Correction status:qualified
Teacher's comments:



实例:
<script>// 数组解构let [a,[b, c], d,] = [400, [700,325],236];//console.log数组输出console.log(a, b, c,d);</script>
图示:
实例:
// 对象解构<script>const user={name: '刘红军',age:23,sex:'女',mail:'lsc@cnsina.cn',school:'西南工学院'};({ name, age,sex, mail,school} = { name: '刘红军', age: 23, sex:'女',mail:'lsc@cnsina.cn', school:'西南工学院'});// console.log 对象输出console.log(name,age,sex,mail,school);</script>
图示:
3.1 while 循环
while 循环,入口判断型,出口判断型
while入口判断型
<script>// 循环const arr = [1, 2, 3, 4, 5];let i = 0;// 设置循环条件while (i < arr.length) {console.log(arr[i]);// 更新循环条件i++}</script>
图示:
do while出口判断型
<script>// 循环const arr = [1, 2, 3, 4, 5];i = 0;do {console.log(arr[i]);i++} while (i < arr.length);</script>
图示:
3.2 for 循环
for 循环,for in 数组和对象遍历,for of 数组遍历
for 循环
<script>// for循环const arr = [6, 7, 8, 9, 10];i = 0;for (let i = 0; i < arr.length; i++) {console.log(arr[i]);}</script>
图示:
3.3对象遍历for in对象遍历for of 数组遍历
<script>const arr = [1, 2, 3, 4, 5];// 初始化循环变量let i = 0;// 对象的遍历const user = {id: 5,name: '天蓬老师',email: 'tp@php.cn'};// for in 对象遍历for (let key in user) {console.log(`${key} => ${user[key]}`);}console.log('--------------------');// for - of 数组遍历for (let value of arr) {console.log(value);}</script>
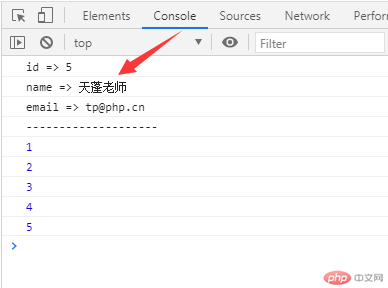
图示:
3.4流程控制:分支
.单分支
<script>let score = 70;if (score >= 60) console.log('及格了');</script>
. 双分支
<script>let score = 30;if (score >= 60) console.log('及格了');else console.log('补考吧,兄弟');</script>
.多分支
<script>let score = 90;if (score >= 60 && score < 80) console.log('合格');else if (score >= 81 && score <= 100) console.log('学霸');</script>