Correction status:qualified
Teacher's comments:可以适当的添加一些自己的理解和总结



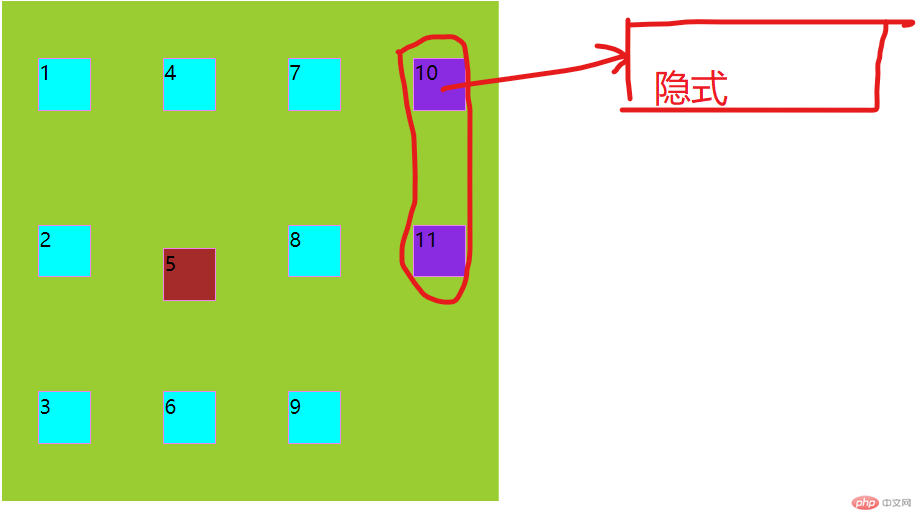
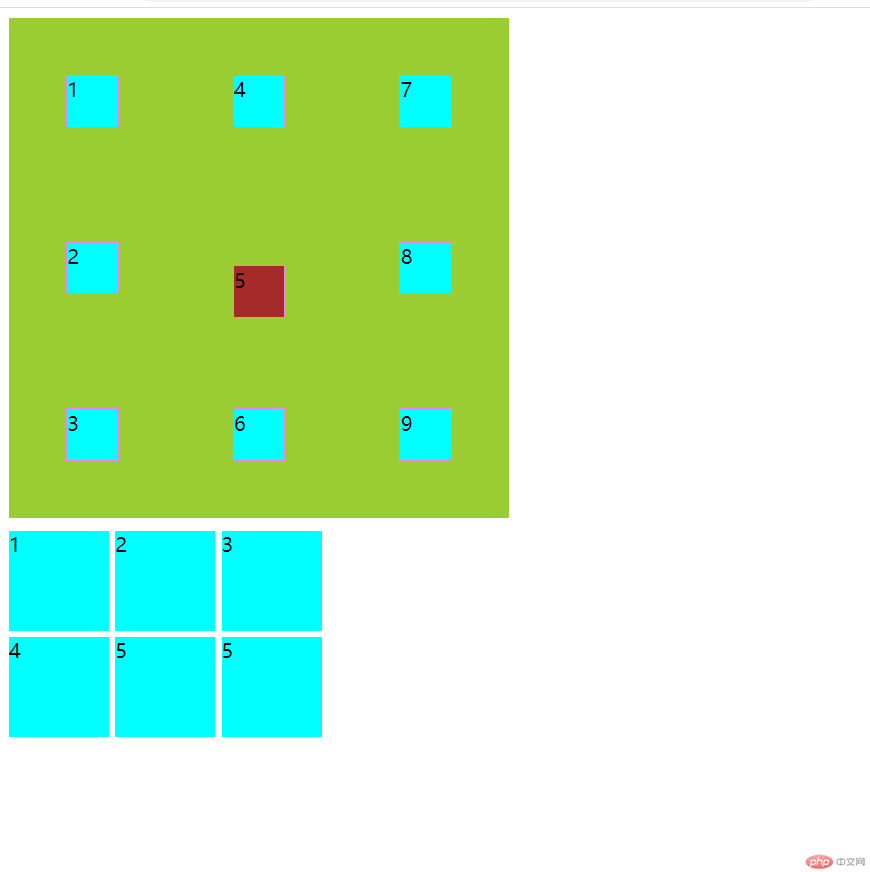
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><STyle>.css {display: grid;grid-template-rows: repeat(3 , 80px);grid-template-columns: 80px 80px 80px ;/* 排序规则,默认横向排列 */grid-auto-flow: row;grid-auto-rows: 80px;/* 行优先设置行高 */grid-auto-flow:column;/* 列优先 */grid-auto-columns: 80px;/* 设置列宽 */}.css > .vb {background-color: aqua;border: 1px solid violet;width: 40px;height: 40px;}/* 容器创建剩余空间 */.css {width: 400px;height: 400px;background-color: yellowgreen;/* 对齐方式 *//* place-content: 水平方向 垂直方向; *//* place-content: start start ; 这是默认方式 */place-content: center; /* 或者 place-content: center center; *//* 单元格对齐 :单元格对齐要保证单元格有剩余空间 和容器一样 */place-items: center;place-content: space-between;place-content: space-around;}.css > .vb:nth-last-of-type(-1n + 2){display: none;background-color: blueviolet;}.css > .vb:nth-of-type(5) {place-self: end center; /* 单独设置某一个元素定位 */background-color: brown;}/**** * 1. 对齐前提 : 有剩余空间 ,* * 2. 对齐方案 : 剩余空间在项目之间的分配* * 3. 剩余空间 : flex(主轴 ,交叉轴) Grid (容器 , 单元格)**/.vm {display: grid;grid-template-rows: repeat(3 , 80px);grid-template-columns: 80px 80px 80px ;/* 排序规则,默认横向排列 */grid-auto-rows: 80px;/* 行优先设置行高 */grid-auto-columns: 80px;/* 设置列宽 */margin-top: 10px;/* 设置间隙 *//* gap: 垂直方向 水平方向; */gap: 5px 5px;}.vm > .vb {background-color: aqua;}</STyle></head><body><div class="css"><div class="vb">1</div><div class="vb">2</div><div class="vb">3</div><div class="vb">4</div><div class="vb">5</div><div class="vb">6</div><div class="vb">7</div><div class="vb">8</div><div class="vb">9</div><!-- !隐式网格 --><div class="vb">10</div><div class="vb">11</div></div><div class="vm"><div class="vb">1</div><div class="vb">2</div><div class="vb">3</div><div class="vb">4</div><div class="vb">5</div><div class="vb">5</div></div></body></html>