Correction status:qualified
Teacher's comments:不错,总结的很详细



(1) display: 容器类型(块或行内)

(2) flex-flow: 主轴方向与是否换行
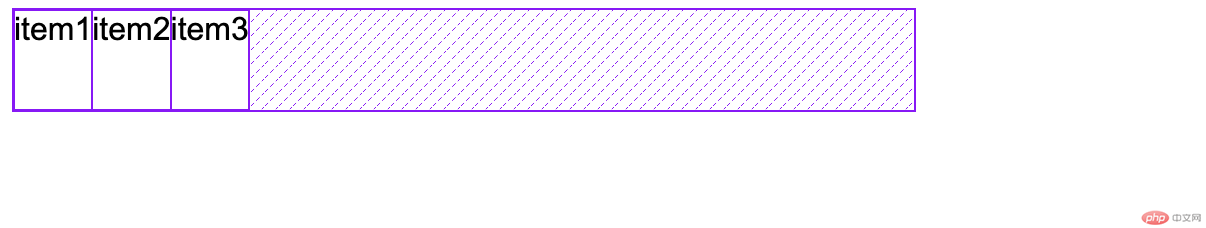
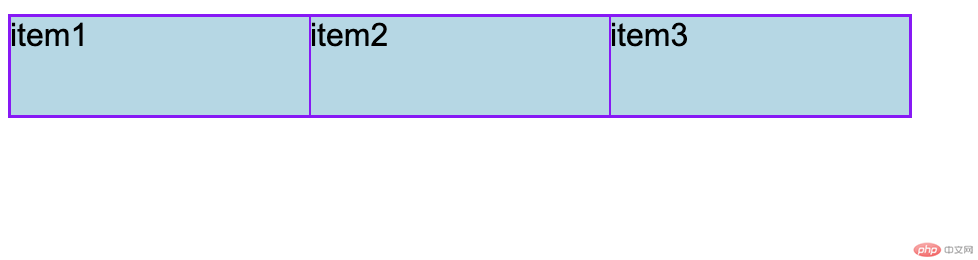
行排列,不换行

行排列,换行

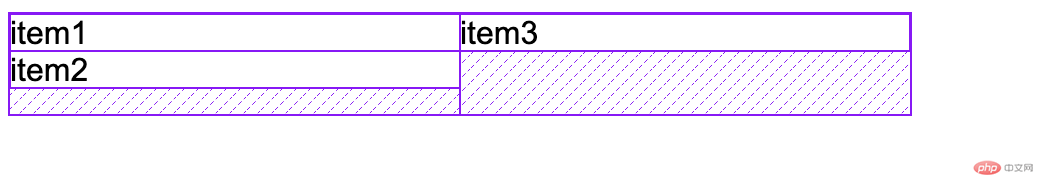
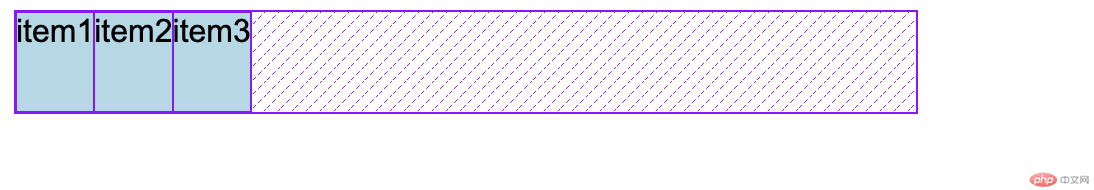
列排列,不换行
列排列,换行

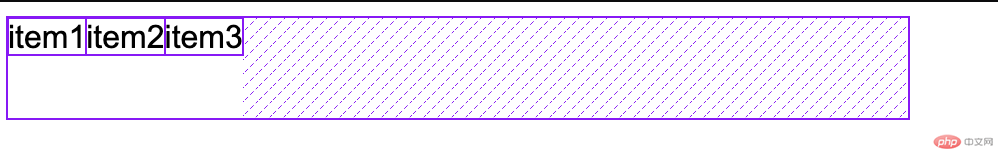
(3)place-content: 项目在”主轴”上的排列方式
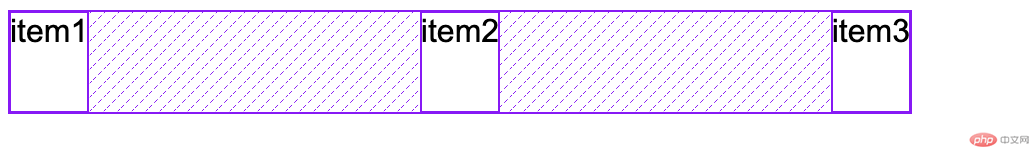
居左

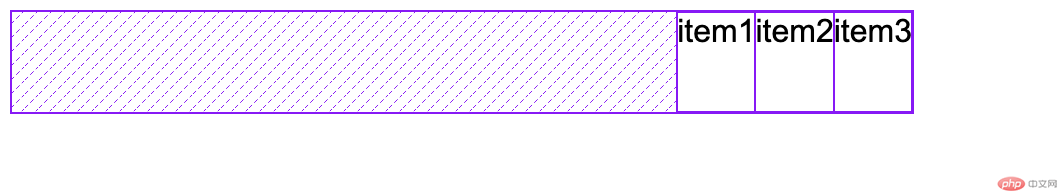
居右

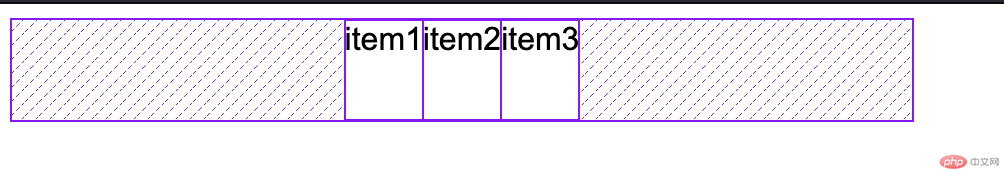
居中

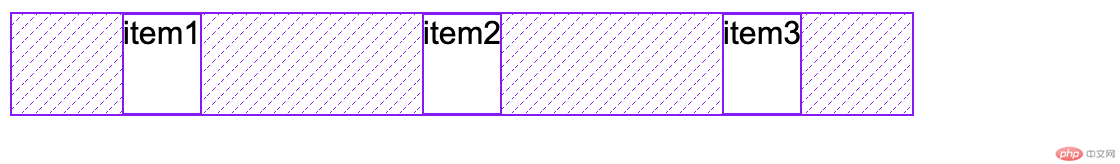
两端对齐

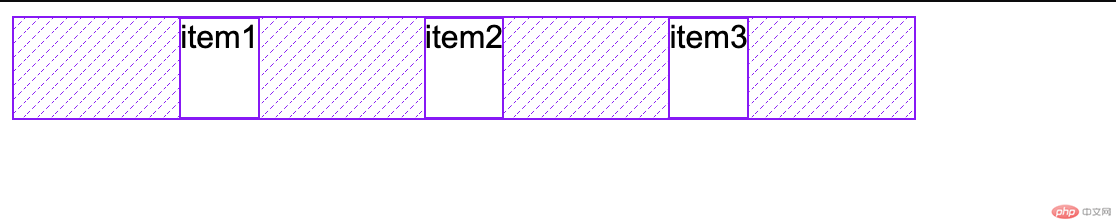
分散对齐

平均对齐

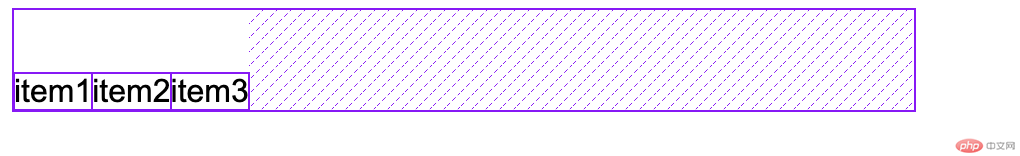
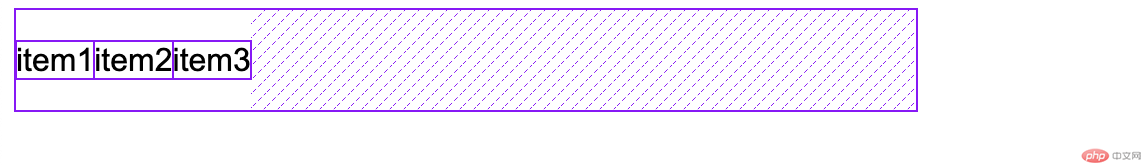
(4)place-items: 项目在”交叉轴”上的排列方式
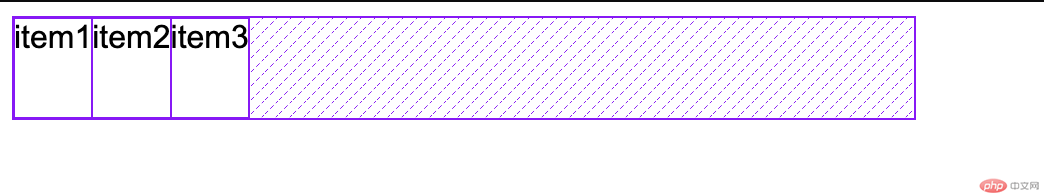
延伸

