Correction status:qualified
Teacher's comments:代码内容可以使用代码块



<html>
<head>
<titil>隐式网格</titil>
</head>
<body>
<div class="cotainer">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
</div>
<style>
.container {
width:400px;
height:150px:
display:grid;
3行3列
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
background-color: antiquewhite;
排列规则
grid-auto-flow: row;
隐式网格排列
grid-auto-columns: 1fr;
grid-auto-rows: 50px;
grid-auto-columns: 100px;
}
</style>
</body>
</html>
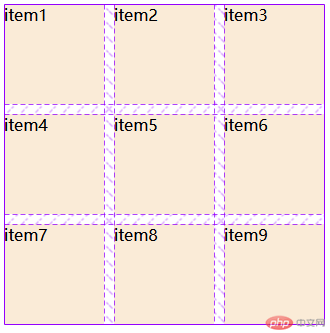
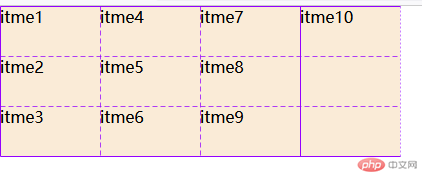
图示
<html>
<head>
<titel>对齐方式</titel>
</head>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
</div>
<style>
.container {
display:grid;
3行3列
grid-template-columns: repeat(3,100px);
grid-template-columns: repeat(3,100px);
}
.container >.item{
background-color: bisque;
}
.container {
width:450px;
height:450px;
border:1px solid #000;
background-color: aqua;
单元格全部居中
place-content: center center;
项目全格居中
place-items: center center;
}
</style>
</body>
</html>
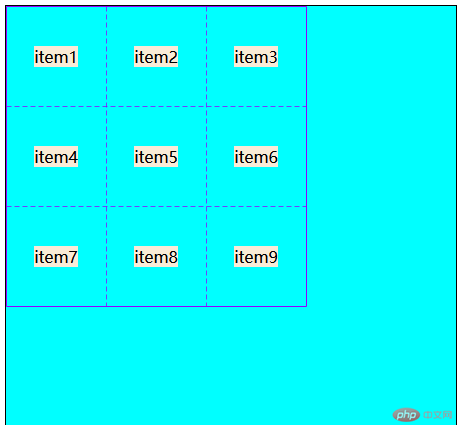
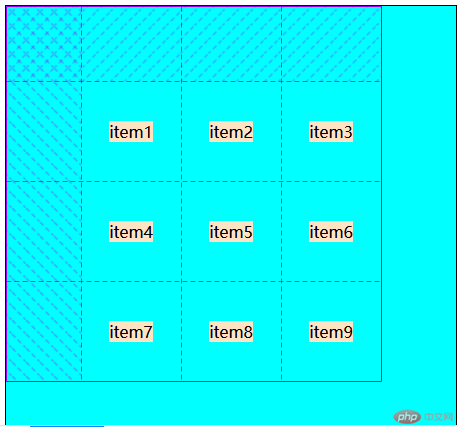
图示

<html>
<head>
<title>行列间隙</title>
</head>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
</div>
<style>
.container{
display:grid;
3行3列
grid-template-columns: repeat(3,100px);
grid-template-columns: repeat(3,100px);
行列间隙
gap:10px;
}
.container >.item {
background-color: antiquewhite;
}
</style>
</body>
</html>
图示