Correction status:qualified
Teacher's comments:一个作业,只需要写一篇文章, 不要分开写



!
<html>
<head>
<title>rem+vw重写 课程表</title>
<style>
/课程表底色/
table thead
{background-color:aliceblue}
/折叠表格表/
table{border-collapse:collapse;}
/表格布局,块级元素在父级中的居中,文本水平居中/
table{width:50vw;
margin:auto;
text-align:center;}
/标题/
table caption{font-size:1rem;
margin-bottom:0.8rem;}}
</style>
</head>
<body>
<table border="1">
<caption><h2>
课程表
</h2></caption>
<thead>
{<tr>
<th>时间</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<th rowspan="3">上午</th>
<th>升旗</th>
<th>英语</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>语文</th>
</tr>
<tr>
<th>语文</th>
<th>科技</th>
<th>体育</th>
<th>画画</th>
<th>体育</th>
</tr>
<tr>
<th colspan="6">午体</th>
</tr>
<tr>
<th rowspan="2">下午</th>
<th>体育</th>
<th>地理</th>
<th>生物</th>
<th>物理</th>
<th>英语</th>
</tr>
<tr>
<th>班会</th>
<th>体育</th>
<th>英语</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<th colspan="6">放学</th>
</tr>}
</thead>
</table>
</body>
</html>
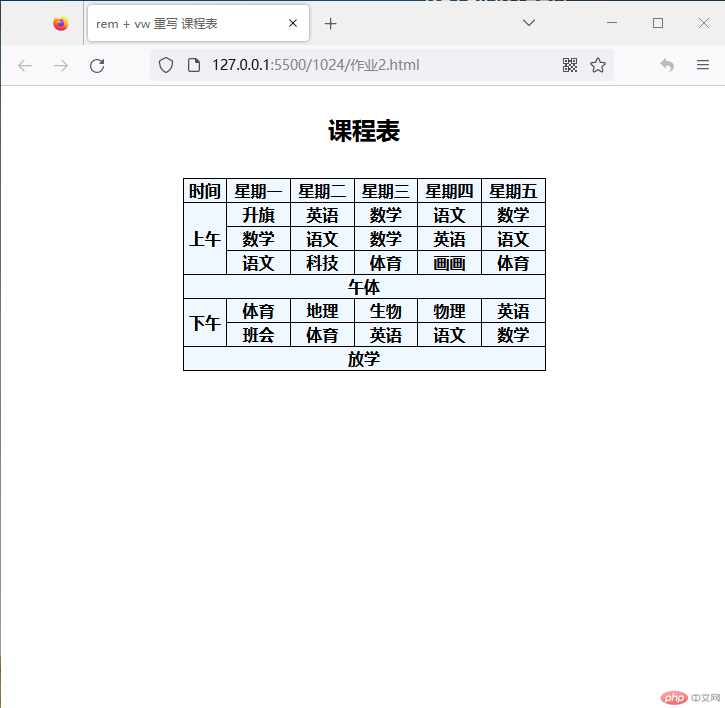
图片展示