Correction status:qualified
Teacher's comments:完成的不错




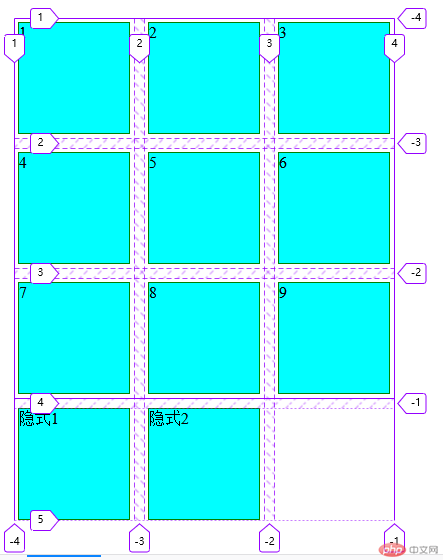
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">隐式1</div><div class="item">隐式2</div></div><style>body{margin:20px;}.container{box-sizing: border-box;display:grid;grid-template-rows:120px 120px 120px;grid-template-columns:120px 120px 120px;place-content: start start;place-items:center center;gap:10px;}.container .item{width: 110px;height: 110px;background-color:aqua;border:1px solid green;}</style></body></html>