Correction status:qualified
Teacher's comments:总结的很好



grid布局,又称网格布局或者栅格布局,是目前css中唯一的一个二维布局方式;grid布局,将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次关系display:grid的元素都是容器元素display:grid:块容器display:inline-grid:行内块容器grid-template-rows为例grid-template-rows:autogrid-template-rows:30px 40px 50px;grid-temoplate-rows:30px 30px 30px,因为三行的高度一样,所以还有一个表示方法,用repeat函数表示grid-template-rows:repeat(3,30px),或者grid-template-rows:repeat (3,1fr)grid-auto-rows为例grid-auto-row:autogrid-auto-rows:50pxgrid-auto-rows:1frgrid-auto-flow:row:容器包含的所有项目元素按照行的方向排列;grid-auto-flow:column:容器包含的所有项目元素按照列的方向排列;place-content:start start:所有项目元素在容器中的垂直方向、水平方向对齐起始线place-content:end end:所有项目元素在容器中的垂直方向、水平方向对齐终止线place-content:center center:所有项目元素在容器中的垂直方向、水平方向居中项目元素b分配容器元素的剩余空间,首先必须有剩余空间,即项目元素总的占据空间小于容器元素的所占居的空间(宽、高):
place-content:space-between spacebetween:所有边缘项目元素在容器中的四边对齐,中间居中place-content:space-around space-around:所有项目元素周围的四个间距相等place-content:spance-evenly space-evenly:所有项目元素平分占用容器元素的空间,间距相等项目元素分配单元格元素的剩余空间,首先必须有剩余空间,即单个项目元素占据的空间小于单元格的空间(宽、高):
place-items:start start:所有项目元素在单元格内部从单元格的起始线开始对齐place-items:end end:素有项目元素在单元格内部从单元格的终止线开始对齐place-itesm:center:所有项目元素在单元格内部居中gap:5px 10px:所有的列间距5px,行间距10px;容器元素的常用属性
display: 容器类型(块或行内)—-grid/inline-griegrid-template-row/columns:—-auto(自动根据内容创建列和行)/行的高度值30px/repeat(3,30px)/repeat(3,1fr)grid-auto-rows/columns:隐式创建网格—-auto:自动根据内容创建、30px(创建30px高的行/30px宽的列)grid-auto-flow:项目排列方向—-row(按行的方向排列)column(按列的方向排列)place-content: 项目在容器中的排列方向—-(start start)/(end end)/(center center)/(space-around space-around)/(space-between space-between)/(space-evenly space-evenly)place-items:项目在单元格中的排列方向—-(start start)/(end end)/(center center)gap:列、行间隙—-(5px 10px)/(5px 5px)/(5px)grid-row/column:1/2:某个项目占据的行/列的起始行/列是1,结束行/列是2grid-row/column:1 span1:某个项目占据的行/列起始行/列是1,跨一行/列grid-area: 1 / 1 / 3 / 3:某个网格区域占据的起始行是1,终止行是3,起始列是1,终止列是3;grid-area:1/1/span 2/span 2;span 1;如果放在最后,可以省略掉不写place-self:start start:某个项目在单元格中按行和列的起始方向对齐place-self:end end:某个项目在单元格中按行和列的终止方向对齐place-self:center center:某个项目在单元格中按行和列居中对齐作业的实例代码如下:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实例演示隐式网格, 对齐方式与行列间隙的设置方式与使用场景、前提</title><link rel="stylesheet" href="grid.css"><style>.container {/* 创建grid容器 */display:grid;/* 设置容器的空间大小 */width:600px;height:300px;border:5px dashed #333;/* 显式的创建3行高度分别如下: */grid-template-rows:40px 50px ;/* 显式的创建3列,宽度分别如下 */grid-template-columns:30px 40px 50px 60px 70px;/* 设置背景色为浅蓝色 */background-color: lightblue;/* 设置所有项目元素在容器中的排列方向为按照行的方向排列 */grid-auto-flow:column;/* 多余的项目需要创建隐式网格,根据文字的排列方向,列方向排列,需要隐式创建多余的列 *//* 1.创建固定款的列,不好看,排除 */grid-auto-columns:80px;/* 2.创建自动的列,不好看,排除 */grid-auto-columns:auto;/* 3.创建自动分配剩余空间的列 */grid-auto-columns:1fr;/* *设置所有项目元素在容器元素中的对齐方式,前提是项目元素占据的总空间必须小于容器元素占据的空间 */place-content:space-evenly space-evenly;/* *设置所有项目元素在单元格中的对齐方式,前提是项目空间必须小于单元格空间 */place-items:center center;/* 设置所有项目元素之间的行间隙为10px,列间隙为5px */gap:10px 5px;}.box {/* 每个项目元素的背景设置为浅绿色 */background-color: lightgreen;/* 设置每个项目元素的边框 */border:1px solid #333;/* 设置单个项目元素在单元格剩余空间的对齐方式 */}.box:nth-of-type(7) {/* 设置第7个项目元素在单元格中的对齐方式为列方向居中,行方向居下 */place-self:center end;}.box:first-of-type {order:1;}</head><body><!-- --><div class="container"><div class="box">我</div><div class="box">和</div><div class="box">我</div><div class="box">的</div><div class="box">祖</div><div class="box">国</div><div class="box">一</div><div class="box">刻</div><div class="box">也</div><div class="box">不</div><!--新增的内容,需要创建隐式网格 --><div class="box">能</div><div class="box">分</div><div class="box">割</div></div></body></html>
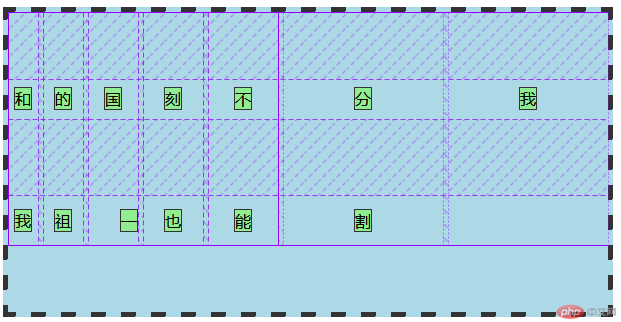
最终显示的结果如下所示:隐式网格, 对齐方式与行列间隙的设置方式与使用场景、前提