Correction status:qualified
Teacher's comments:



元素启用 grid 布局后,它的子元素都变更块级元素,每个子元素独占一行
grid 布局时几个名词概念
gap 与 fr 使用示例
| 属性 | 值 | 说明 | 示例 |
|---|---|---|---|
| gap | px 或 em 或 rem | 第一位表示水平,第二位表示列 | gap:0.5em 1em 行列相同时可简写:gap:0.5em |
| fr | 数值 | 可以理解成比例值 | 1fr 2fr 3fr |
| 属性 | 说明 | 示例 |
|---|---|---|
| grid-template-columns | 生成列数 | grid-template-columns:10em 10em 10em |
| grid-template-rows | 生成行数 | grid-template-rows:auto auto auto |
行列生成时参数示例
隐式轨道: 超出了网格单元数量的网格项目,它会以最小占距显示, 要和前面的项目显示效果一样, 要单独设宽高
设置方法:
在网格单元中,排列优先级是:先行,后列
也可单独设置: grid-auto-flow: ros;行优先或为 column 时列优先
grid-area: 行起值 / 列起值 / 行结束值 / 列结束值
该属性可以将项目移动或合并到任意位置. 1. 值中只有 span
1.1 单值: 跨的行数 grid-area: span 2; 总为合并上下两行.
1.2 双值: 跨的行与列数,如果只想设置列数,就必须设置行数(auto) 2. 值中有 span 和编号
2.1 双值: 没有 span,默认跨 1 行 1 列, grid-area: 2 / 3 ;
2.2 三值: 省了列结束编号或跨的数量,此时前面的值可使用 auto
2.3 四值: 完整语法
网格合并效果示例
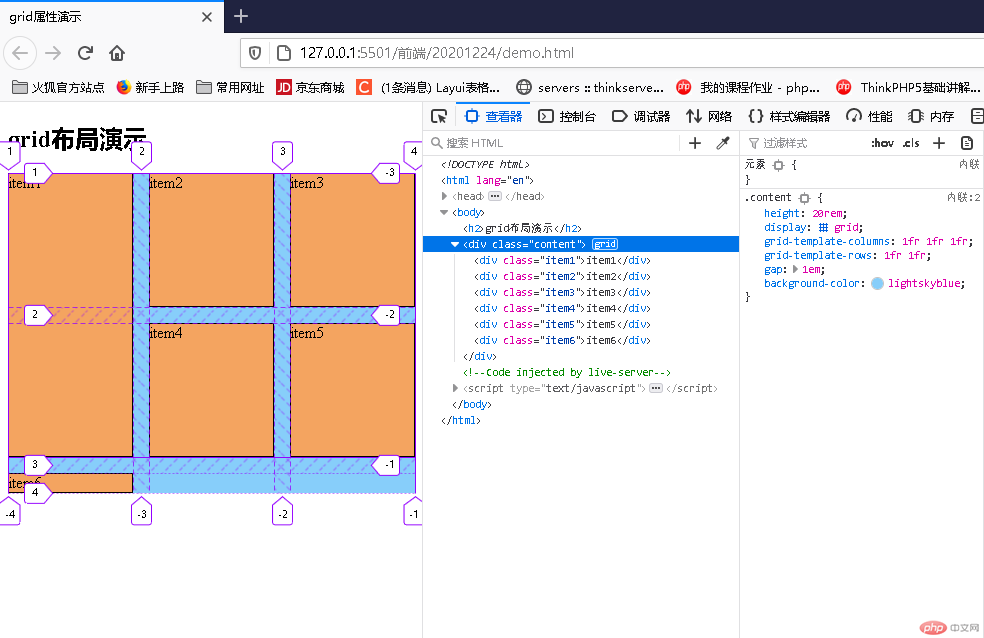
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid属性演示</title><style>.content {height: 20rem;display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 1fr 1fr;gap: 1em;background-color: lightskyblue;}.content div {border: 1px solid;background-color: sandybrown;}.content div:nth-of-type(1) {grid-column: 1 / span 2; /*从第1列开始,并合两列*/grid-row: 2; /*从第2行开始*/}</style></head><body><h2>grid布局演示</h2><div class="content"><div class="item1">item1</div><div class="item2">item2</div><div class="item3">item3</div><div class="item4">item4</div><div class="item5">item5</div><div class="item6">item6</div></div></body></html>html