Correction status:qualified
Teacher's comments:效果实现的不错,继续加油



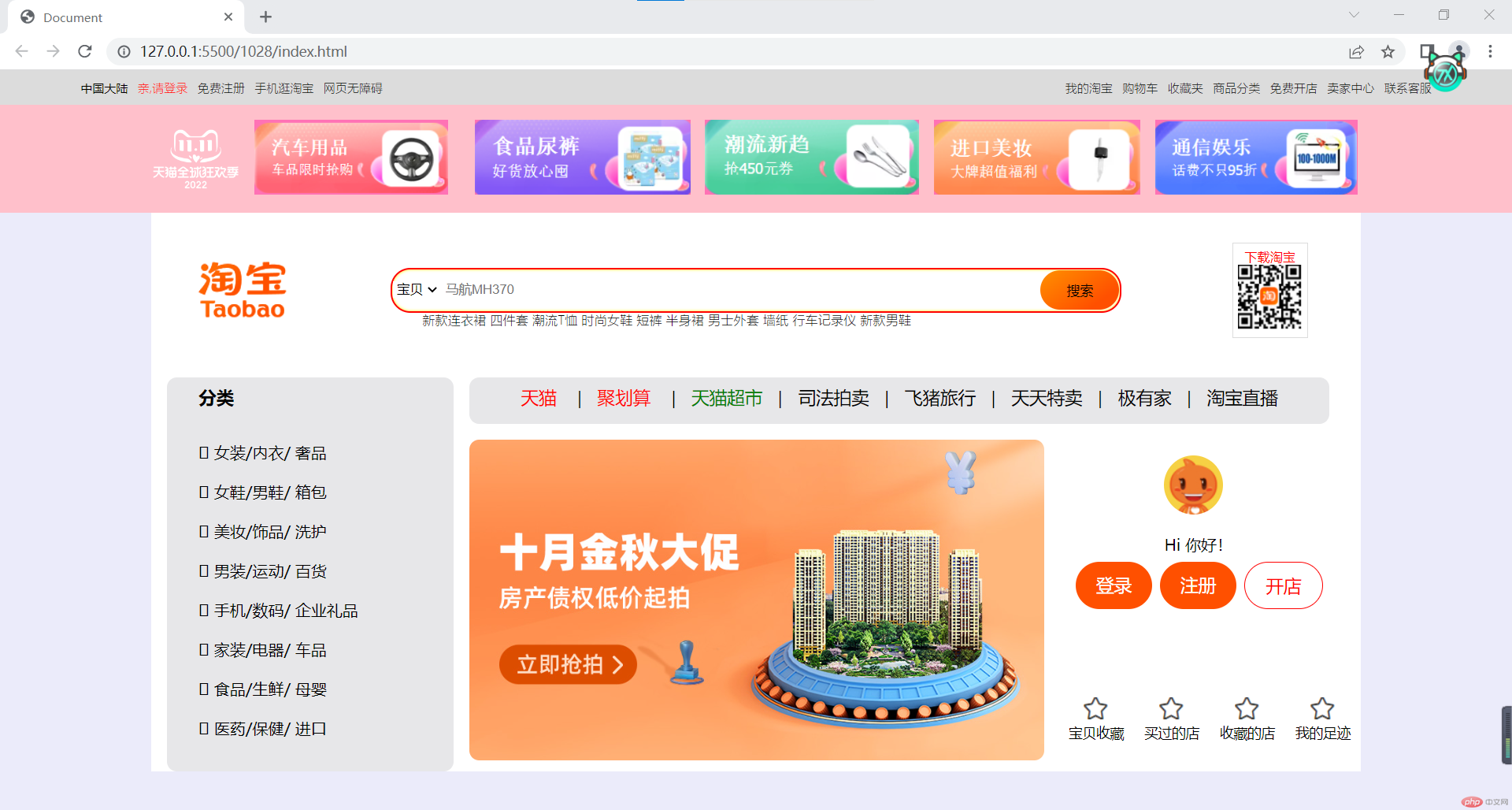
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css.css"><title>Document</title></head><body><div class="top"><div><ul><li>中国大陆</li><li>亲,请登录</li><li>免费注册</li><li>手机逛淘宝</li><li>网页无障碍</li></ul><ul><li>我的淘宝</li><li>购物车</li><li>收藏夹</li><li>商品分类</li><li>免费开店</li><li>卖家中心</li><li>联系客服</li></ul></div></div><div class="top-center"><div><div><img src="img/logo.png" alt="" srcset=""></div><div class="top-center-div"><img src="img/1.png" alt="" srcset=""></div><div class="top-center-div"><img src="img/2.png" alt="" srcset=""></div><div class="top-center-div"><img src="img/3.png" alt="" srcset=""></div><div class="top-center-div"><img src="img/4.png" alt="" srcset=""></div><div class="top-center-div"><img src="img/5.png" alt="" srcset=""></div></div></div><div class="main"><div class="main-main"><div class="main-top"><img src="https://gw.alicdn.com/imgextra/i3/O1CN01uRz3de23mzWofmPYX_!!6000000007299-2-tps-143-59.png" alt="" srcset=""></div><div><select name="" id=""><option value="1">宝贝</option><option value="t">天猫</option></select><input type="text" name="12" id="" placeholder="马航MH370"><input type="button" value="搜索" ><p>新款连衣裙 四件套 潮流T恤 时尚女鞋 短裤 半身裙 男士外套 墙纸 行车记录仪 新款男鞋</p></div><div class="xiazai"><ul><li>下载淘宝</li><li><img src="img/xiazai.png" alt="" srcset=""></li></ul></div></div><div class="center"><div class="center-left"><ul><li>分类</li><li> 女装/内衣/ 奢品</li><li> 女鞋/男鞋/ 箱包</li><li> 美妆/饰品/ 洗护</li><li> 男装/运动/ 百货</li><li> 手机/数码/ 企业礼品</li><li> 家装/电器/ 车品</li><li> 食品/生鲜/ 母婴</li><li> 医药/保健/ 进口</li></ul></div><div class="center-center-top"><p><a href="">天猫</a> <span>|</span><a href="">聚划算</a> <span>|</span><a href="">天猫超市</a><span>|</span>司法拍卖<span>|</span>飞猪旅行<span>|</span>天天特卖<span>|</span>极有家<span>|</span>淘宝直播</p></div><div class="center-center-center"><img src="https://img.alicdn.com/imgextra/i2/6000000003880/O1CN01VgkkC51eX5WOikWtx_!!6000000003880-0-octopus.jpg" alt="" srcset=""></div><div class="center-center-right"><div class="div"><img src="https://wwc.alicdn.com/avatar/getAvatar.do?userNick=&width=60&height=60&type=sns&_input_charset=UTF-8" alt="" srcset=""><p>Hi 你好!</p></div><div ><ul class="nav"><li>登录</li><li>注册</li><li>开店</li></ul></div><div class="bott"><div><img src="img/001.png" alt="" srcset=""></div><div><img src="img/001.png" alt="" srcset=""></div><div><img src="img/001.png" alt="" srcset=""></div><div><img src="img/001.png" alt="" srcset=""></div><div>宝贝收藏</div><div>买过的店</div><div>收藏的店</div><div>我的足迹</div></div></div></div></div></body></html>
*{padding: 0;margin: 0;}body{background-color: rgba(155, 155, 232,0.2);display: flex;flex-wrap: wrap;justify-content: center;}.top {display: flex;background-color: gainsboro;width: 100%;height: 2.1875rem;font-size: 0.75rem;justify-content: center;}.top div {width: 90%;display: flex;position: relative;}.top div ul {padding-top: 0.625rem;list-style: none;display: flex;font-weight: 300;}.top div ul li{padding: 0px 0.3125rem 0px 0.3125rem;}.top div ul:nth-of-type(1) li:nth-of-type(1){font-weight: 500;}.top div ul:nth-of-type(1) li:nth-of-type(2){color: red;}.top div ul:nth-of-type(2){position:absolute;right: 0;}.top-center {background-color: pink;width: 100%;display: flex;justify-content: center;}.top-center div {display: flex;width: 80%;}.top-center div div{margin: 15px 15px 15px 0px ;}.top-center div div:nth-last-of-type(1){margin: 15px 0px 15px 0px ;}.top-center div div:nth-of-type(1) {width: 5.6875rem;}.top-center div div:nth-of-type(1) img {height: 5rem;}.top-center div div:nth-of-type( n + 2 ) img {height: 76.5px;}.main {background-color: white;width: 80%;height: auto;}.main-main {display: grid;grid-template-rows: repeat(1, 100%);grid-template-columns: 15% 70% 15% ;padding-top: 1.875rem;place-items: center;background-color: white;}.main-top {background-image: url('https://gw.alicdn.com/imgextra/i3/O1CN01uRz3de23mzWofmPYX_!!6000000007299-2-tps-143-59.png');height: 60px;background-repeat: no-repeat;}.main-top+div {position: relative;border: 2px solid red;border-radius: 20px;box-shadow: inset 0px 0px 3px yellow;height: 2.625rem;width: 46.125rem;}.main-main div input[name="12"] {border: none;background: none;height: 2.625rem;width: 36.125rem;}.main-main div input:focus {outline: none;}.main-main div input:nth-last-of-type(1){background-image: linear-gradient(145deg,#ff9000,#ff5000 77%);border: none;width: 5rem;height: 2.5rem;border-radius: 2.5rem;position:absolute;right: 0px;top: 1px;}select {border: none;}select:focus {outline: none;}.xiazai {border: 1px solid gainsboro;padding: 5px;}.xiazai ul {list-style: none;text-align: center;font-size: 13px;font-weight: 400;color: red;}.xiazai ul li img {width: 65px;}.main-main div:nth-last-of-type(2) p{font-size: 13px;font-weight: 300;/* text-align: center; */margin-left: 1.875rem;}.center {display: grid;grid-template-columns: 25% 50% 25%;padding-top: 2.5rem;grid-auto-flow: column;grid-template-rows: repeat(2 , auto);}.center-left {background-color: rgb(231, 231, 233);border-radius: 10px;margin-left: 1rem;grid-area: 1 / 1 / span 2 / span 1 ;height: 25rem;}.center-left ul {list-style: none;padding-left: 2rem;line-height: 2.5rem;padding-bottom: 2rem;}.center-left ul li:nth-of-type(1){font-size: 18px;font-weight: 600;padding-bottom: 1rem;}.center-center-top {background-color: rgb(231, 231, 233);border-radius: 10px;grid-area: 1 / 2 / span 1 / span 2 ;margin-left: 1rem;margin-right: 2rem;}.center-center-top p {text-align: center;font-size: 1.125rem;padding: 0.5rem 0rem 0.5rem 0rem;}.center-center-top p span {font-size: 1rem;padding: 0px 1rem 0px 1rem;}.center-center-top p a:nth-of-type( -n + 2 ) {color: red;}.center-center-top p a:nth-of-type( 3 ) {color: green}a {text-decoration: none;}.center-center-center img{width: 95%;border-radius: 10px;margin-left: 1rem;margin-top: 1rem;}.center-center-right {position: relative;display: grid;}.center-center-right .div img {position: absolute;border-radius: 50px;left: 35%;top: 2rem;}.center-center-right p {position: absolute;border-radius: 50px;left: 35%;top: 7rem;}ul{list-style: none;}.nav {display: flex;margin-left: 1.1rem;margin-top: 5rem;}.nav li {border-radius: 30px;padding: 0.7rem 1.3rem;background-color: #ff5000;color: white;margin-right: 0.5rem;font-size: 1.125rem;}.nav li:nth-last-of-type(1){border-radius: 30px;border: 1px solid red;padding: 0.7rem 1.3rem;/* background-color: #ff5000; */color: red;background-color: white;margin-right: 0.5rem;font-size: 1.125rem;}.bott {display: grid;grid-template-columns: repeat(4 , 1fr);grid-template-rows: repeat(2 , auto);place-content: center center;}.bott div{font-size: 0.875rem;text-align: center;}