Correction status:qualified
Teacher's comments:



1.如果只是用在本页面的css样式,写入style标签中(内部样式)
<style>/* 类选择器 */.Yanzheng {background-color: chocolate;}/* id选择器 */#two {background-color: darkgoldenrod;}
2.如果需要可以直接写在标签中style属性中(内联样式)
<li style="background-color: yellow">item1</li>
3.用link引入(外部样式)
<link rel="stylesheet" href="../CSS/css选择器1.css" />
1.class选择器
.Yanzheng li {
background-color: lightblue;
}
2.id 选择器
#two{
background-color:#ccc;
}
3.伪类选择器
匹配任意位置的元素
写法::nth-of-type(an+p)
an是起始位置,p是偏移量。
具体代码如下:
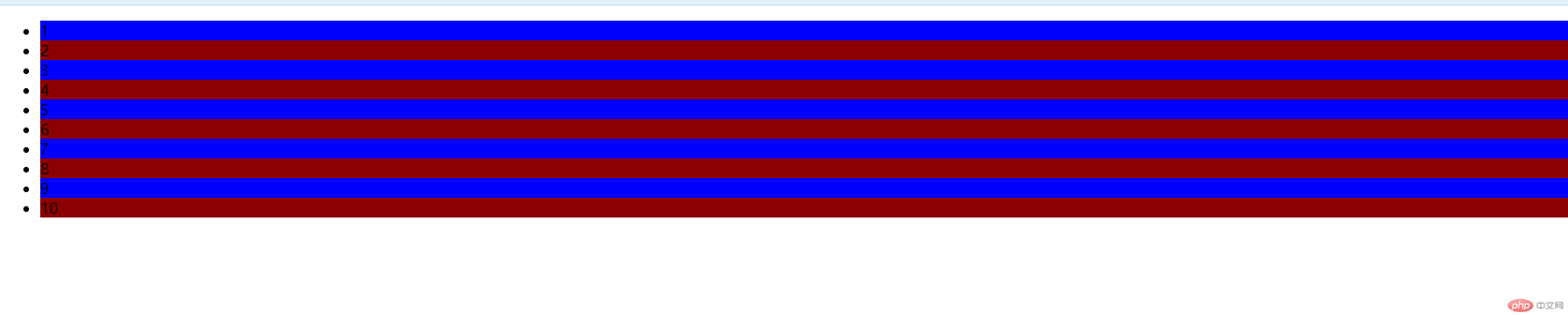
/* 结构伪类选择器 *//* 陪陪任意位置的元素 :nth-of-type(an + P) an是起点 p是偏移量如果是选择从第三个元素开始到最后一个元素:nth-of-type(n + 3);选择第一个元素:nth-of-type(1)也可以写成:first-of-type选择最后一个元素:nth-of-type(10) 也可以写成:last-of-type选择奇数元素:nth-of-type(2n+1/2n-1)也可以写成:nth-of-type(add)选择偶数元素:nth-of-type(2n)也可以写成:nth-of-type(even)元素倒着选择:nth-last-of-type(3)这个是选择倒数第三个元素如果是选择从倒数第三个元素开始到最后一个元素:nth-of-type(-n + 3);*//* 选择第第三个元素 *//* ul li:nth-of-type(3) {background-color: darkgoldenrod;} *//* ul li:first-of-type{background-color: darkgreen;} *//* 选择奇数 *//* ul li:nth-of-type(2n + 1) {background-color: blue;} *//* ul li {color: white;text-align: center;width: 300px;} */ul li:nth-of-type(odd) {background-color: blue;}/* 选择偶数元素 */ul li:nth-of-type(even) {background-color: darkred;}/* ul li:nth-of-type(2n){background-color: darkred;} *//* 选择最后一个元素 *//* ul li:last-of-type {background-color: violet; *//* } *//* 倒着选择元素 *//* ul li:nth-last-of-type(-n + 3) {background-color: yellow;} */
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul></body>
执行结果如下所示: