Correction status:qualified
Teacher's comments:完成的不错,继续加油



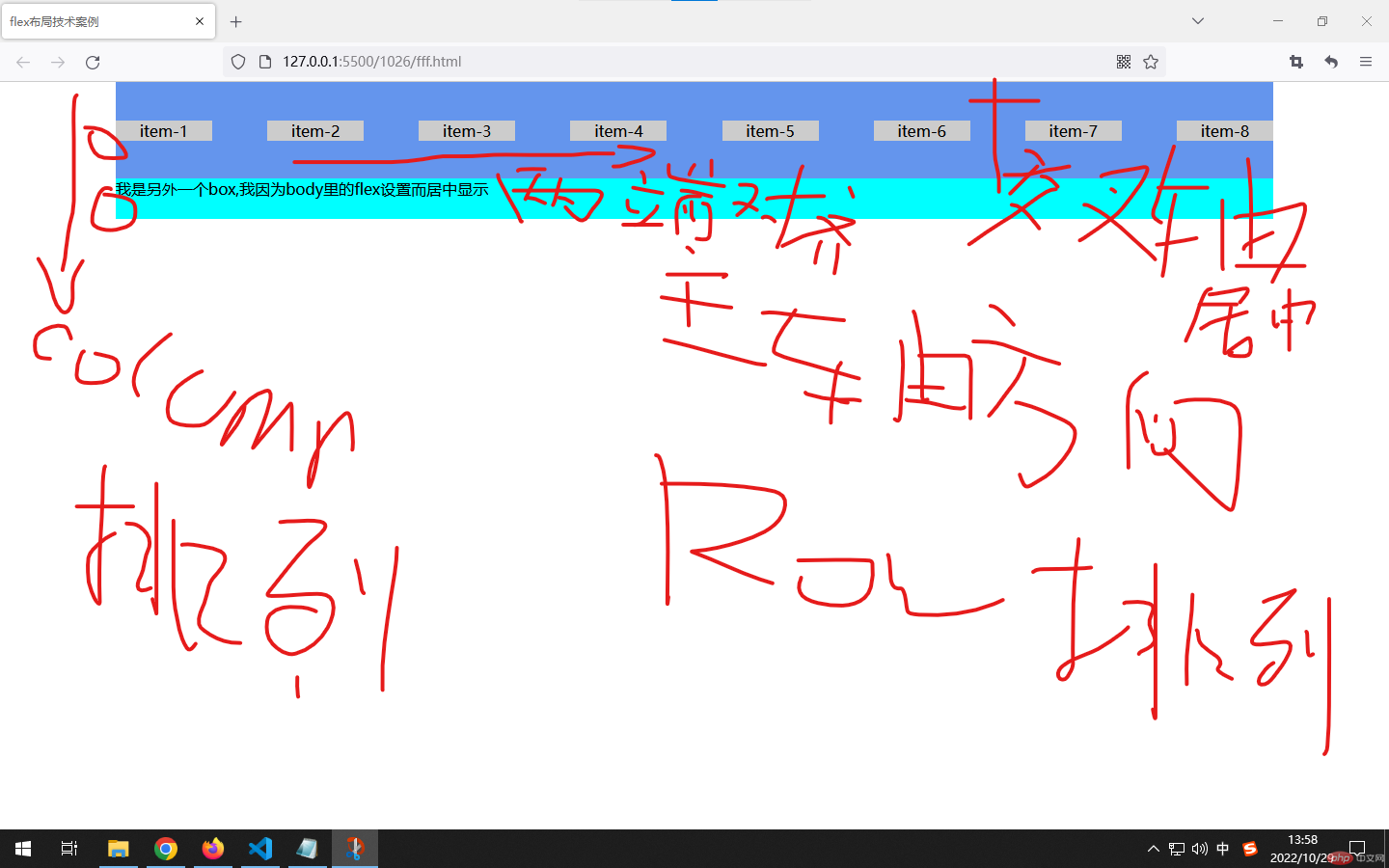
flex术语,容器,项目,主轴,交叉轴
容器:display:flex做一个标签或div盒子里声明。
项目:flex标签或div下的子标签.
主轴:子标签在容器里的排列方向。
下面演示了,两次使用flex的效果,
第一次使用在<body>标签里,column 让两个项目垂直居中排列
第二次,在div class="container"里使用,
做一个两端对齐,看起来像导航条的部件。
内部项目垂直居中两端对齐,
项目文字居中对齐。
三,垂直排列项目box 只是展示了column的排列方式,内容默认左对齐。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex布局技术案例</title><style>*{margin:0;padding:0;box-sizing:border-box;}html{font-size: 100px;}body{font-size: 0.16rem;display: flex;flex-flow:column wrap;align-items:center;}.container{display:flex;width: 12rem;height: 1rem;flex-flow:row nowrap;place-content:space-between;place-items:center;background-color: cornflowerblue;}.container > .item{background:#ccc;width: 1rem;text-align: center;flex:0 1 auto;}.box{background-color: aqua;width: 12rem;}</style></head><body><div class="container"><div class="item">item-1</div><div class="item">item-2</div><div class="item">item-3</div><div class="item">item-4</div><div class="item">item-5</div><div class="item">item-6</div><div class="item">item-7</div><div class="item">item-8</div></div><div class="box">我是另外一个box,我因为body里的flex设置而居中显示<br><br></div></body></html>