Correction status:qualified
Teacher's comments:完成的不错,继续加油



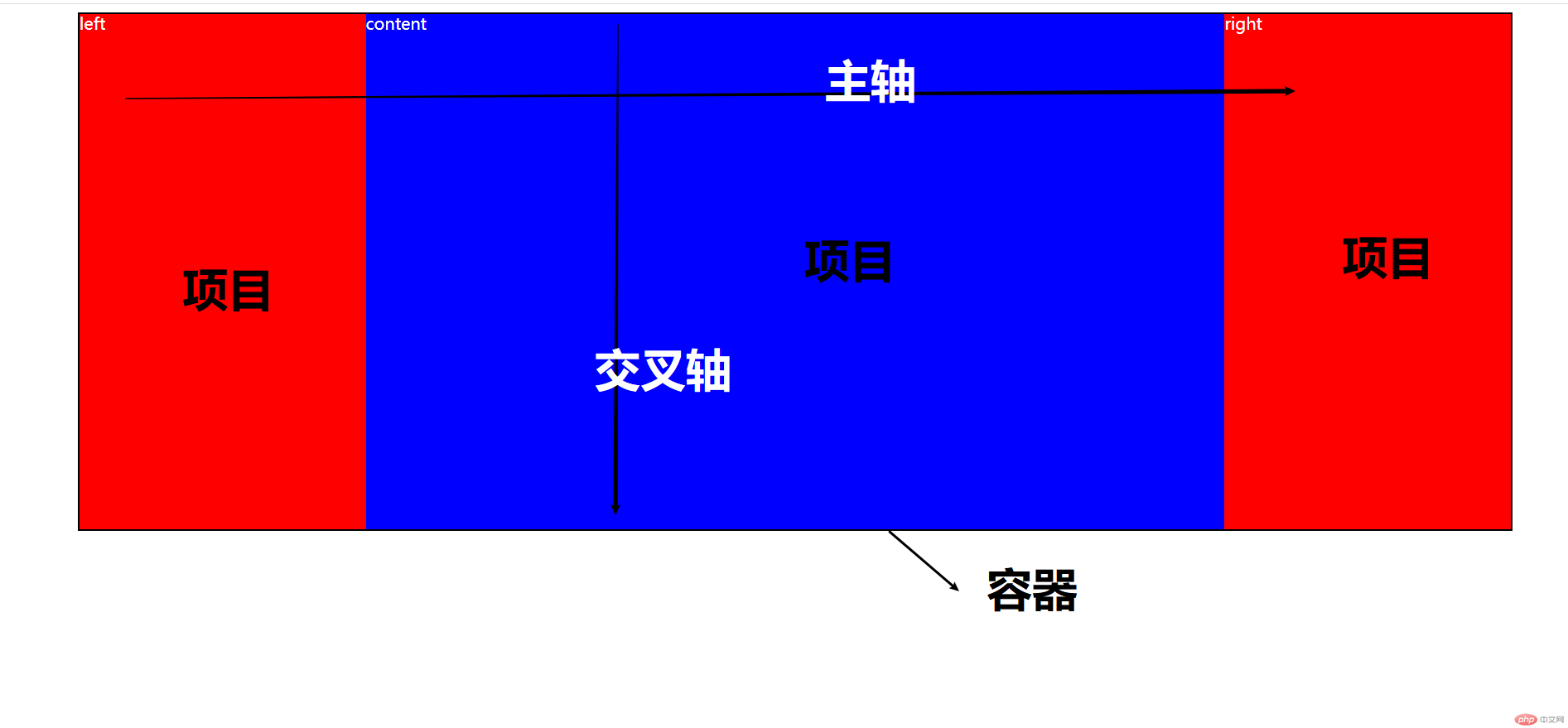
作业内容:实例演示flex容器与项目常用属性,并图示常用术语
html
<div class="content"><div class="left">left</div><div class="middle">content</div><div class="right">right</div></div>
css
容器
content {width: 90vw;height: 500px;margin: 0 auto;color: white;display: flex;flex-flow: row nowrap;place-content: center;}
项目
.left, .right {flex: 1;height: 500px;background-color: red;}.middle {flex: 3;height: 500px;background-color: blue;}
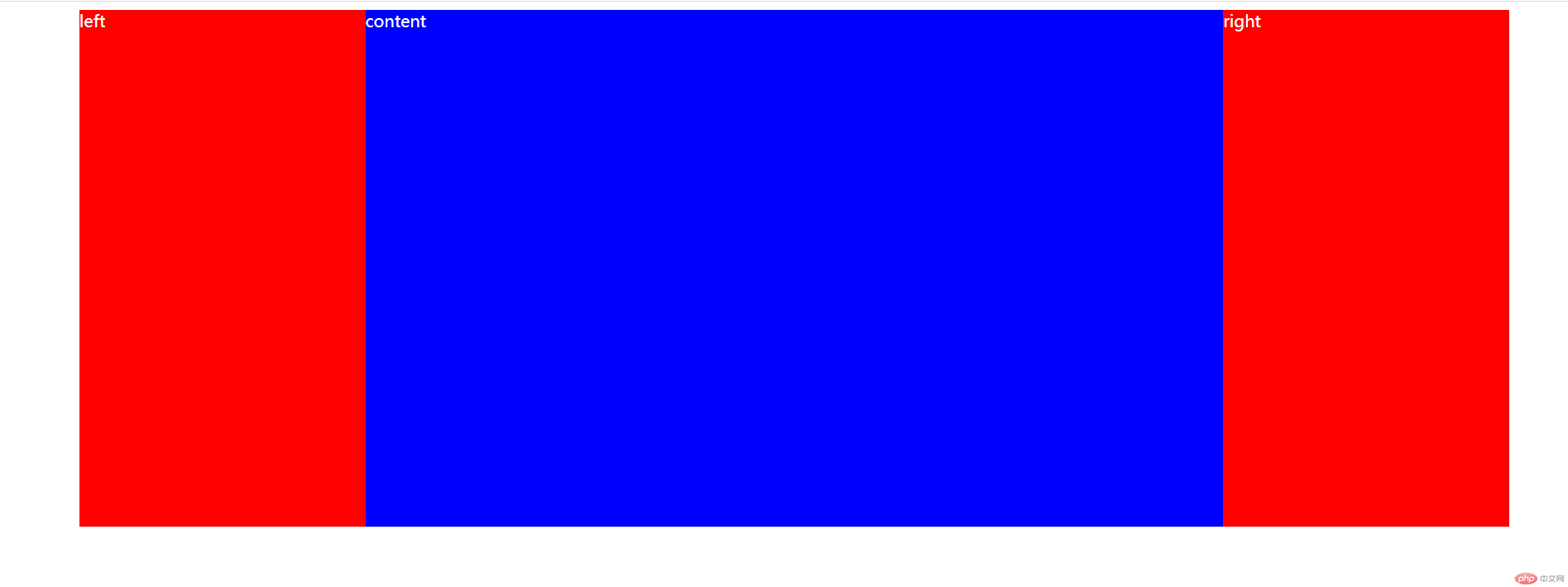
效果