Correction status:qualified
Teacher's comments:很好,继续加油



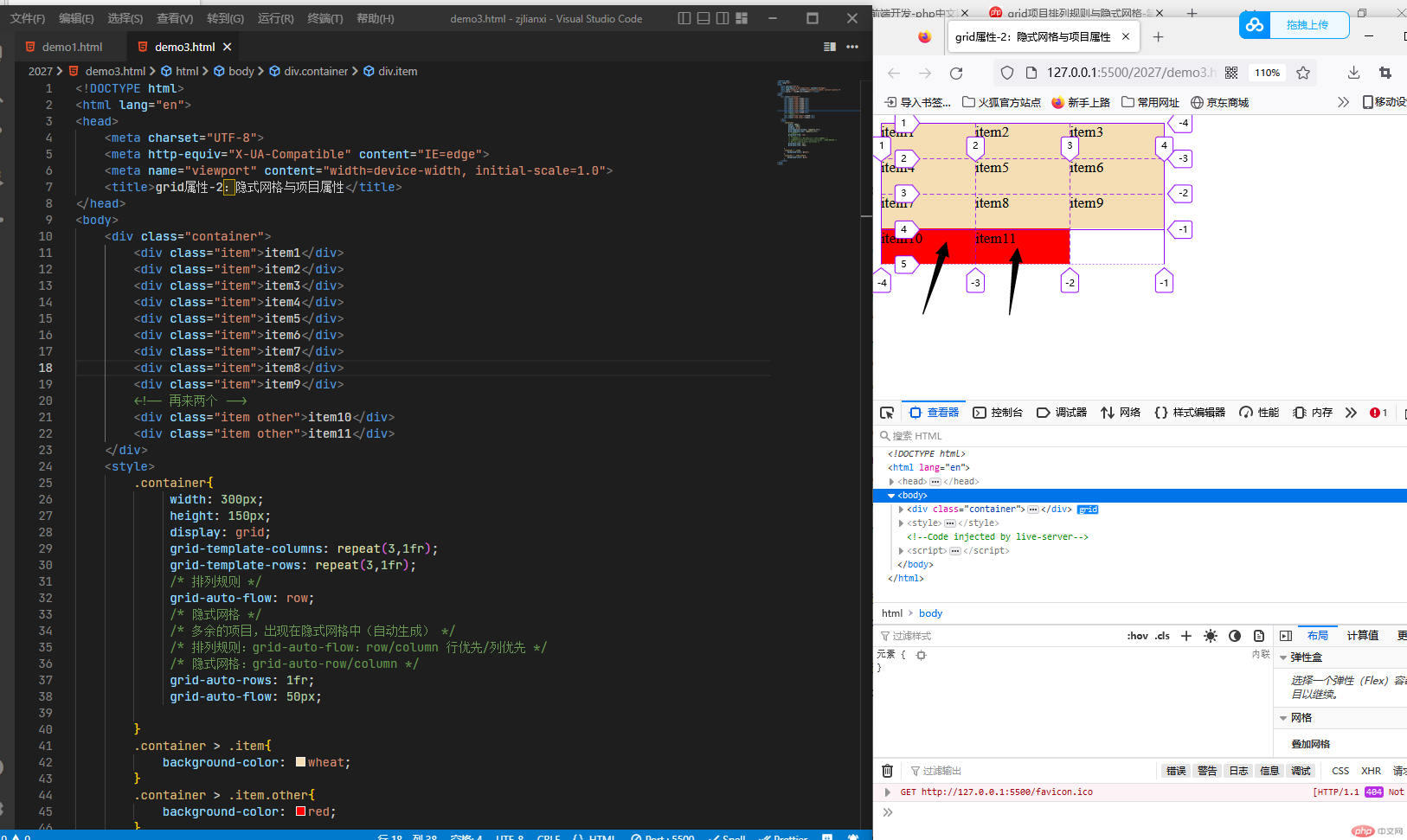
隐式网格就是保存多余的东西
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid属性-2:隐式网格与项目属性</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><!-- 多余的两个 --><div class="item other">item10</div><div class="item other">item11</div></div><style>.container{width: 300px;height: 150px;display: grid;grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);/* 排列规则 */grid-auto-flow: row;/* 隐式网格 *//* 多余的项目,出现在隐式网格中(自动生成) *//* 排列规则:grid-auto-flow:row/column 行优先/列优先 *//* 隐式网格:grid-auto-row/column */grid-auto-rows: 1fr;grid-auto-flow: 50px;}.container > .item{background-color: wheat;}.container > .item.other{background-color: red;}</style></body></html>

1.对齐前提:必须存在“剩余空间”2.对齐方案:”剩余空间“在”项目“之间的分配方式3.剩余空间:flex(主轴,交叉轴),grid(容器,单元格)4.grid的剩余空间存在“容器”或“单元格”
1.html代码:
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
2.css代码:
<style>.container {display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);}.container > .item{background-color: wheat;width: 50px;height: 50px;}.container{width: 450px;height: 450px;border: 1px solid #000;background-color: lightcyan;place-content: start start;/* 垂直居中 */place-content: center end;/* 二值相等 */place-content: center center;place-content: space-between space-around;place-content: space-between space-between;place-content: space-between;place-content: space-around;/* 项目在单元格中对齐 */place-items: start start;place-items: center end;place-items: center;}</style>
3.运行的效果图:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid属性-4:行列间隙设置方式</title></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><style>.container {display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);/* 行列间隙 *//* gap: 垂直方向 水平方向 */gap: 5px 10px;}.container > .item{background-color: wheat;}</style></body></html>

grid的使用场景可以是单元格的栅格矩阵,栅格布局⽐较合适。grid的使用前提现在Grid布局基本主流的浏览器都支持, CSS3 Grid Layout是一个新的模块,这个模块主要定义一个二维网格布局系统,用来优化用户界面设计。