Correction status:qualified
Teacher's comments:完成的很好,没什么问题,继续加油



1.淘宝顶部导航
html代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"><title>淘宝</title><link rel="stylesheet" href="CSS/style.css"></head><body><header><div class="h_t_box"><ul class="h_t_box_l"><li><span>中国大陆</span><span class="iconfont"></span><div class="hidden_box"><ul><li>全球</li><li>中国大陆</li><li>中国香港</li><li>中国台湾</li><li>中国澳门</li><li>韩国</li><li>马来西亚</li><li>澳大利亚</li><li>新加坡</li><li>新西兰</li><li>加拿大</li><li>日本</li><li>越南</li><li>泰国</li><li>菲律宾</li><li>柬埔寨</li></ul></div></li><li><a href="#">亲,请登录</a><a href="#">免费注册</a></li><li><a href="#">手机逛淘宝</a></li><li><a href="#">网页无障碍</a></li></ul><ul class="h_t_box_r"><li><span><a href="">我的淘宝</a></span><span class="iconfont"></span><div class="hidden_box"><ul><li><a href="#">已买到的宝贝</a></li><li><a href="#">我的足迹</a></li></ul></div></li><li><span class="iconfont"></span><span>购物车</span></li><li><a href="https://login.taobao.com/member/login.jhtml?from=taobaoindex&f=top&style=&sub=true&redirect_url=https%3A%2F%2Fshoucang.taobao.com%2Fitem_collect_n.htm%3Fspm%3Da21bo.jianhua.1997525053.1.5af911d9eNtAFT"><span class="iconfont"></span><span>收藏夹</span></a><span class="iconfont"></span><div class="hidden_box"><ul><li><a href="">收藏的宝贝</a></li><li><a href="">收藏的店铺</a></li></ul></div></li><li><a href="https://huodong.taobao.com/wow/tbhome/act/market-list">商品分类</a></li><li><a href="https://ishop.taobao.com/openshop/tb_open_shop_landing.htm?spm=a21bo.jianhua.1997563209.2.5af911d9YHFk75#/">免费开店</a></li><li><a href="https://loginmyseller.taobao.com/?from=taobaoindex&f=top&style=&sub=true&redirect_url=https%3A%2F%2Fmyseller.taobao.com%2Fhome.htm%2FQnworkbenchHome%2F%3Fspm%3Da21bo.jianhua.1997525073.1.5af911d98ewzLp"><span>千牛卖家中心</span><span class="iconfont"></span></a><div class="hidden_box"><ul><li>开店入驻</li><li>已卖出的宝贝</li><li>出售中的宝贝</li><li>卖家服务市场</li><li>卖家培训中心</li><li>体检中心</li><li>电商学习中心</li></ul></div></li><li><a href="https://consumerservice.taobao.com/?spm=a21bo.jianhua.754895749.1.5af911d9E5MeGW"><span>联系客服</span><span class="iconfont"></span></a><div class="hidden_box"><ul><li>消费者客服</li><li>卖家客服</li><li>意见反馈</li><li>网页版旺旺</li></ul></div></li></ul></div><div class="bar"><ul class="pic_bar"><li><a href="https://pages.tmall.com/wow/a/act/tmall/35385/pha?spm=a21bo.jianhua.1112.1.5af911d9T14qXU&wh_bizStageId=8888&pha=true&disableNav=YES&wh_act_nativebar=0"><img src="./images/banner0.png" alt=""></a></li><li><a href="#"><img src="./images/banner1.png" alt=""></a></li><li><a href="#"><img src="./images/banner2.png" alt=""></a></li><li><a href="#"><img src="./images/banner3.png" alt=""></a></li><li><a href="#"><img src="./images/banner4.png" alt=""></a></li><li><a href="#"><img src="./images/banner5.png" alt=""></a></li></ul></div><div class="banner"><div class="banner_t"><div class="banner_l "><a href="https://www.taobao.com/?spm=a21bo.jianhua.201857.1.5af911d9T14qXU"><img src="./images/左侧logo.png" alt=""></a></div><!