居上

居下

居中
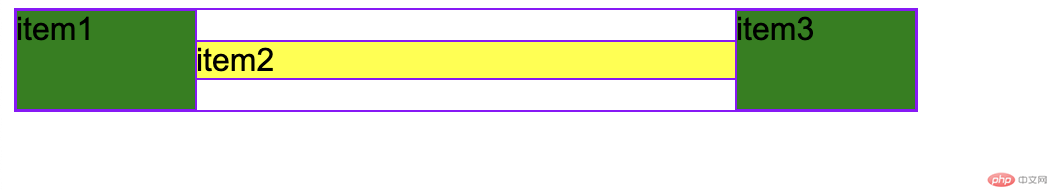
(1)flex: 项目在”主轴”上的缩放比例与宽度
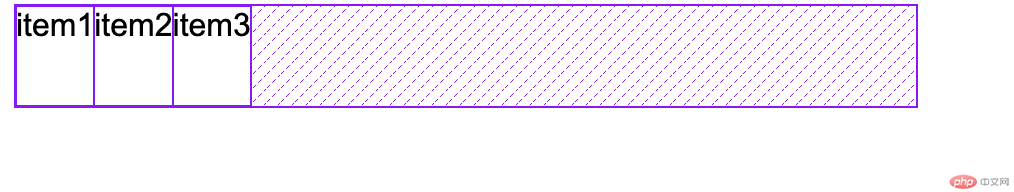
默认状态(部分响应): 不放大,允许缩小,宽高自动

完全响应: 允许放大,允许缩小,宽高自动

完全不响应: 禁止放大,禁止缩小,宽高自动

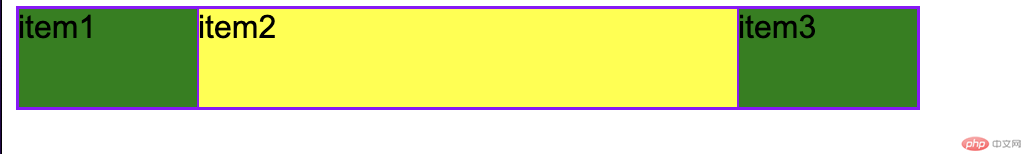
有一个三列布局, 中间一列的宽度,是二边的3倍

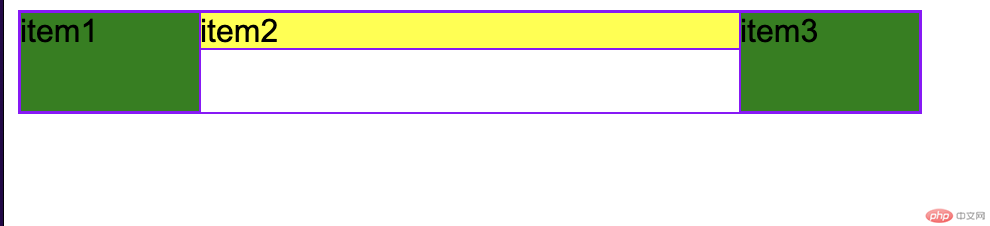
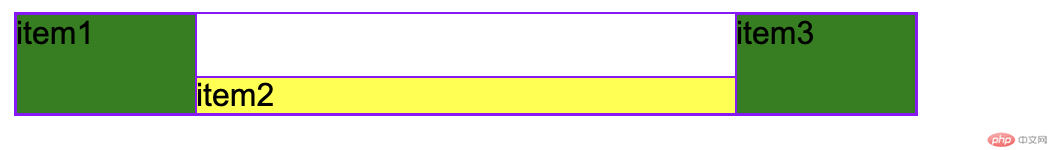
(2)place-self:某项目在”交叉轴”上的排列方式
start

