Correction status:qualified
Teacher's comments:完成的很好,效果实现的不错,继续加油



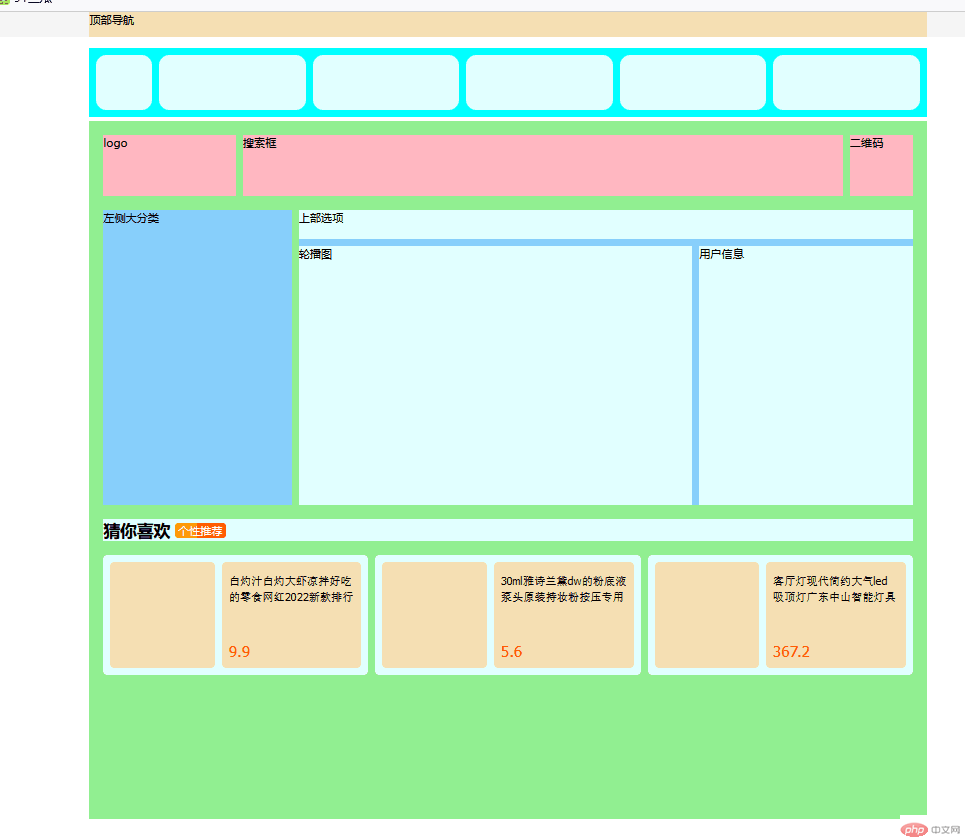
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="reset.css"><style>.wrap header .top{width: 100vw;height: 36px;z-index: 10000;background-color: #f5f5f5;border-bottom: 1px solid #eee;}.wrap header .top .content{width: 1200px;height: inherit;background-color: wheat;margin: auto;}.wrap header .entry{height: 100px;padding: 15px;}.wrap header .entry .content {width: 1200px;height: inherit;background-color: cyan;margin: auto;display: grid;grid-template-columns: 80px repeat(5, 1fr);grid-auto-rows: 80px;gap: 10px;padding: 10px;}.wrap header .entry .content .item {background-color: lightcyan;border-radius: 15px;}.wrap main {width: 1200px;min-height: 1000px;margin: 20px auto;padding: 20px;background-color: lightgreen;}/* 搜索框 */.wrap main .search {height: 88px;display: grid;grid-template-columns: 190px 1fr 90px;gap: 10px;/* 粘性定位 */position: sticky;top: 0;}.wrap main .search .item {background-color: lightpink;}/* 主体导航区 */main .navs {height: 423px;margin: 20px 0;display: grid;grid-template-columns: 270px 1fr;gap: 10px;}main .navs > * {background-color: lightskyblue;}main .navs > .user {display: grid;/* 2行2列 */grid-template-columns: 564px 1fr;grid-template-rows: 42px 1fr;gap: 10px;}main .navs > .user > * {background-color: lightcyan;}main .navs > .user .user-top {grid-column: span 2;}/* 主体标题区 */main .title {background-color: lightcyan;display: flex;place-items: center;}main .title .tag {background: linear-gradient(to left, orangered, orange);color: white;border-radius: 5px;padding: 0 5px;margin-left: 6px;cursor: default;}/* 主体: 商品列表 */main .list {margin: 20px 0;display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-rows: 172px;gap: 10px;}main .list > .item {background-color: lightcyan;border-radius: 6px;display: grid;grid-template-columns: 150px 1fr;gap: 10px;padding: 10px;}main .list > .item > * {background-color: wheat;border-radius: 6px;}main .list > .item img {width: 100%;border-radius: 6px;}main .list .item .detail {display: grid;grid-template-rows: 1fr 25px;padding: 10px;place-content: space-between;}main .list .item .detail > * {font: 12px/1.5 tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;;}main .list .item .detail .desc{font-size: 16px;line-height: 23px;max-height: 46px;margin: 6px 0 2px 0;overflow: hidden;}main .list .item .detail .price{font-size: 22px;line-height: 22px;color: #ff5000;}</style></head><body><div class="wrap"><header><!-- 1. 顶部导航 --><div class="top"><div class="content">顶部导航</div></div><!-- 2.快速入口 --><div class="entry"><div class="content"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div></header><!-- (2) 主体 --><main><!-- 1. 搜索框 --><div class="search"><div class="item logo">logo</div><div class="item input">搜索框</div><div class="item ewm">二维码</div></div><!-- 2. 导航区 --><div class="navs"><!-- 1. 左侧分类 --><div class="cate">左侧大分类</div><!-- 2. 在侧轮播图与用户信息 --><div class="user"><!-- 1. 顶部导航 --><div class="user-top">上部选项</div><!-- 左侧轮播图 --><div class="slider">轮播图</div><!-- 右侧用户信息 --><div class="user-info">用户信息</div></div></div><!-- 3. 标题区 --><div class="title"><h2>猜你喜欢</h2><div class="tag">个性推荐</div></div><!-- 4. 商品列表 --><div class="list"><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">白灼汁白灼大虾凉拌好吃的零食网红2022新款排行榜爆款酱油调料</div><div class="price">9.9</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">30ml雅诗兰黛dw的粉底液泵头原装持妆粉按压专用真空按压嘴喷头</div><div class="price">5.6</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">客厅灯现代简约大气led吸顶灯广东中山智能灯具全屋套餐组合主灯</div><div class="price">367.2</div></div></div></div></main></div></body></html>