Correction status:qualified
Teacher's comments:不错,总结的很好



容器宽度够的话,不换行一直往下排,换行的话,往下超出父元素容器的时候就另换行排序
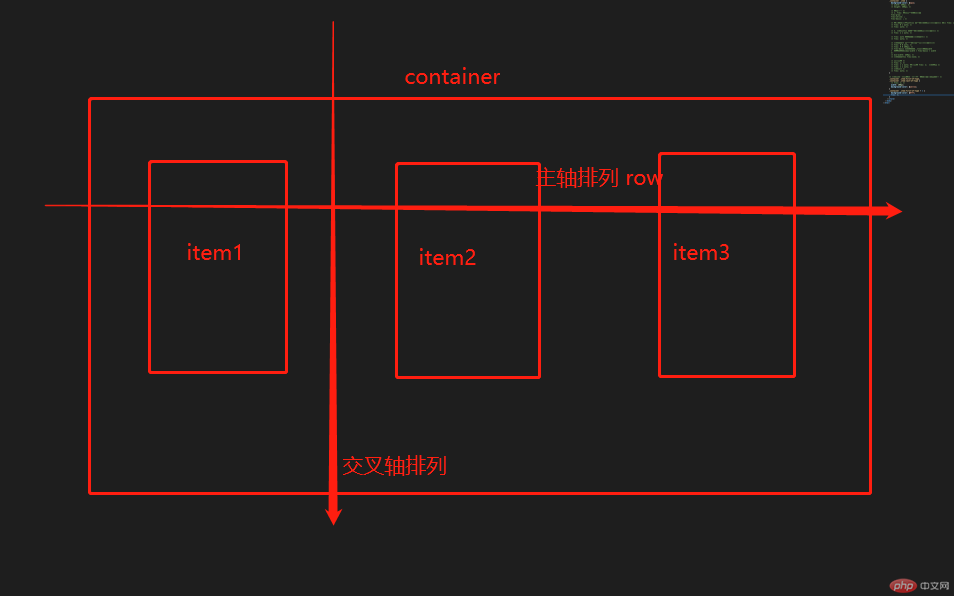
1、flex-direction: row; 从左到右
2、flex-direction: row-reverse; 从右到左
flex-direction: column; 从上到下
flex-direction: column-reverse; 从下到上
未来学习girt布局,flex布局作为了解,可综合使用
/* place-content: 主轴排列与对齐(通过分配剩余空间实现); *//* 这是默认 从左到右 *//* place-content: start; *//* 这是从右到左 *//* place-content: end; *//* 居中排列 *//* place-content: center; *//* 两端对齐 *//* place-content: space-between; *//* 分散对齐 *//* place-content: space-around; *//* 平均对齐 *//* place-content: space-evenly; *//* 3. place-items: 交叉轴排列 *//* 这是默认,自动拉伸 *//* place-items: stretch; *//* 这是从上开始 顶部 *//* place-items: start; *//* 底部开始 *//* place-items: end; *//* 中间开始 *//* place-items: center; *//* 因为是单行容器,所以不涉及对齐方式 *//* flex-direction: column-reverse; */