Correction status:qualified
Teacher's comments:markdown语法非常的不熟悉



:not(‘选择器’) 从匹配的元素中去掉某一个元素
calc(‘数值’ - ‘数值’);
容器: 具有‘display:flex’ 属性元素
项目: flex 容器的‘子元素’
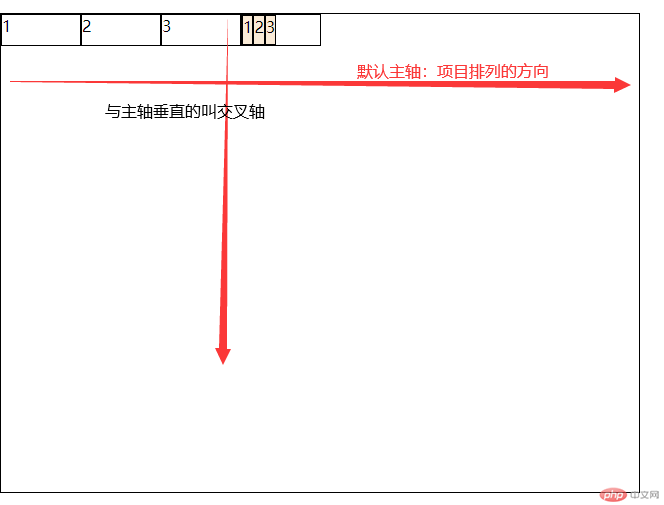
主轴: 项目排列的轴线
交叉轴: 与主轴垂直的轴线
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | ‘flex-flow’ | 主轴方向与换行方式 |
| 2 | ‘justify-content’ | 项目在主轴上的对齐方式 |
| 3 | ‘align-items’ | 项目在交叉轴上的对齐方式 |
| 4 | ‘align-content’ | 项目在对行容器中的对齐方式 |
| 序号 | 属性 | 秒睡 |
|---|---|---|
| 1 | “flex” | 项目的缩放比例与基准高度 |
| 2 | “align-self” | 单个项目在交叉轴的对齐方式 |
| 3 | “order” | 项目在主轴上的排序 |
任何元素都可以通过添加display:flex属性,转为弹性盒子
转为flex元素后,它的内部“子元素”就支持flex布局了
使用了display: flex属性的元素称为:flex容器
flex 容器中的‘子元素’ 称之为: 弹性项目
工作中会存在大量的flex容器嵌套布局
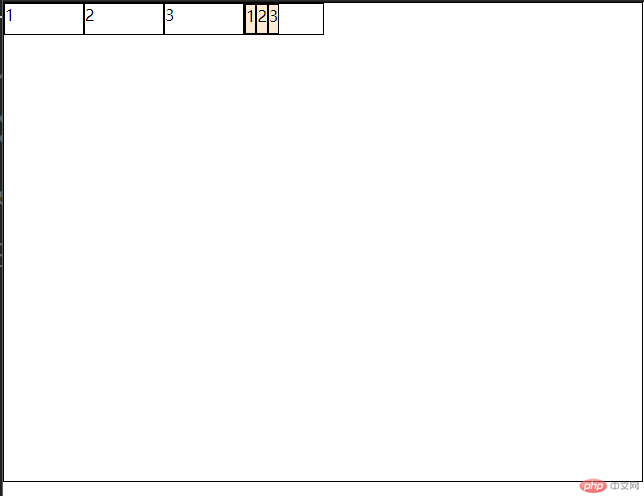
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex 的属性和属性值的应用</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {width: 40em;height: 30em;border: 1px solid #000;display: flex;}.container>.itme {width: 5em;height: 2em;border: 1px solid #000;}.container>.itme:last-child {display: flex;}.container>.itme:last-child div {background-color: antiquewhite;border: 1px solid #000;}</style></head><body><div class="container"><div class="itme">1</div><div class="itme">2</div><div class="itme">3</div><div class="itme"><div>1</div><div>2</div><div>3</div></div></div></body></html>


单行容器
主轴方向加换行 应使用 flex-flow: row nowrap; 第一个参数是主轴方向,第二个是换不换行
| 序号 | 属性 | 值 | 描述 |
|---|---|---|---|
| 1 | flex-direction | row | 默认排列方式 |
| 2 | flex-wrap | nowrap | 默认是不换行 |
| 3 | flex-flow | row nowrap | 第一个参数是主轴方向 第二个是不换行 |
| 4 | flex-flow | column nowrap | 列方向排列且不换行 |
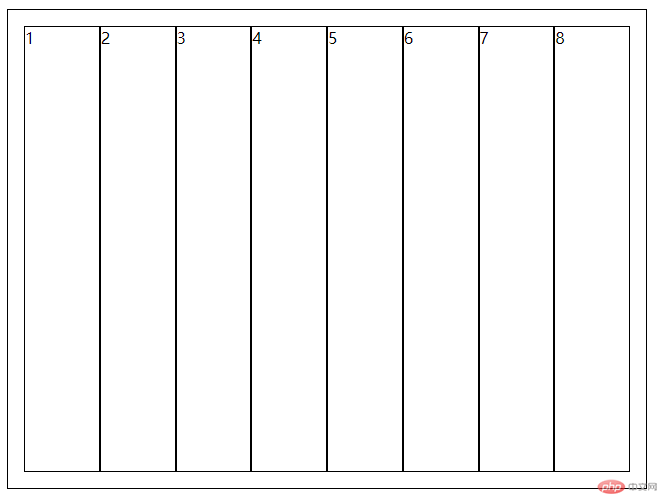
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex 的属性和属性值的应用</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {width: 40em;height: 30em;border: 1px solid #000;display: flex;margin: 2em;padding: 1em;}.container>.itme {width: 5em;border: 1px solid #000;}.container>.itme:last-child {display: flex;}.container>.itme:last-child div {background-color: antiquewhite;border: 1px solid #000;}</style></head><body><div class="container"><div class="itme">1</div><div class="itme">2</div><div class="itme">3</div><div class="itme">4</div><div class="itme">5</div><div class="itme">6</div><div class="itme">7</div><div class="itme">8</div></div></body></html>
默认行排列 且不换行

| 序号 | 属性 | 值 | 描述 |
|---|---|---|---|
| 1 | flex-flow | row wrap | 第一个参数是行方向 第二个是换行 |
| 2 | flex-flow | column wrap | 列方向排列且换行 |
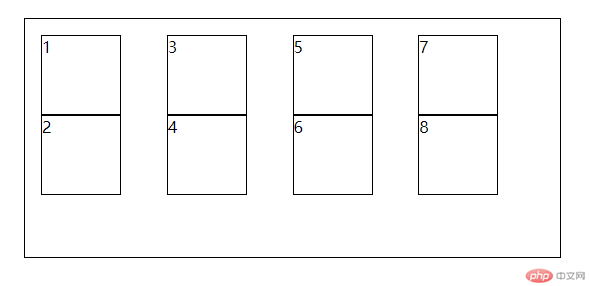
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex 的属性和属性值的应用</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {/* width: 50em; */height: 15em;border: 1px solid #000;display: flex;margin: 2em;padding: 1em;flex-flow: column wrap;}.container>.itme {width: 5em;height: 5em;border: 1px solid #000;/*列方向排列 且换行显示*/flex-flow: column wrap;}.container>.itme:last-child {display: flex;}.container>.itme:last-child div {background-color: antiquewhite;border: 1px solid #000;}</style></head><body><div class="container"><div class="itme">1</div><div class="itme">2</div><div class="itme">3</div><div class="itme">4</div><div class="itme">5</div><div class="itme">6</div><div class="itme">7</div><div class="itme">8</div></div></body></html>
列方向排列 且换行显示


将所有项目视为一个整体,在项目组二边进行分配
将项目视为一个个独立的个体,在项目之间进行分配
交叉轴上的对齐方式
| 序号 | 属性 | 值 | 描述 |
|---|---|---|---|
| 1 | justify-content | flex-start | 1. 默认左边对齐 |
| 2 | justify-content | flex-end | 1. 右边对齐 |
| 3 | justify-content | center | 1. 居中对齐 |
| 4 | justify-content | space-between | 2. 两端对齐 中间自分配 |
| 5 | jutify-content | space-around | 每个项目的两边平均分配 分散对齐 |
| 6 | justify-content | space-evenly | 平均对齐 |
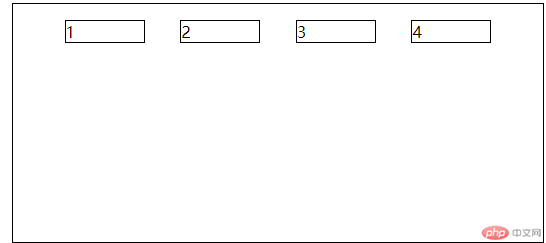
| 7 | align-items | stretch | 拉伸 |
| 8 | align-items | flex-start | 顶部对齐 |
| 9 | align-items | flex-end | 底部对齐 |
| 10 | align-items | center | 居中对齐 |
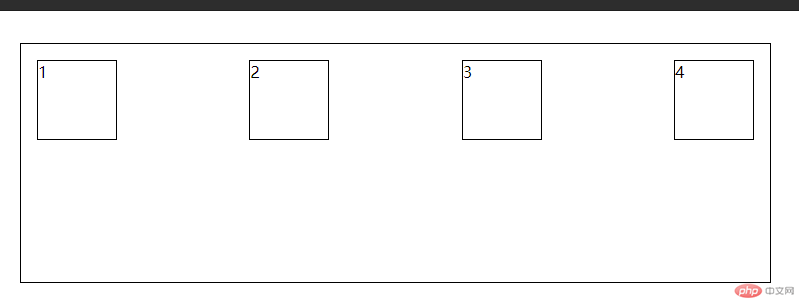
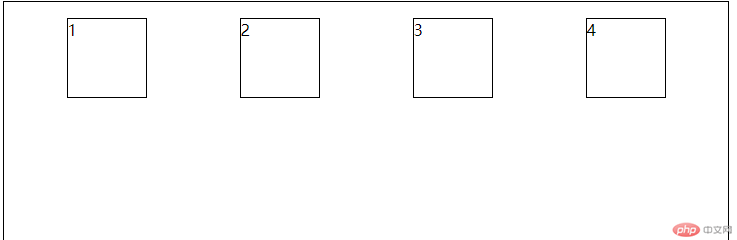
