Correction status:qualified
Teacher's comments:



iframe与a标签,配合使用写简易后台,iframe 里边的name属性值等于a标签的target属性值,这样a标签href属性跳转的地方就会在iframe内联框架中显示;
代码如下所示:
<div class="header">网站管理系统</div><div class="aside"><a href="表单.html" target="content">表单</a><a href="列表表格.html" target="content">列表表格</a><a href="html前端a标签锚点图片标签.html" target="content">html前端a标签锚点图片标签</a></div><div class="main"><iframe src="" name="content" srcdoc="请点击右边栏目"></iframe></div>
运行结果如下:
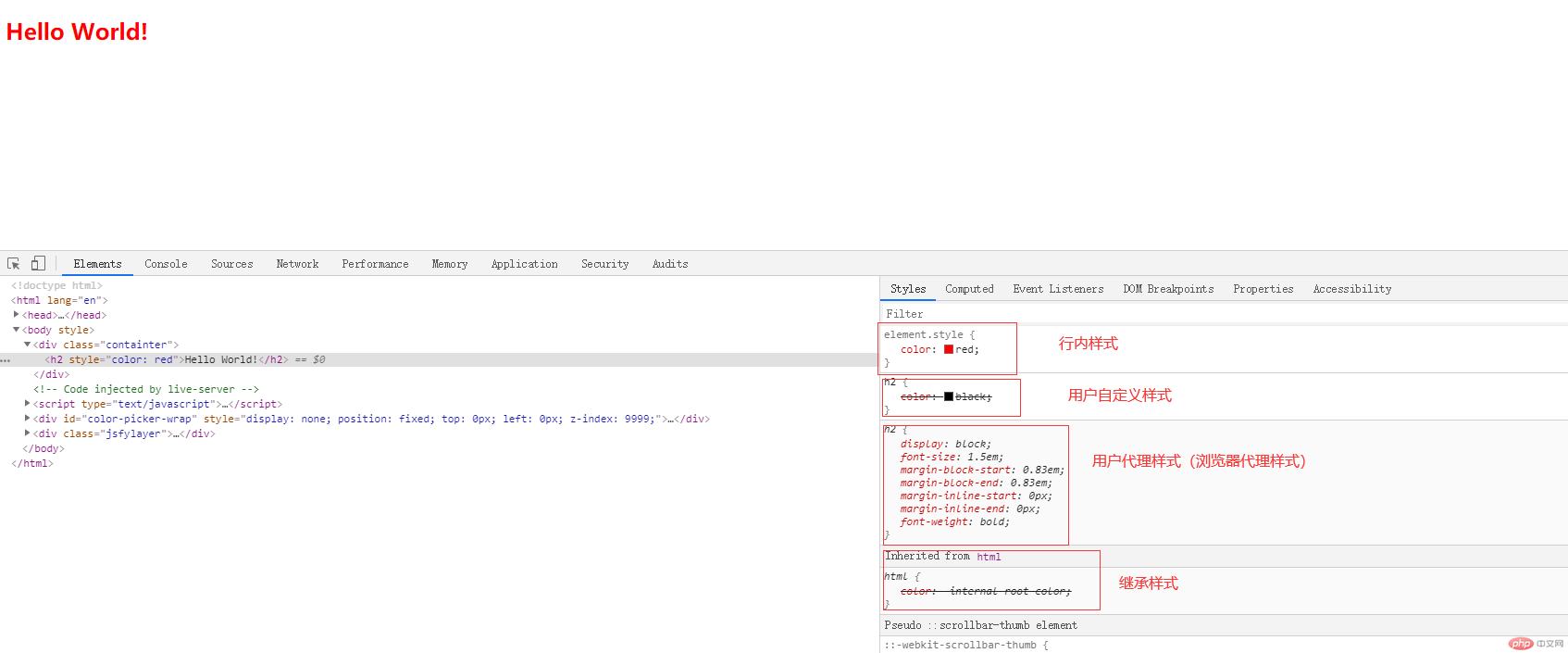
1.用户自定义;
2.用户代理样式(浏览器代理);
3.继承样式;
4.行内样式(内联样式);<h2 style="color:red">Hello Wold!</h2>
四中CSS来源样式如图所示: