a href="http://baidu.com"><span class="iconfont icon-cry"></span> <span>首页</span></a><a href="http://baidu.com"><span class="iconfont icon-all"></span> <span>分类</span></a><a href="http://baidu.com"><span class="iconfont icon-creditlevel"></span> <span>京喜</span></a><a href="http://baidu.com"><span class="iconfont icon-cart"></span> <span>购物车</span></a><a href="http://baidu.com"><span class="iconfont icon-account"></span> <span>未登录</span></a></div></body></html>
CSS 文件
/* 全局样式 */* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}html {font-size: 10px;font-family: -apple-system, Helvetica, sans-serif;}body {background-color: #f7f7f7;}a:link {color: #8d8d8d;}a:visited {color: #8d8d8d;}a:active {color: #8d8d8d;}a:hover {color: #8d8d8d;}a {text-decoration: none;}/* 头部样式 */.header {height: 5rem;background-color: #e43130;position: fixed;top: 0;left: 0;right: 0;z-index: 100;display: flex;flex-flow: row nowrap;align-items: center;}.menu {width: 5rem;color: snow;font-size: 2.5rem;font-weight: 800;padding-left: 1rem;}.login {color: snow;width: 5rem;font-size: 1.5rem;}.so {background-color: white;width: 100%;height: 3.5rem;margin: 1rem;border-radius: 20px;display: flex;flex-flow: row nowrap;align-items: center;color: rgb(116, 115, 115);}.header .so span:first-of-type {font-size: 2rem;font-weight: 600;color: red;margin: 0 1rem;}.header .so span:nth-of-type(2) {font-weight: 800;padding: 0 1rem;border-left: 1px solid rgb(116, 115, 115);}.header .so input {margin-right: 1rem;width: 100%;border: 0;color: rgb(116, 115, 115);}/* 主体样式 */.content {margin: 6rem 0 6rem;min-height: 100rem;font-size: 1.3rem;}/* 主体10菜单 */.content .nav {border-top-left-radius: 10px;border-top-right-radius: 10px;margin: 1rem;background-color: white;display: flex;flex-flow: row wrap;}.content .nav li {flex: 1 1 20%;}.content .nav a {display: flex;flex-flow: column nowrap;align-items: center;}.content .nav li img {width: 100%;padding: 1.5rem;}/* 来电好货 */.content .haohuo {margin: 1rem;background-color: white;text-align: center;}.content .haohuo ul {display: flex;flex-flow: row nowrap;justify-content: space-evenly;}.content .haohuo a {display: flex;flex-flow: column nowrap;align-items: center;}.content .haohuo img {width: 100%;}.content .haohuo span {margin: 0.5rem;}/* 猜你喜欢 */.content .like {text-align: center;}.content .like ul {display: flex;flex-flow: row wrap;}.content .like ul li {flex: 1 1 50%;}.content .like ul li > div {margin: 1rem;padding-bottom: 2rem;background-color: white;border-top-left-radius: 1rem;border-top-right-radius: 1rem;text-align: left;}.content .like img {width: 100%;border-radius: 1rem;}.content .like a {color: black;line-height: 1.5;}.content .like .price {display: flex;flex-flow: row nowrap;justify-content: space-between;padding: 1rem 0;}.content .price-right {background-color: rgb(235, 234, 234);color: rgb(97, 95, 95);border-radius: 10px;padding: 3px;}.content .price-left {color: red;font-weight: 600;}.content .price-left label {margin-right: 1rem;}/* 底部样式 */.footer {height: 6rem;background-color: #ffffff;position: fixed;left: 0;right: 0;bottom: 0;display: flex;justify-content: space-around;}.footer a {display: flex;flex-flow: column nowrap;align-items: center;padding: 1rem;}.footer .iconfont {font-size: 2.5rem;}.footer a span:nth-of-type(2) {font-weight: 600;}