-- banner中间 --><div class="banner_c "><ul class="banner_c_t"><li class="banner_c_t_l"><span>宝贝</span><span class="iconfont"></span><div class="hidden_box"><ul><li >天猫</li><li>店铺</li></ul></div></li><li class="banner_c_t_c">零食</li><li class="banner_c_t_r">搜索</li></ul><ul class="banner_c_b"><li><a href="#">新款连衣裙</a></li><li><a href="#">四件套</a></li><li><a href="#">潮流T恤</a></li><li><a href="#">时尚女鞋</a></li><li><a href="#">短裤</a></li><li><a href="#">半身裙</a></li><li><a href="#">男士外套</a></li><li><a href="#">墙纸</a></li><li><a href="#">行车记录仪</a></li></ul></div><!-- banner右侧二维码 --><div class="banner_r"><a href="#"><p>下载淘宝</p><img src="./images/二维码.png" alt=""></a></div></div></div></header><div class="bg_img"><div class="bg_img_l"></div><div class="bg_img_r"></div></div><footer></footer></body></html>
CSS代码部分
* {margin: 0;padding: 0;box-sizing: border-box;color: #3c3c3c;list-style: none;}@font-face {font-family: 'iconfont';src: url('../iconfont/iconfont.woff2') format('woff2'),url('../iconfont/iconfont.woff') format('woff'),url('../iconfont/iconfont.ttf') format('truetype');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}body {background-color: rgb(198, 225, 167);}a {text-decoration: none;}header {width: 100%;height: 36px;background-color:#f5f5f5;}/* 顶部导航 */header .h_t_box {display: flex;width: 1190px;height: 36px;font-size: 12px;margin: auto;place-content: space-between;}/* 顶部导航左侧 */header .h_t_box .h_t_box_l {display: flex;width: 391px;height: 35px;line-height: 12px;place-content: space-between;line-height: 35px;}header .h_t_box .h_t_box_l li {list-style: none;height: 35px;padding: 0 5px;}header .h_t_box .h_t_box_l>li:nth-of-type(1):hover {background-color: rgb(255, 255, 255);}header .h_t_box .h_t_box_l .hidden_box {background-color: rgb(255, 255, 255);position: absolute;width: 270px;;height: 290px;top: 36px;display: none;overflow: scroll;}header .h_t_box .h_t_box_l .hidden_box ul li:hover {background-color: #f4f4f4;cursor: pointer;}header .h_t_box .h_t_box_l>li:nth-of-type(1):hover .hidden_box {display: block;}header .h_t_box .h_t_box_l>li:nth-of-type(1) span:nth-of-type(2) {color: #3c3c3c;display: inline-block;line-height: 35px;transform: scale(0.7);}header .h_t_box .h_t_box_l>li:nth-of-type(2) a:nth-of-type(1) {color: rgb(255, 8, 0);padding-right: 10px;}header .h_t_box .h_t_box_l>li:nth-last-of-type(-n+3) a:hover {color: rgb(255, 8, 0);}/* 顶部导航右侧 */header .h_t_box .h_t_box_r li {list-style: none;/* background-color: rgb(216, 209, 111); */height: 35px;}header .h_t_box .h_t_box_r .iconfont {color: #3c3c3c;display: inline-block;transform: scale(0.7);}header .h_t_box .h_t_box_r {display: flex;/* background-color: rgb(113, 215, 199); */width: 554px;place-content: space-evenly;line-height: 35px;}header .h_t_box .h_t_box_r>li:nth-of-type(1):hover .hidden_box {display: block;}header .h_t_box .h_t_box_r>li:nth-of-type(1):hover {background-color: rgb(255, 255, 255);}header .h_t_box .h_t_box_r li:nth-of-type(1) .hidden_box {background-color: rgb(255, 255, 255);position: absolute;width: 80px;height: 75px;top: 36px;display: none;background-color: rgb(255, 255, 255);}header .h_t_box .h_t_box_r .hidden_box ul li:hover {background-color: #f4f4f4;cursor: pointer;}header .h_t_box .h_t_box_r>li:nth-of-type(1) span:nth-of-type(1) a:hover {color: #ff0000;}header .h_t_box .h_t_box_r>li:nth-of-type(1) .iconfont {color: #3c3c3c;display: inline-block;transform: scale(0.7);}header .h_t_box .h_t_box_r>li:nth-of-type(2) .iconfont {color: #f47a00;display: inline-block;transform: scale(0.6);}header .h_t_box .h_t_box_r>li:nth-of-type(2) span:nth-of-type(2):hover {color: #ff0000;cursor: pointer;}header .h_t_box .h_t_box_r>li:nth-of-type(3):hover {background-color: rgb(255, 255, 255);cursor: pointer;}header .h_t_box .h_t_box_r>li:nth-of-type(3):hover .hidden_box{display: block;}header .h_t_box .h_t_box_r>li:nth-of-type(3) a span:hover {color: #ff0000;}header .h_t_box .h_t_box_r>li:nth-of-type(3) span:nth-of-type(1){font-size: 12px}header .h_t_box .h_t_box_r li:nth-of-type(3) .hidden_box {background-color: rgb(255, 255, 255);position: absolute;width: 70px;height: 75px;top: 36px;display: none;}header .h_t_box .h_t_box_r>li:nth-of-type(4) a:hover {color: rgb(255, 0, 0);}header .h_t_box .h_t_box_r>li:nth-of-type(5) a:hover {color: rgb(255, 0, 0);}header .h_t_box .h_t_box_r>li:nth-of-type(6) a span:nth-of-type(1):hover {color: rgb(255, 0, 0);}header .h_t_box .h_t_box_r li:nth-of-type(6) .hidden_box {background-color: rgb(255, 255, 255);position: absolute;width: 85px;height: 245px;top: 36px;display: none;}header .h_t_box .h_t_box_r li:nth-of-type(6):hover .hidden_box {display: block;padding-left: 5px;}header .h_t_box .h_t_box_r>li:nth-of-type(7) a span:nth-of-type(1):hover {color: rgb(255, 0, 0);}header .h_t_box .h_t_box_r li:nth-of-type(7) .hidden_box {background-color: rgb(255, 255, 255);position: absolute;width: 80px;height: 200px;top: 36px;display: none;padding-left: 5px;}header .h_t_box .h_t_box_r li:nth-of-type(7):hover .hidden_box {display: block;}/* 图片bar */header .bar {width: 100%;height: 100px;background-color:#ff72B5;}header .bar .pic_bar {display: flex;width: 1190px;height: 100px;margin: auto;place-content: space-between;place-items: center;}header .bar .pic_bar li:first-of-type {width: 105px;height: 100px;}header .bar .pic_bar li:first-of-type img {width: 80px;height: 80px;margin: 10px 10px 10px 15px;}header .bar .pic_bar li img {width: 209px;height: 75px;border-radius: 20px;}/* banner */.banner{width: 1190px;height: 121px;border-radius: 15px 15px 0px 0px;margin: 0px auto;}.banner .banner_t {background-color: rgb(255, 255, 255);width: 100%;height: 121px;display: flex;}.banner .banner_t .banner_l {background-color: rgb(255, 255, 255);width: 190px;height: 121px;}/* banner中间 */.banner .banner_c {background-color: rgb(255, 255, 255);width: 734px;height: 70px;margin-top: 33px;border-radius: 20px;}.banner .banner_c_t {background-color: rgb(255, 255, 255);width: 738px;height: 42px;border: 2px solid #ff5000;border-radius: 20px;display: flex;place-content: space-between;line-height: 42px;place-items: center;}.banner .banner_c_t .banner_c_t_l {background-color: rgb(255, 255, 255);width: 64px;height: 36px;border-radius: 25px;text-align:center;line-height: 36px;margin-left: 1px;cursor: pointer;}.banner .banner_c_t .banner_c_t_l span{color: #333333;font-size: 14px;}.banner .banner_c_t .banner_c_t_l .hidden_box {margin: 0;width: 64px;height: 60px;background-color: #fff;display: none;line-height: 25px;font-size: 14px;text-align: center;}.banner .banner_c_t .banner_c_t_l .hidden_box li:hover {text-align: center;cursor: pointer;background-color: #f4f4f4;color: #f47a00;}.banner .banner_c_t .banner_c_t_l:hover .hidden_box {display: block;}.banner .banner_c_t .banner_c_t_c {background-color: rgb(253, 253, 253);width: 594px;height: 36px;border-left: 1px solid rgb(208, 204, 204);margin-left: 3px;padding-left: 5px;font-size: 14px;line-height: 36px;color: #9b9b9b;}.banner .banner_c_t .banner_c_t_r {background-color: #ff5000;width: 78px;height: 36px;border-radius: 25px;text-align: center;line-height: 36px;margin-right: 1px;cursor: pointer;color: white;}.banner .banner_c_b {background-color: rgb(255, 255, 255);width: 633px;height: 28px;display: flex;font-size: 12px;place-content: space-between;padding: 10px 0px 0px 10px;}.banner .banner_c_b li a:hover {color: #f47a00;}/* banner右侧二维码 */.banner .banner_t .banner_r {background-color: rgb(253, 253, 253);width: 62px;height:70px;margin: 10px auto;}.banner .banner_t .banner_r p {color: #ff0000;font-size: 12px;text-align: center;}.banner .banner_t .banner_r img{width: 62px;height: 62px;padding-top: 1px;}
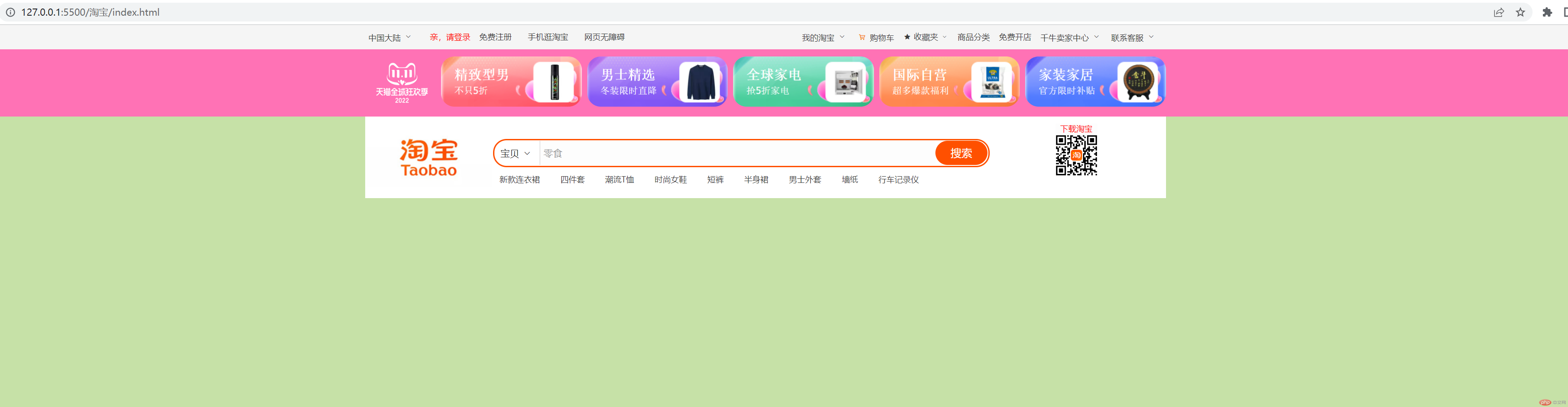
代码运行效果: