Correction status:qualified
Teacher's comments:总结的不错,效果也很好



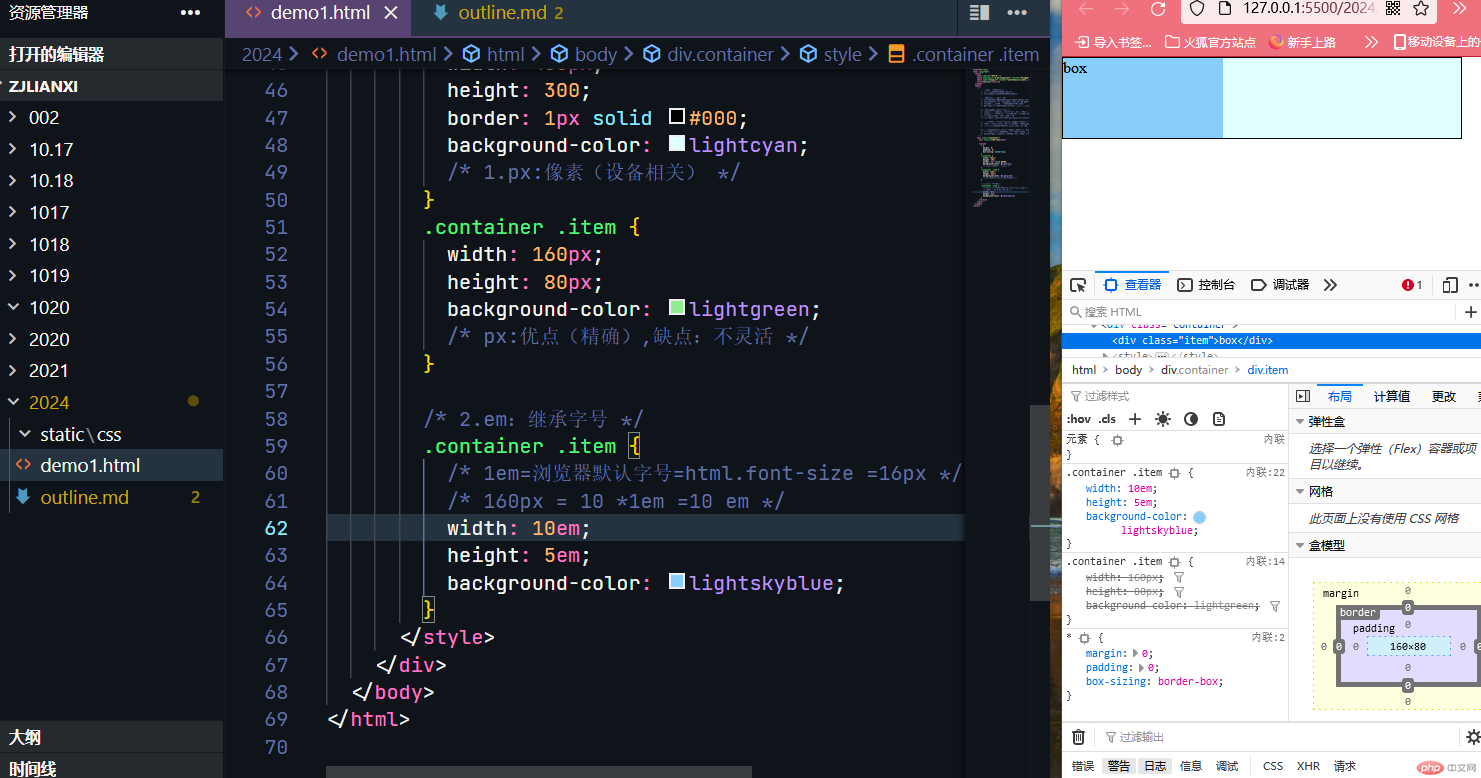
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常用单位</title></head><body><div class="container"><div class="item">box</div><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {width: 400px;height: 300;border: 1px solid #000;background-color: lightcyan;/* 1.px:像素(设备相关) */}.container .item {width: 160px;height: 80px;background-color: lightgreen;/* px:优点(精确),缺点:不灵活 */}/* 2.em:继承字号 */.container .item {/* 1em=浏览器默认字号=html.font-size =16px *//* 160px = 10 *1em =10 em */width: 10em;height: 5em;background-color: lightskyblue;}</style></div></body></html>
运行效果
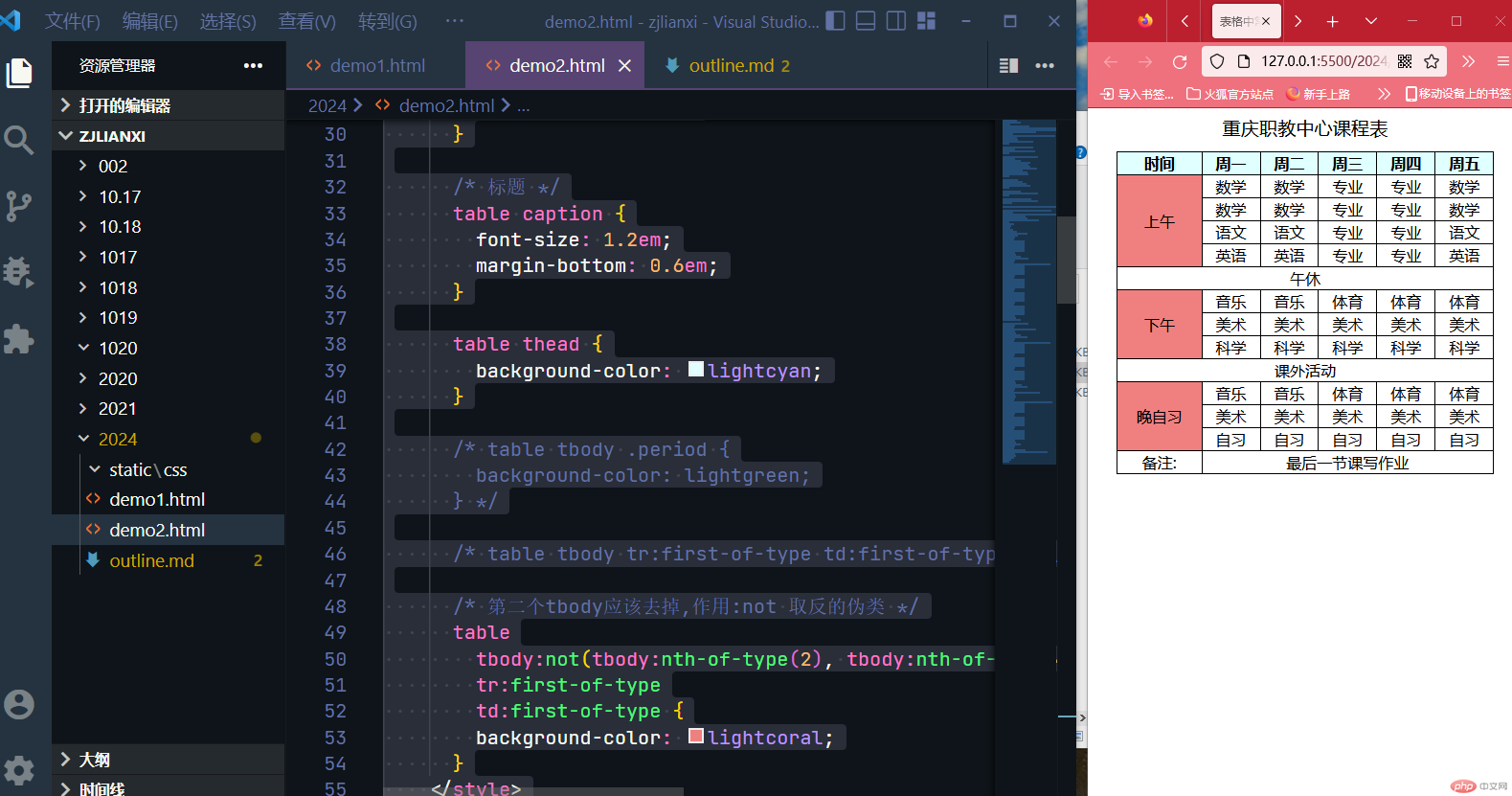
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表格中常用的样式</title></head><body><table><caption>重庆职教中心课程表</caption><thead><tr><th>时间</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><!-- 上午 --><!-- 第一个tbody --><tbody><tr><td rowspan="4" class="period">上午</td><td>数学</td><td>数学</td><td>专业</td><td>专业</td><td>数学</td></tr><tr><td>数学</td><td>数学</td><td>专业</td><td>专业</td><td>数学</td></tr><tr><td>语文</td><td>语文</td><td>专业</td><td>专业</td><td>语文</td></tr><tr><td>英语</td><td>英语</td><td>专业</td><td>专业</td><td>英语</td></tr></tbody><!-- 中午 --><!-- 第二个tbody --><tbody><tr><td colspan="6">午休</td></tr></tbody><!-- 下午 --><!-- 第3个tbody --><tbody><tr><td rowspan="3" class="period">下午</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>科学</td><td>科学</td><td>科学</td><td>科学</td><td>科学</td></tr></tbody><!-- 晚自习--><!-- 第4个tbody --><tbody><tr><td colspan="6">课外活动</td></tr></tbody><tbody><tr><td rowspan="3" class="period">晚自习</td><td>音乐</td><td>音乐</td><td>体育</td><td>体育</td><td>体育</td></tr><tr><td>美术</td><td>美术</td><td>美术</td><td>美术</td><td>美术</td></tr><tr><td>自习</td><td>自习</td><td>自习</td><td>自习</td><td>自习</td></tr></tbody><!-- 表尾 --><tfoot><tr><td>备注:</td><td colspan="5">最后一节课写作业</td></tr></tfoot></table></body></html>
<style>/* 1. 添加表格线: 一定要添加到单元格中 td , th */table td,table th {border: 1px solid #000;}/* 2. 折叠表格线: table */table {border-collapse: collapse;}/* 3. 对表格进行一些布局设置 */table {width: 90%;/* margin-left: auto;margin-right: auto;margin: auto auto; *//* 块级元素在父级中的居中 */margin: auto;/* 文本水平居中 */text-align: center;}/* 标题 */table caption {font-size: 1.2em;margin-bottom: 0.6em;}table thead {background-color: lightcyan;}/* table tbody .period {background-color: lightgreen;} *//* table tbody tr:first-of-type td:first-of-type { *//* 第二个tbody应该去掉,作用:not 取反的伪类 */tabletbody:not(tbody:nth-of-type(2), tbody:nth-of-type(4))tr:first-of-typetd:first-of-type {background-color: lightcoral;}</style>
运行效果图: