Correction status:qualified
Teacher's comments:效果实现的很好,下次可以添加一些自己的理解和总结



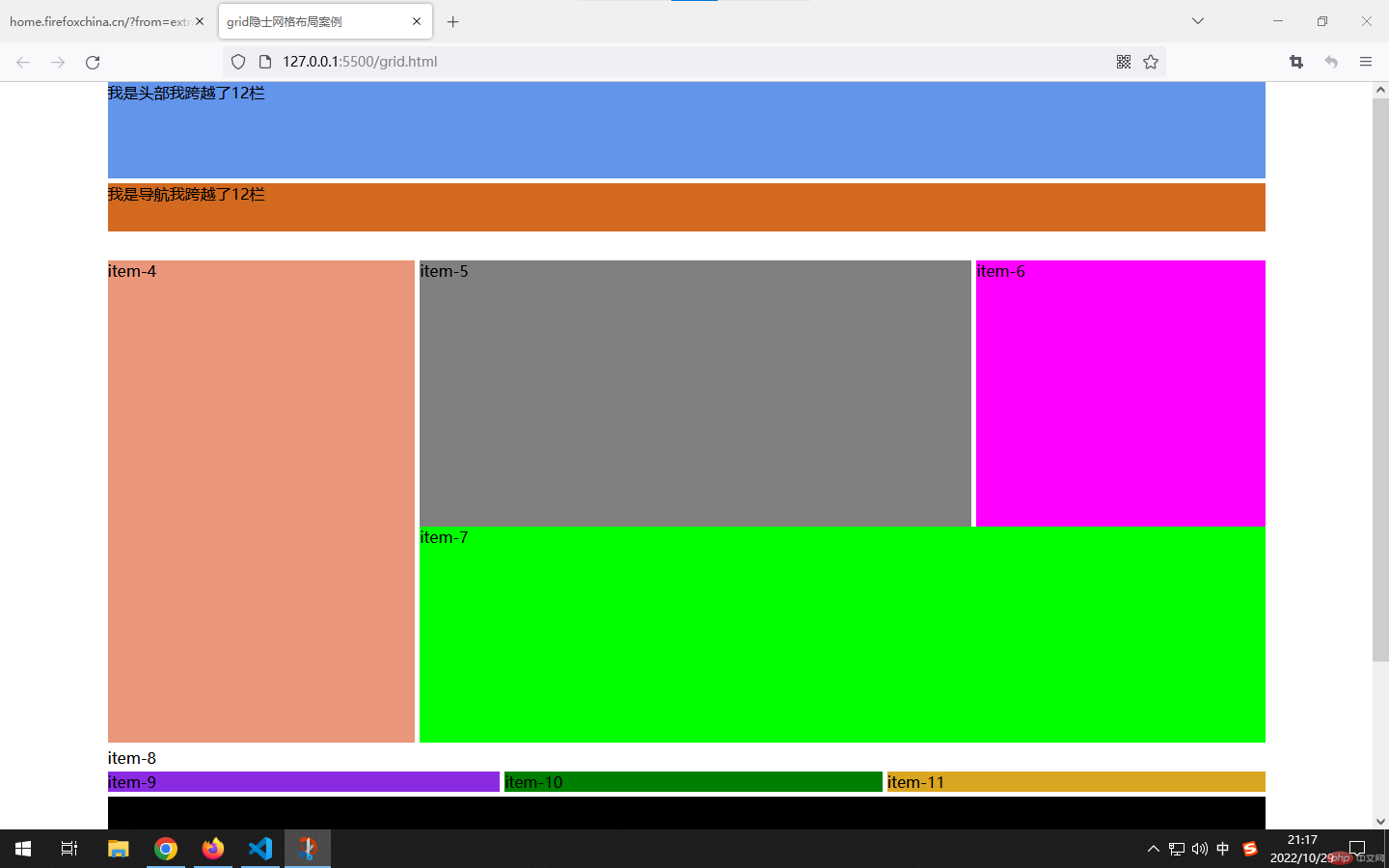
本次案例,新学习的grid布局方式,完全用这种方式来把各个不同的功能块罗列出来。本次只是熟悉了基本的使用方法。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid隐士网格布局案例</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}html{font-size: 100px;}body{font-size: 0.16rem;}.box{margin: auto;display: grid;width: 12rem;grid-auto-columns: repeat(12,1fr);grid-auto-rows: repeat(12,1fr);grid-auto-flow: row;gap:0.05rem;}.header{height: 1rem;grid-column:1/span 12;background-color: cornflowerblue;}.nav{height: 0.5rem;grid-column:1/span 12;background-color:chocolate;}.minibox{height: 0.2rem;grid-column: 1/span 12;}.menu{height: 5rem;grid-column:1/span 3;grid-row:4/span 5;background-color: darksalmon;}.banner{height: 3rem;grid-column:4/span 6;grid-row:4/span 3;background-color: gray;}.user{height: 3rem;grid-column:10/span 3;grid-row: 4/span 3;background-color: magenta;}.ad1{grid-column: 4/span 9;grid-row: 6/span 3;background-color: lime;}.left{grid-column: 1/span 4;grid-row:10/span 1;background-color:blueviolet;}.center{grid-column: 5/span 4;grid-row:10/span 1;background-color:green;}.right{grid-column: 9/span 4;grid-row:10/span 1;background-color: goldenrod;}.footer{height: 2rem;grid-column: 1/span 12;background-color: black;}}</style></head><body><div class="box"><div class="header">我是头部我跨越了12栏</div><nav class="nav">我是导航我跨越了12栏</nav><div class="minibox"> </div><div class="menu">item-4</div><div class="banner">item-5</div><div class="user">item-6</div><div class="ad1">item-7</div><div class="minibox">item-8</div><div class="left">item-9</div><div class="center">item-10</div><div class="right">item-11</div><div class="footer">item-12</div><div class="item">item-13</div></div></body></html>