Correction status:qualified
Teacher's comments:



1、grid布局又称二维网格布局,主要用于快速布局页面和小区域
2、网格容器:我们通过在元素上声明display:grid,来创建一个网格容器。
3、网格容器中的所有直系子元素成为网格元素。
4、网格轨道:我们通过 grid-template-columns 和 grid-template-rows属性来定义网格中的行和列。这些属性定义了网格的轨道。一个网格轨道就是网格中任意两条线之间的空间。
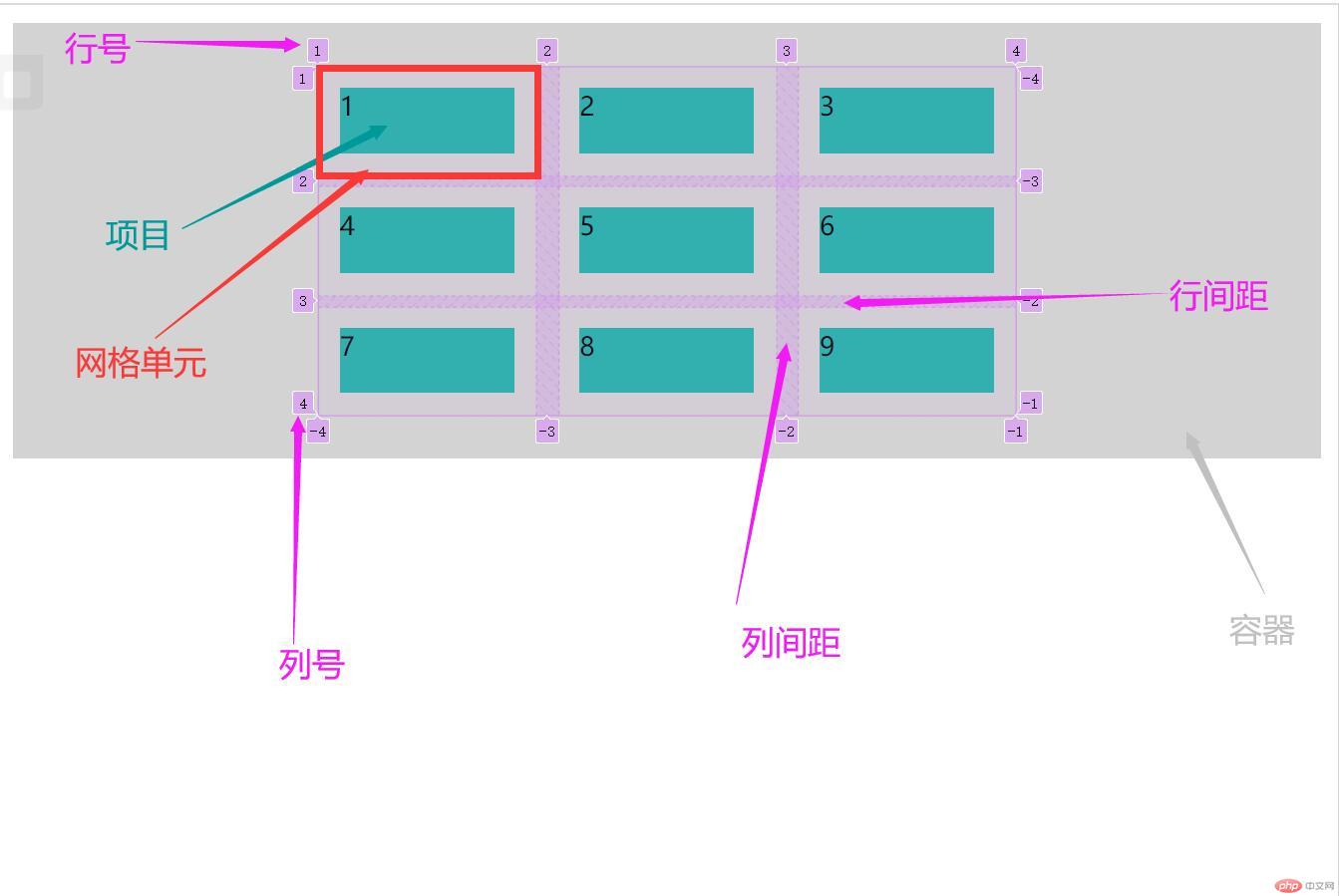
5、网格单元和网格区域:网格单元有行列(行轨和列轨)交叉的形成的区域称为网格单元,网格单元是网格容器中的最小单元。网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形;
6、网格间距:在两个网格单元之间的 网格横向间距 或 网格纵向间距
1、网格容器设置网格的常见属性值;
| 属性名 | 属性值 | 作用 |
|---|---|---|
| grid-template-rows | px fr em rem % | 设置行轨道高度 |
| grid-template-columns | px fr em rem % | 设置列轨道的宽度 |
| grid-template-areas | 常见值;string,一组为一行;例如:grid-template-areas: ‘one one three’’one one six’; | 命名网格单元名称 |
| grid-gap | row column常见单位值:px em rem | 设置各个网格单元之间的(行轨间距和列轨间距)间距 |
| place-items | row column常见值:start center end | 设置项目在网格单元中的对其方式 |
| place-content | row column常见值:start center end | 设置网格单元在容器中的整体对其方式 |
| grid-auto-flow | 常见值:row、column | 设置容器中项目单元的布局流向默认行优先 |
| frid-auto-rows(columns) | px fr em rem | 设置隐式单元的行高和列宽 |
示意图:
2、容器中网格项目常见属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| grid-area | 常见属性值:命名单元名称\行号和列号\跨列或者行span | 设置项目在占据的网格单元的位置和网格区域 |
| place-self | start\center\end | 设个某个项目在网格单元中排列方式 |
1、fr:自适应容器的宽度和高度,可以通过设置不同值的fr来设置行于行之间(列与列值之间的比列宽度)
2、%:功能与fr类似,但无法自动去除行间距和列间距(容易撑破容器)
3、auto:自适应宽度和高度;但不能同时和fr\%都相邻
4、repeat(n,m):重复设置指定的列宽或者行高,n重复的个数,m是设置的宽度或者高度,可以是多个值用空格区分开;
5、minmax(m,n):设置某行(某列)的最大最小值,处于两指中间自适用大小
6、auto-fit和auto-fill:自动计算出轨道宽度(高度)填充容器空间
1、四值:row-start/column-start/row-end/colunm/end;
2、双值:设置起始行号和列号;起到定位单元格的作用
3、三值:与四值一致,知识省略了列的结束列号
4、单值:设置起始行号,其他全部默认值;auto,全部默认值
5、span混用:span n常用来代替结束行号和结束列号,跨n列(或者行):
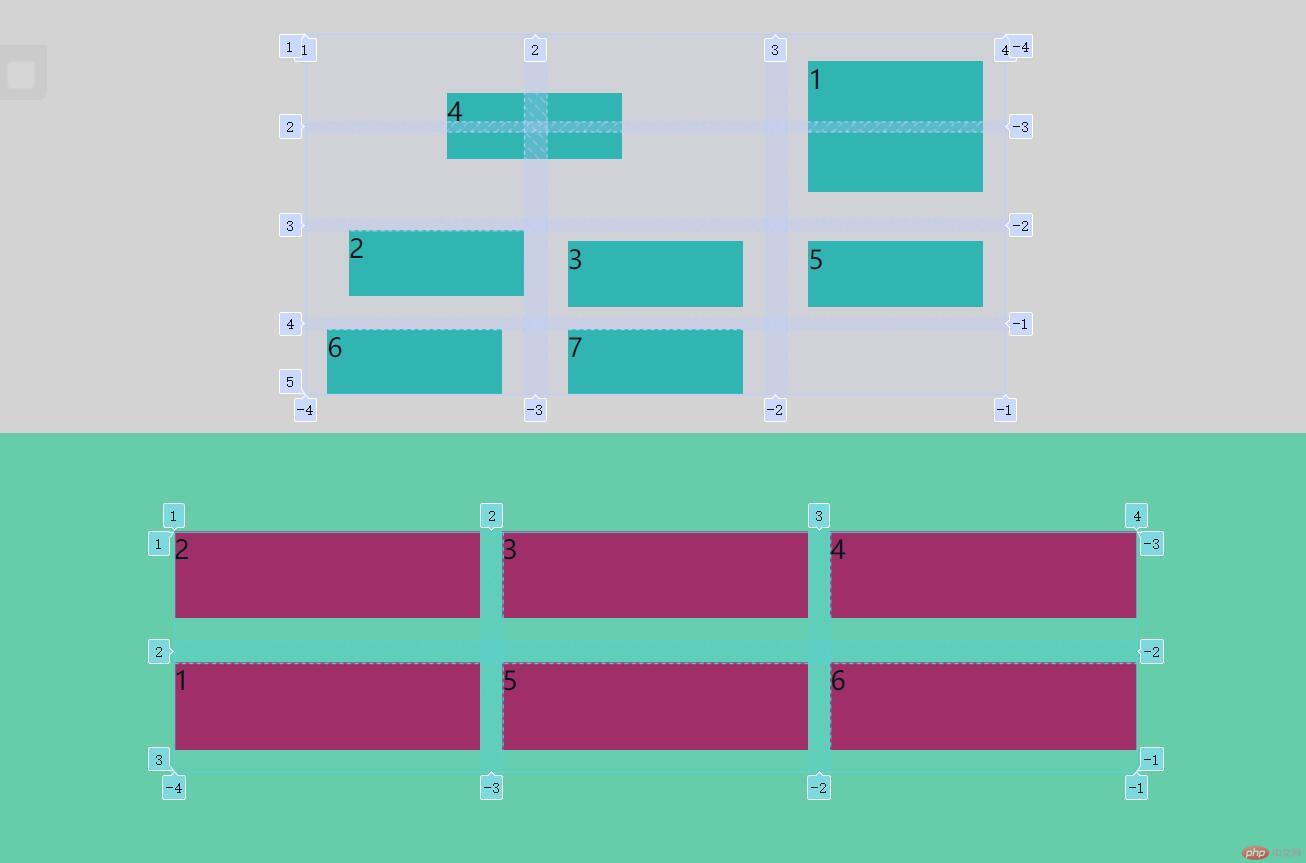
1、代码
<!DOCTYPE html><html><head><meta charset="utf-8"><title>grid布局</title><style>*{padding: 0;margin: 0;box-sizing: border-box;}:root{font-size: 10px;}.container{width: 60rem;height: 20rem;background-color: #D3D3D3;display: grid;grid-template-columns: repeat(3,10rem);grid-template-rows: repeat(3,4rem);/* 命名网格单元明称 */grid-template-areas: 'one one three''one one six';grid-gap: 0.5rem 1rem;/* 项目在网格单元格中的位置 start center end*/place-items: center center;/* 网格单元在容器中的分布 start center end*/place-content: center center;/* 设置网格单元在容器中的自动排列方向,默认为行优先 */grid-auto-flow: row;/* 当容器中的项目数量超过,网格中生成单元个数量时,会生成隐式的单元格,如果自动排列方向为行时,可以设置隐式行高 ;如果自动排列方向位列时可以设置隐式列宽*//* grid-auto-columns: 10rem; */grid-auto-rows: 3rem;}.container > .item{width: 8rem;height: 3rem;background-color: #20B2AA;}.container > .item:first-of-type{grid-area: span 2 / span 1;height: 6rem;}.container > .item:nth-of-type(4){grid-area:one;}.container >.item:nth-of-type(2){/* 设置某个项目在网格单元中的排列方式 */place-self: start end;}.container1{width: 60rem;height: 20rem;background-color: #66CDAA;display: grid;grid-template-columns: repeat(3,14rem);/* grid-template-columns: repeat(auto-fit,minmax(9rem,1fr)); */grid-template-rows: repeat(2,5rem);grid-gap:1rem;place-content: center;}.container1 > .item{/* width:9rem; */height: 4rem;background-color: #A71D5D;}.container1 > .item:first-child{grid-area: 1 / 2 / 3;grid-area: 2;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div></div><div class="container1"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div></div></body></html>
2、运行效果