Correction status:qualified
Teacher's comments:



列表分为有序列表、无序列表表和自定义列表如下代码所示:
<ol><li>html</li><li>Css</li><li>Javascript</li></ol><!-- 无需列表 --><ul><li>Hellow Wold!</li><li>Hellow Wold!</li><li>Hellow Wold!</li></ul><!-- 自定义列表 --><dl><dt>姓名</dt><dd>张三</dd><dt>地址</dt><dd>刘王庄</dd></dl>
执行结果为:
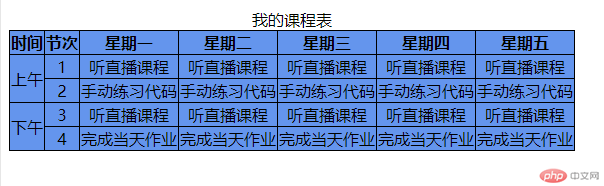
代码如下所示:
<table><caption value="">我的课程表</caption><thead><tr><th>时间</th><th>节次</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td rowspan="2">上午</td><td>1</td><td>听直播课程</td><td>听直播课程</td><td>听直播课程</td><td>听直播课程</td><td>听直播课程</td></tr><tr><!-- <td>上午</td> --><td>2</td><td>手动练习代码</td><td>手动练习代码</td><td>手动练习代码</td><td>手动练习代码</td><td>手动练习代码</td></tr><tr><td rowspan="2">下午</td><td>3</td><td>听直播课程</td><td>听直播课程</td><td>听直播课程</td><td>听直播课程</td><td>听直播课程</td></tr><tr><!-- <td>下午</td> --><td>4</td><td>完成当天作业</td><td>完成当天作业</td><td>完成当天作业</td><td>完成当天作业</td><td>完成当天作业</td></tr></tbody></table>
执行结果如下所示:
<form action="#" method="GET" class="register">
form表单 action 该属性的值是处理表单的程序,
method 该属性是表单的提交方式,get提交方式是通过地址栏提交的,用来提交一些不敏感的数据, post提交方式是在表单表头提交,比较隐蔽,一般建议用 post 提交方式。<label for="male">性别:</label><input type="text" name="username" id="male" autofocus required />
input 表单一般与label标签配合使用,其中label标签中的for属性值与input中的id属性值相同可以进行绑定,这样当鼠标点击文字是可以直接聚焦表单内容区,required直接写在表单里边可以在提交时可以检查书否为空为空不提交 ,autofocus 光标自动聚焦到表单。
<!-- 表单是非常重要的 --><h3 class="title">用户注册表:</h3><form action="#" method="GET" class="register"><label for="username">账号:</label><inputtype="text"name="username"id="username"requiredautofocusplaceholder="请输入账号"/><label for="password">密码:</label><inputtype="password"name="password"id="password"placeholder="请输入密码"required/><label for="email">邮箱:</label><inputtype="email"name="email"id="email"placeholder="请输入邮箱"required/><!-- 单选框radio,name属性值必须相同 --><label for="male">性别:</label><div><label for="male">男</label><input type="radio" name="gender" id="male" /><label for="female">女</label><input type="radio" name="gender" id="female" /><label for="secret">保密</label><input type="radio" name="gender" id="secret" checked /></div><!-- 复选框CheckBox,name属性值必须一样,但是必须用数组方式表示如下代码所示 --><label for="#">兴趣</label><div><label for="book">读书</label><input type="checkbox" name="hobby[]" id="book" /><label for="run">跑步</label><input type="checkbox" name="hobby[]" id="run" /><label for="game">玩游戏</label><input type="checkbox" name="hobby[]" id="game" checked /></div><!-- 下拉菜单select 》option --><label for="edu">学历:</label><select name="edu" id="edu"><option value="1">初中</option><option value="2">高中</option><option value="3">大专</option><option value="4">本科</option></select><!-- hidden在前端页面是看不到的,只是供给后端用 可以限定上传文件的大小--><!-- 图片 简历等都属于file类型如下代码所示 --><label for="user-pic">头像:</label><!-- 限定头像上传大小 --><input type="hidden" name="MAX_FILE_SIZE" value="80000" /><input type="file" name="user_pic" id="user-pic" /><!-- 头像占位符 --><div class="user-pic" style="grid-column: span 2"></div><label for="user-resume">简历:</label><!-- 限定简历上传大小 --><input type="hidden" name="MAX_FILE_SIZE" value="100000" /><input type="file" name="user_resume" id="user-resume" /><!-- 简历占位符 --><div class="user-resume" style="grid-column: span 2"></div><!-- 留言框textarea --><label for="comment">留言框:</label><textarea name="comment" id="comment" cols="10" rows="3"></textarea><button>提交按钮</button>
代码执行结果为: