Correction status:qualified
Teacher's comments:很好,总结的不错,继续加油



<body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><!-- 再添加两个项目 --><div class="item">item10</div><div class="item">item11</div></div><style>.container {width: 300px;height: 150px;display: grid;/* 显示网格 */grid-template-rows: repeat(3, 1fr);grid-template-columns: repeat(3, 1fr);/* 隐式网格 *//* 多余的项目,出现在隐式网格中(自动生成) *//* 默认项目行排列,设置隐式空间行高,与显示空间的规格保持一致 */grid-auto-rows: 1fr;}.container > .item {background-color: #ccc;}</style></body>

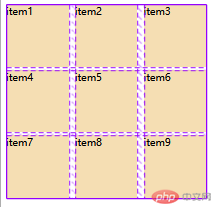
place-content: 垂直方向 水平方向默认值: 垂直居上, 水平居左place-content: start start;

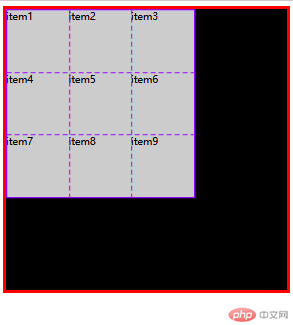
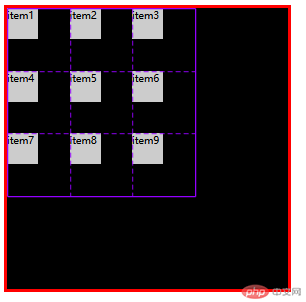
place-content: center centert;

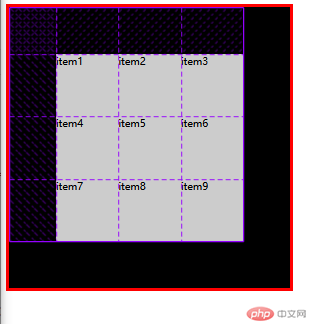
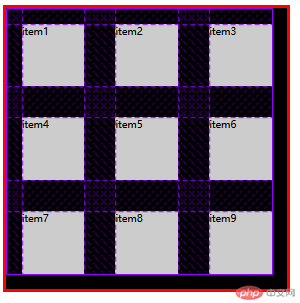
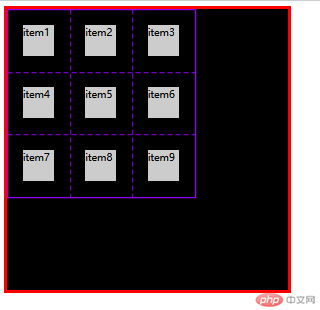
place-content: space-around space-around;

对齐的值为:start,end,center,space-around,space-between,space-evenly
单元格中必须要有剩余空间, 即: 项目 < 单元格place-items: 垂直方向 水平方向place-items: start start;

place-items: center center;

对齐的值为:start,end,center
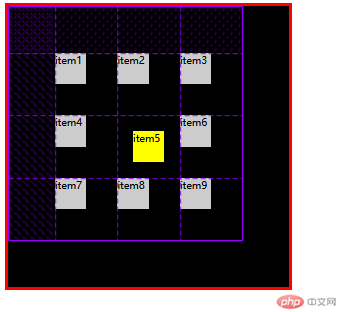
.container .item:nth-child(5) {background-color: yellow;place-self: end end;place-self: end;}

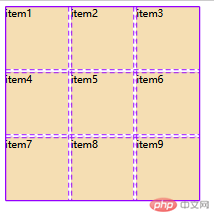
gap: 垂直方向 水平方向gap: 5px;

gap: 5px 10px;