Correction status:qualified
Teacher's comments:作业一如既往地完成的不错




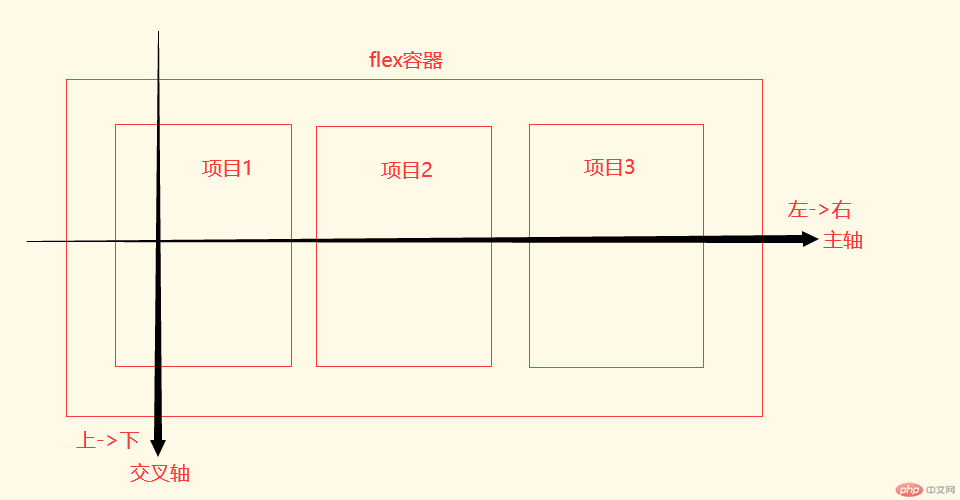
/* flex-direction: 主轴方向 */flex-direction: row /* 默认值, 从左向右 1/2/3/... */flex-direction: row-reverse /* 从右向左 .../3/2/1 */flex-direction: column /* 从上向下 1/2/3/... */flex-direction: column-reverse /* 从下向上 .../3/2/1 *//* flex-wrap: 是否换行 */flex-wrap: nowrap /* 默认值, 不换行 */flex-wrap: wrap /* 换行 */flex-wrap: wrap-reverse /* 换行, 顺序和位置都反方向 *//* flex-flow: <flex-direction> <flex-wrap> 的简写方式 */flex-flow: row nowrap; /* 默认值, 从左向右 不换行 *//* 项目在"主轴"上的对齐方式(多行)(通过分配剩余空间实现) */place-content: start; /* 左侧对齐 */place-content: end; /* 右侧对齐 */place-content: center; /* 居中对齐 */place-content: space-between; /* 两端对齐, 左右两端没有空间 */place-content: space-around; /* 分散对齐, 左右两端放置一半的空间 */place-content: space-evenly; /* 平均对齐, 每个元素之间的间隔相等 *//* 项目在"交叉轴"上的对齐方式(单行) (因为是单行容器,所以不涉及对齐方式) *//* 写法: <align-items> <justify-items> */place-items: stretch; /* 自动伸展 */place-items: start; /* 顶部伸展 */place-items: end; /* 底部伸展 */place-items: center; /* 居中伸展 */
/* flex: 缩放比例与宽度 *//* 写法: <放大比例> <缩小比例> <计算宽度> *//* 解释值: 0表示不允许放大缩小, 1允许, auto 自动 */flex: initial; /* (0 1 auto)的缩写, 禁止放大, 允许缩小, 自动计算宽度 */flex: auto; /* (1 1 auto)的缩写, 允许放大缩小, 自动计算宽度 */flex: none; /* (0 0 auto)的缩写, 禁止放大缩小, 自动计算宽度 *//* place-self: 控制某个项目在交叉轴上的对齐方式 *//* 写法: <align-self> <justify-self> 如果省略第二个值,则将第一个值同时分配给这两个属性 *//* 解释值: align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 */place-self: auto | start | end | center | stretch;/* order: 控制项目在主轴上的排列顺序 *//* 解释值: 数值越小, 排列越靠前, 默认为0 */order: 0;