Correction status:qualified
Teacher's comments:完成的不错



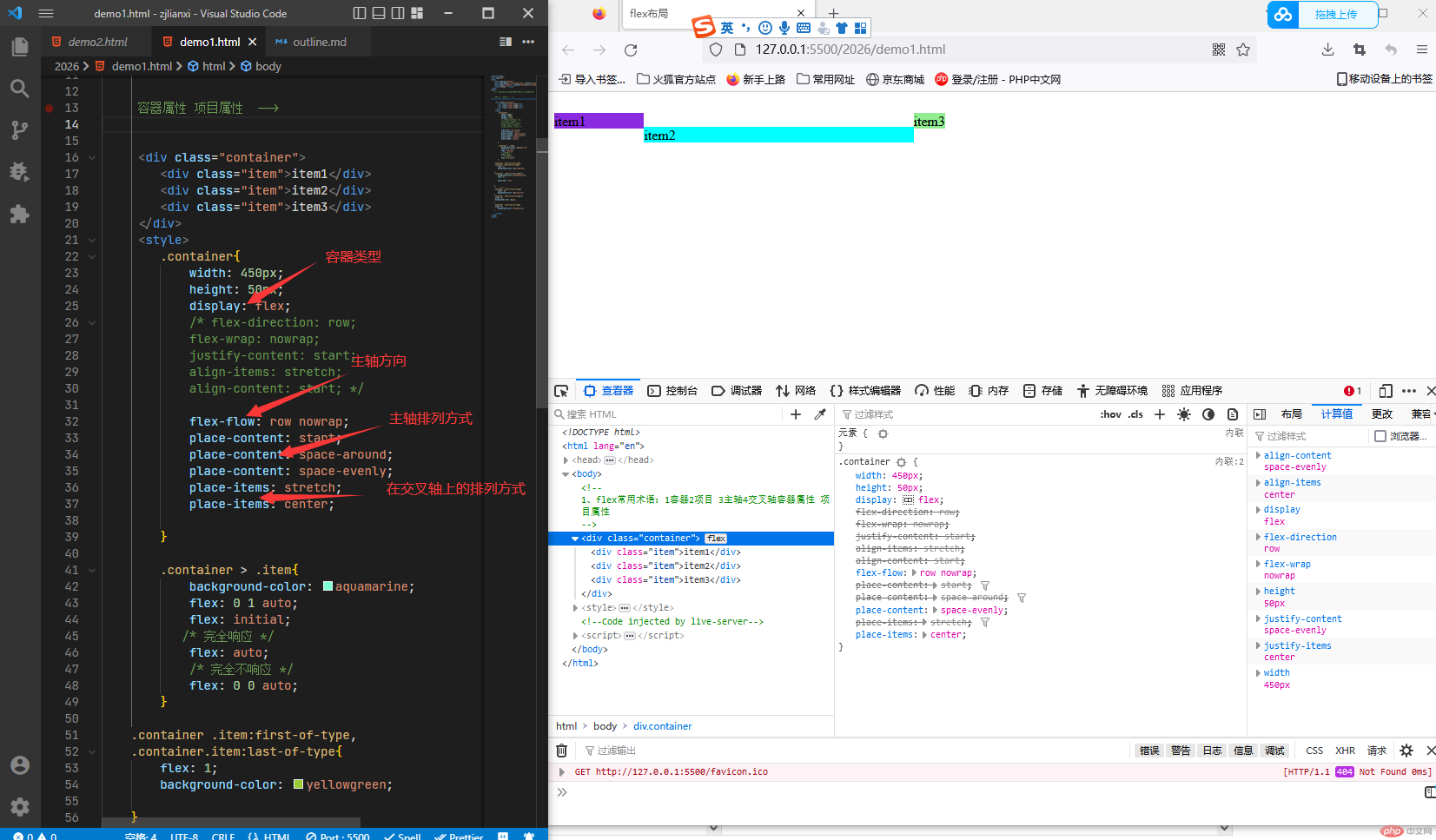
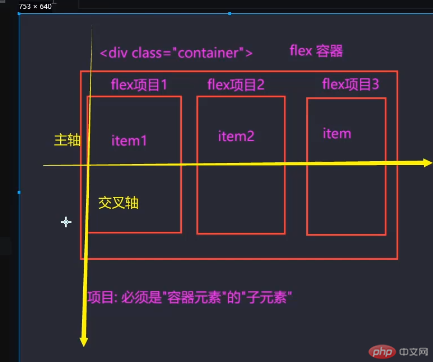
本次通过代码和图片展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局</title></head><body><!-- 1、flex常用术语:1容器2项目 3主轴4交叉轴容器属性 项目属性 --><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div><style>.container{width: 450px;height: 50px;display: flex;/* flex-direction: row;flex-wrap: nowrap;justify-content: start;align-items: stretch;align-content: start; */flex-flow: row nowrap;place-content: start;place-content: space-around;place-content: space-evenly;place-items: stretch;place-items: center;}.container > .item{background-color: aquamarine;flex: 0 1 auto;flex: initial;/* 完全响应 */flex: auto;/* 完全不响应 */flex: 0 0 auto;}.container .item:first-of-type,.container.item:last-of-type{flex: 1;background-color: yellowgreen;}.container .item:first-of-type+*{background-color: rebeccapurple;flex: 3;place-self: end;}/* 第一个 */.container .item:first-of-type{order: 0;background-color: blueviolet;}.container .item:first-of-type+*{order: 0;background-color: aqua;}.container .item:last-of-type{order: 0;background-color: lightgreen;}</style></body></html>