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex 的属性和属性值的应用</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {/* width: 50em; *//*height: 15em;*/border: 1px solid #000;display: flex;margin: 2em;padding: 1em;}.container>.itme {width: 5em;height: 5em;border: 1px solid #000;}/*将所有项目视为一个整体,在项目组二边进行分配*/.container{/*左边对齐*/justify-content:flex-start;/*右边对齐*/justify-content:flex-end;/*居中对齐*/justify-content:center;/* 将项目视为一个个独立的个体,在项目之间进行分配*//*两端对齐 中间平均分配*/justify-content:space-between;/*分散对齐*/justify-content:space-around;/*平均对齐*/justify-content:space-evenly;}/*交叉轴上的对齐方案*/.container{/*拉伸*/align-items:stretchl;/*顶部对齐*/align-items:flex-start;/*底部对齐*/align-items:flex-end;/*居中*/align-items:center;}</style></head><body><div class="container"><div class="itme">1</div><div class="itme">2</div><div class="itme">3</div><div class="itme">4</div></div></body></html>
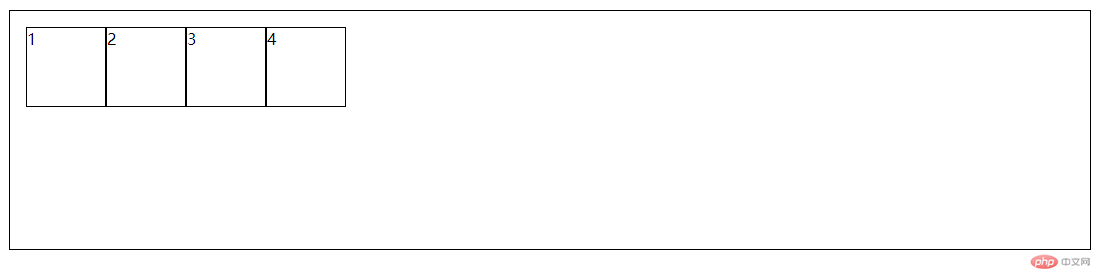
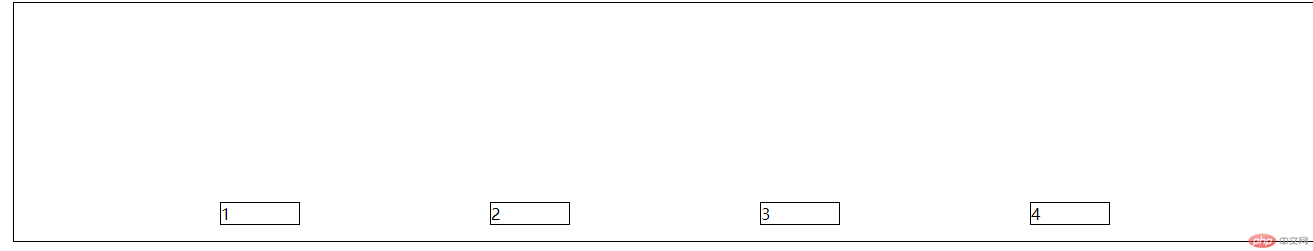
单行容器中左对齐 justify-content: flex-start; 默认的
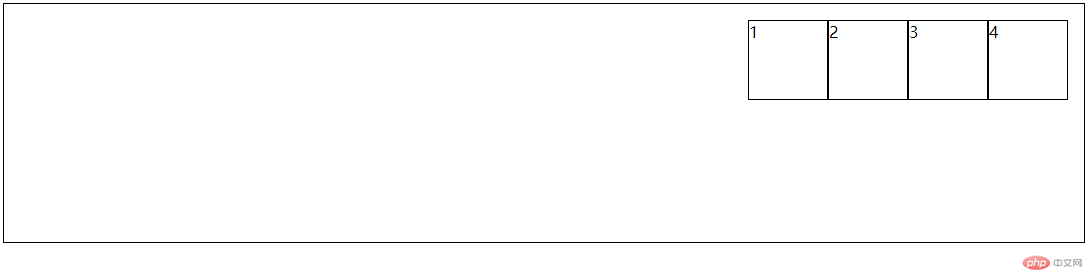
单行容器中右对齐 justify-content: flex-end;
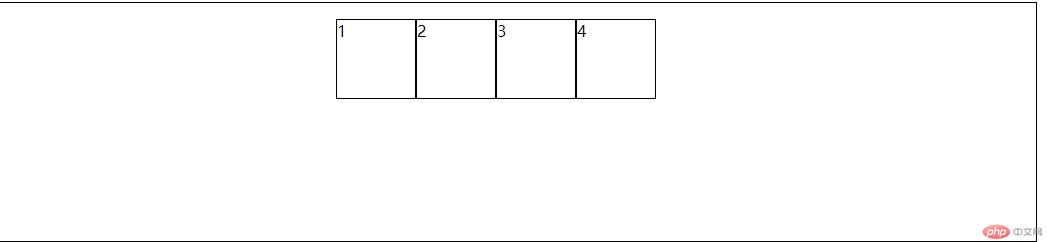
当行容器中居中显示 justify-content:center;
独立个体在项目中分配 两端对齐 justify-contetn:space-between
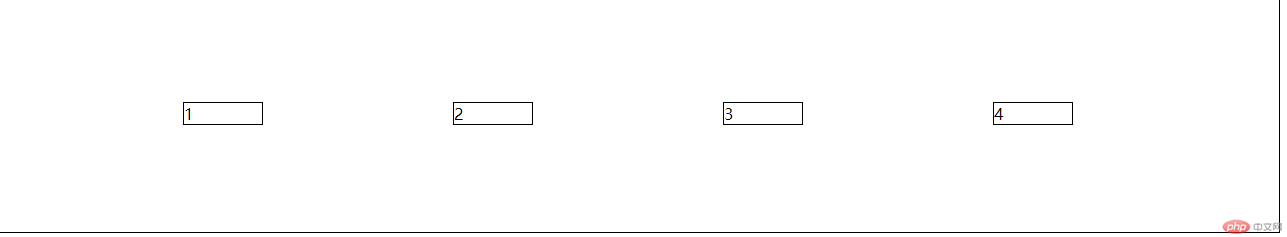
独立个体在项目中两边平均分配 分散对齐 justify-content:space-around;
独立个体在项目中两边平均分配 平均对齐 justify-content:space-evenly;
交叉上的对齐方式 向上对齐 align-items:flex-start;
交叉上的对齐方式 向下对齐 align-items:flex-end;
交叉上的对齐方式 居中对齐 align-items:center;
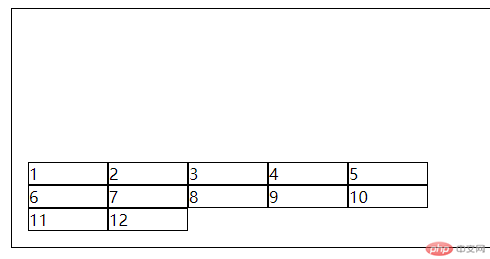
| 序号 | 属性 | 值 | 描述 |
|---|---|---|---|
| 1 | align-content | stretch | 默认 |
| 2 | align-content | flex-start | 向上 |
| 3 | align-content | flex-end | 向下 |
| 4 | align-content | center | 居中 |
| 5 | align-content | space-between | 两端对齐 |
| 6 | align-content | space-around | 分散对齐 |
| 7 | align-content | space-evenly | 平均对齐 |
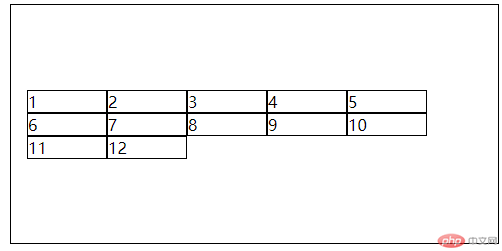
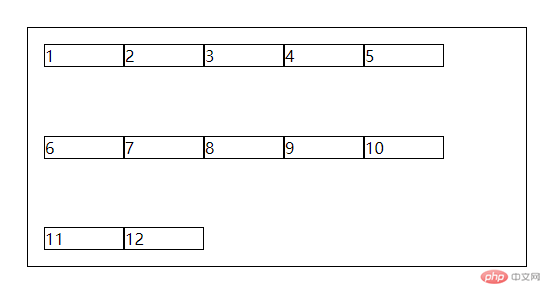
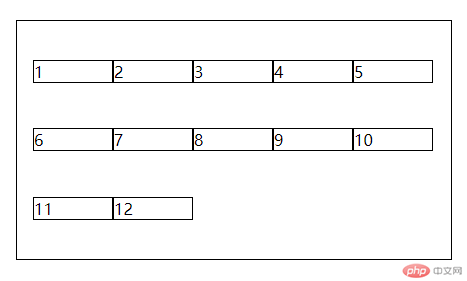
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex 的属性和属性值的应用</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {height: 15em;border: 1px solid #000;display: flex;margin: 2em;padding: 1em;}.container>.itme {width: 5em;/* height: 5em; */border: 1px solid #000;}.container{flex-flow:row wrap;/*默认方式*/align-content:stretch;/*向上的对齐方式*/align-content:flex-start;/*向下的对齐方式*/align-content:flex-end;/*居中*/align-content:center;/*两端对齐*/align-content:space-between;/*分散对齐*/align-content:space-around;/*平均分配*/align-content:space-evenly;}</style></head><body><div class="container"><div class="itme">1</div><div class="itme">2</div><div class="itme">3</div><div class="itme">4</div><div class="itme">5</div><div class="itme">6</div><div class="itme">7</div><div class="itme">8</div><div class="itme">9</div><div class="itme">0</div></div></body></html>
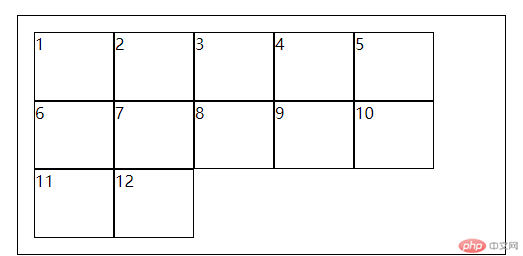
多行容器对齐方式 align-content:stretch;默认
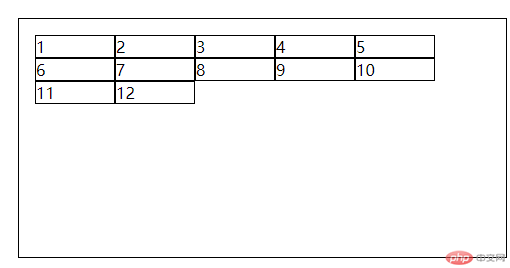
多行容器向上对齐 align-content:flex-start;
多行容器向下对齐 align-content:flex-end;
多行容器居中 显示 align-content:center;
多行容器两端对齐 align-content:space-between;
多行容器分散对齐 align-content:space-around;
多行容器平均分配 align-content:space-evenly;
flex: 1; 如果只有一个数字,省掉后面二个参数,表示放大因子 等同于 flex:1 1 auto;
align-self: 单个项目的对齐方式
设置项目在主轴上的显示顺序 order:1; 数字越大越靠后
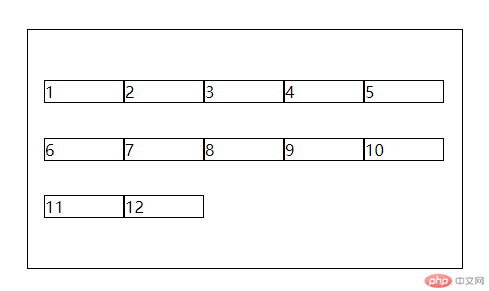
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex 的属性和属性值的应用</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.container {/* width: 50em; */height: 15em;border: 1px solid #000;display: flex;margin: 2em;padding: 1em;}.container>.itme {width: 5em;border: 1px solid #000;}.container .itme {/* 默认值*/flex: 0 1 auto;flex:initial;/*允许放大和收缩*/flex: 1 1 auto;/*简写*/flex: auto;/*禁止收缩和放大*/flex:0 0 auto;/*简写*/flex:none;/*flex:1 只有一个数字的是 放大因子*/}</style></head><body><div class="container"><div class="itme">1</div><div class="itme">2</div><div class="itme">3</div><div class="itme">4</div><div class="itme">5</div><div class="itme">6</div><div class="itme">7</div><div class="itme">8</div><div class="itme">9</div><div class="itme">10</div><div class="itme">11</div><div class="itme">12</div></div></body></html>