Correction status:qualified
Teacher's comments:很好



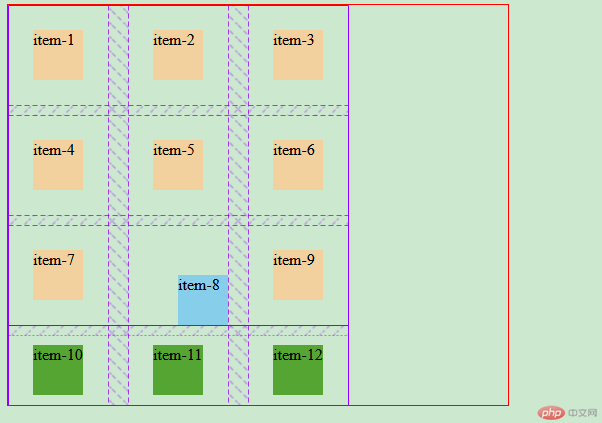
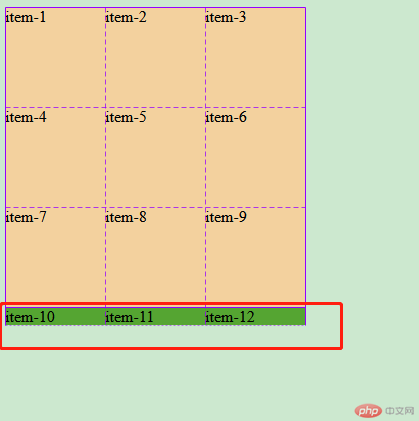
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>1027作业</title><!-- 作业内容:实例演示隐式网格, 对齐方式与行列间隙的设置方式与使用场景、前提--></head><style>/*对齐方式: 容器中: place-content, place-items项目中: place-self*//* 行列间隙 gap *//* gap: 垂直方向 水平方向 *//*1. 对齐前提: 必须存在"剩余空间"*//*2. 对齐方案: "剩余空间"在"项目"之间的分配方式*//*3. 剩余空间: Flex(主轴, 交叉轴), Grid(容器, 单元格)*//*Grid: 剩余空间存在于"容器" 或 "单元格"*//*容器中: place-content, place-items*//*项目中: place-self*//*容器*/.container{display: grid;border: 1px solid red;grid-template-rows:repeat(3,100px);grid-template-columns: repeat(3,100px);width: 500px;height: 400px;place-content: stretch;/*项目在单元格里面的对齐,垂直和水平都居中*/place-items: center;/*垂直间距10px 水平间距20px*/gap: 10px 20px;}/*显示网格*/.container .item{height: 50px;width: 50px;background-color: #f3d19e;}/*隐式网格*/.container .item.as{background-color: #55a532;}.container .item:nth-of-type(8){background-color: skyblue;/*item8 单元格内的对齐方式右边*/place-self:end ;}</style><body><div class="container"><div class="item">item-1</div><div class="item">item-2</div><div class="item">item-3</div><div class="item">item-4</div><div class="item">item-5</div><div class="item">item-6</div><div class="item">item-7</div><div class="item">item-8</div><div class="item">item-9</div><!-- 增加三个,此是隐式网格--><div class="item as">item-10</div><div class="item as ">item-11</div><div class="item as">item-12</div></div></body></html>

对齐方式:容器中: place-content, place-items项目中: place-self对齐前提: 必须存在"剩余空间对齐方案: "剩余空间"在"项目"之间的分配方式容器中: place-content, place-items项目中: place-self