Correction status:qualified
Teacher's comments:



css规则主要由两个主要部分构成
选择器
以及一条或多条声明
选择器通常是您需要改变样式的HTML元素
每条声明由一个属性和值组成
属性(property)是您希望设置的样式属性(style attribue),每个属性由一个值,属性和值被冒号分开。
/*选择器选择h1标签*/h1{/*一条颜色的声明*/color:red; /*属性:color 值:red*/}
选择器 + 声明块(是由属性+值) = 规则
一个元素会受到四个级别声明影响
继承的:根据元素在文档中的结构和层级关系来确定它最终的样式
用户代理样式:浏览器的,大多数浏览器表现基本一致
自定义的:写到 html 文档中头部 style 标签中
行内样式(内联样式),写到 style 属性中的

标签选择器<属性选择器<id 选择器
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
h1 {color: green !important;/* !important强制提权 */}.active {color: red;}#first {color: royalblue;}
.
<h1 class="active" id="first">HelloWord</h1>

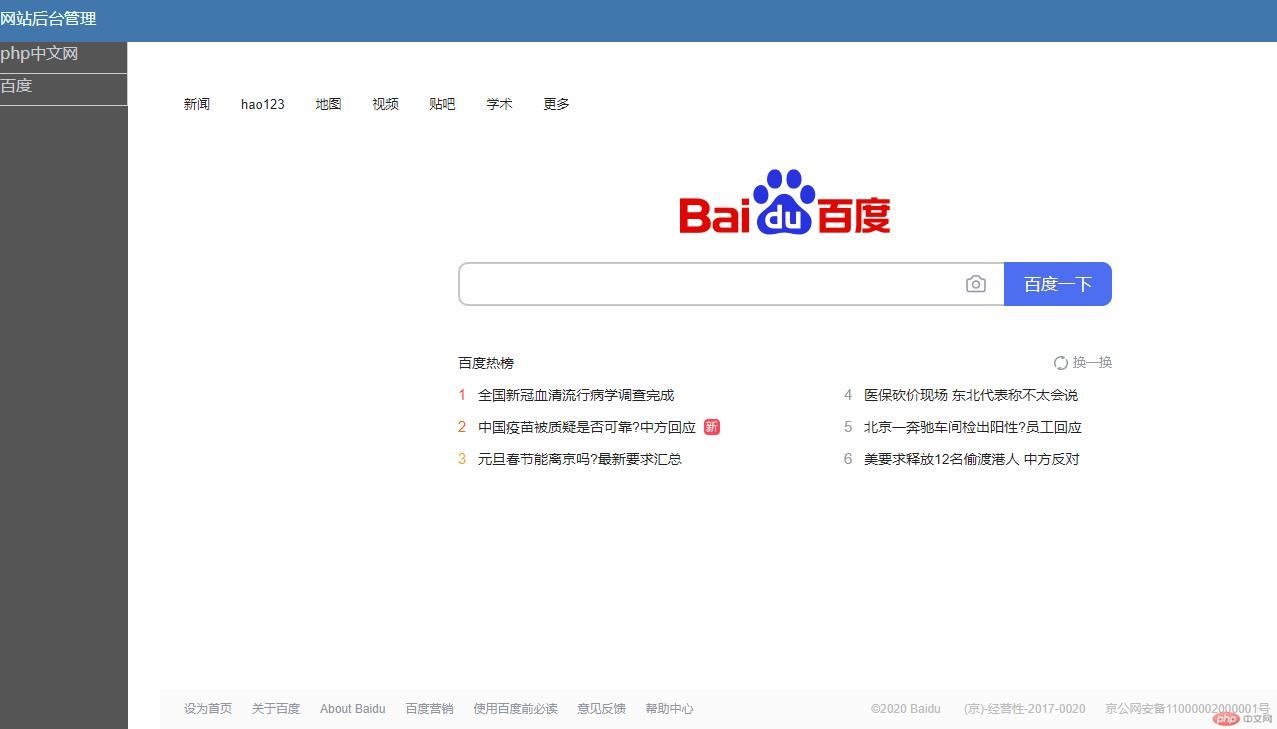
body {margin: 0;display: grid;grid-template-columns: 8em 1fr;}.header {grid-column: span 2;height: 3em;line-height: 3em;background-color:#4277ad;color: azure;}.aside {display: grid;grid-template-rows: repeat(auto-fit, 2em);background-color: #555;}iframe {width: 100%;min-height: 42em;background-color: #fff;border: none;padding: 2em;}a {text-decoration: none;color: #c8cdd2;background-color: #555;border-bottom: 1px solid #ccc;border-right: 1px solid #ccc;}
.
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style/iframe1.css"><title>使用iframe简写后台</title></head><body><div class="header">网站后台管理</div><div class="aside"><a href="https://www.php.cn/" target="content">php中文网</a><a href="https://www.baidu.com/" target="content">百度</a></div><div class="main"><iframe srcdoc="" name="content"></iframe></div></body></html>