center

end

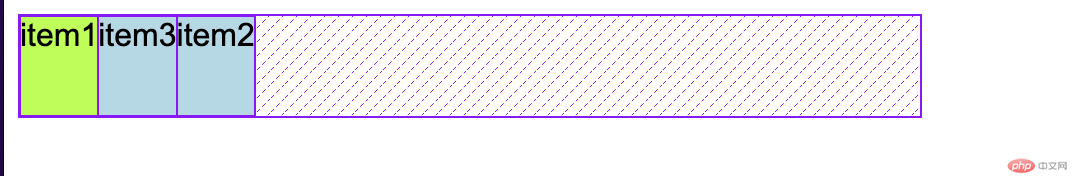
(3)order: 项目在”主轴”上的排列顺序

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex属性</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div><style>/* 1.容器属性 *//* 1. `display`: 容器类型(块或行内)2. `flex-flow`: 主轴方向与是否换行3. `place-content`: 项目在"主轴"上的排列方式4. `place-items`: 项目在"交叉轴"上的排列方式 */.container {width: 450px;height: 50px;/* (1)`display`: 容器类型(块或行内)*/display: flex;/* (2)`flex-flow`: 主轴方向与是否换行 *//* 行排列,不换行 *//* flex-flow: row nowrap; *//* 行排列,换行 *//* flex-flow: row wrap; *//* 列排列,不换行 *//* flex-flow: column nowrap; *//* 列排列,换行 *//* flex-flow: column wrap; *//* (3)`place-content`: 项目在"主轴"上的排列方式 *//* 居左 *//* place-content: start; *//* 居右 *//* place-content: end; *//* 居中 *//* place-content: center; *//* 两端对齐 *//* place-content: space-between; *//* 分散对齐 *//* place-content: space-around; *//* 平均对齐 *//* place-content: space-evenly; *//* (4)`place-items`: 项目在"交叉轴"上的排列方式 *//* 延伸 *//* place-items:stretch; *//* 居上 *//* place-items: start; *//* 居下 *//* place-items: end; *//* 居中 *//* place-items: center; */}/* 2.项目属性 *//* 1. `flex`: 项目在"主轴"上的缩放比例与宽度2. `place-self`:某项目在"交叉轴"上的排列方式3. `order`: 项目在"主轴"上的排列顺序 */.container > .item {background-color: lightblue;/* (1)`flex`: 项目在"主轴"上的缩放比例与宽度 *//* 默认状态(部分响应): 不放大,允许缩小,宽高自动 *//* flex: 0 1 auto; *//* flex: initial; *//* 完全响应: 允许放大,允许缩小,宽高自动 *//* /* flex: 1 1 auto; *//* flex:auto; *//* 完全不响应: 禁止放大,禁止缩小,宽高自动 *//* flex: 0 0 auto; *//* flex: none; */}/* 例如, 有一个三列布局, 中间一列的宽度,是二边的3倍 *//* .container .item:first-of-type,.container .item:last-of-type {flex: 1;background-color: green;}.container .item:first-of-type + * {background-color: yellow;flex: 3;} *//* (2)`place-self`:某项目在"交叉轴"上的排列方式 *//* .container .item:first-of-type,.container .item:last-of-type {flex: 1;background-color: green;}.container .item:first-of-type + * {background-color: yellow;flex: 3;place-self: end;} *//* (3)`order`: 项目在"主轴"上的排列顺序 *//* 第一个 */.container .item:first-of-type {order: -1;background-color: greenyellow;}/* 第二个 */.container .item:first-of-type + * {order: 3;}/* 第三个 */.container .item:last-of-type {order: 0;}</style></body></html>
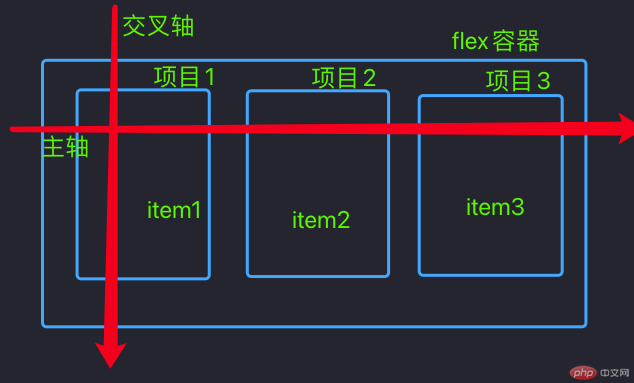
(1)flex 容器: display: flex / inline-flex
(2) flex 项目: flex 容器的子元素(仅限子元素,可嵌套)
(3) flex 主轴: 项目排列参考线
(4) flex 交叉轴: 与主轴垂直的参考线
主轴,交叉轴不可见, 仅供布局参考