Correction status:qualified
Teacher's comments:整体效果可以, 其中一点小细节是, 登录注册下方的四个图标grid应该分成四列



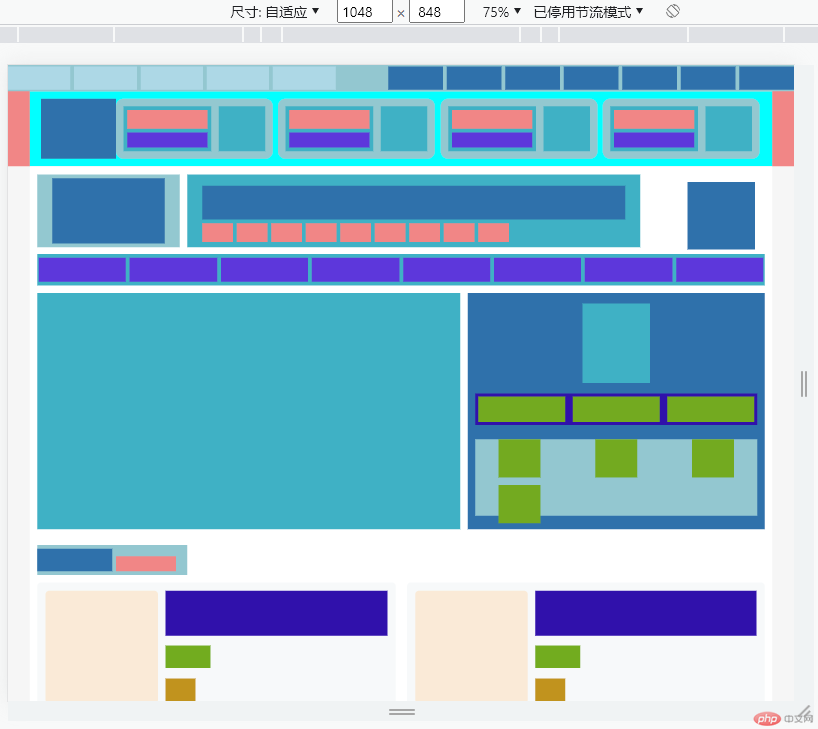
话不多说,直接看效果

以下是源码
html
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>pc端淘宝框架</title><link rel="stylesheet" href="pc.css"></head><body><header><nav><div class="topnav"><div class="leftMenu"><div class="item"><a href=""></a></div><div class="item"><a href=""></a></div><div class="item"><a href=""></a></div><div class="item"><a href=""></a></div><div class="item"><a href=""></a></div></div><div class="rightMenu"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div><div class="topbanner"><a href="#"><div class="img"></div></a><div class="banneritem"><div class="leftTxt"><h3></h3><h5></h5></div><div class="rightImg"></div></div><div class="banneritem"><div class="leftTxt"><h3></h3><h5></h5></div><div class="rightImg"></div></div><div class="banneritem"><div class="leftTxt"><h3></h3><h5></h5></div><div class="rightImg"></div></div><div class="banneritem"><div class="leftTxt"><h3></h3><h5></h5></div><div class="rightImg"></div></div><div class="banneritem"><div class="leftTxt"><h3></h3><h5></h5></div><div class="rightImg"></div></div></div></nav></header><main><div class="mainBody"><div class="mainsearch"><a href="" class="logo"><div class="img"></div></a><div class="mainsearch_Search"><div class="upperInput"></div><div class="bottomLinks"><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div><div class="linkitem"></div></div></div><div class="mainsearch_Erweima"><div class="img"></div></div></div><div class="maincate"><div class="maincate_Left"></div><div class="maincate_Right"><div class="top_Links"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div><div class="bottom_Slides"></div><div class="bottom_Person"><div class="item"></div><div class="item"><div class="btn"></div><div class="btn"></div><div class="btn"></div></div><div class="item"><div class="links"></div><div class="links"></div><div class="links"></div><div class="links"></div></div></div></div></div><div class="Products"><div class="title"><h3></h3><small></small></div><ul class="product_List"><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li><li><a><div class="img"></div><div class="txt"><p><span></span><span></span><span></span></p><p><span></span></p><p><span></span></p></div></a></li></ul></div></div></main></body></html>
css
*{margin:0;padding:0;box-sizing:border-box}body{background-color:#f6f6f6!important}ul{list-style:none}header,main{width:100%;padding:auto}nav{background-color:#f18686}header nav .topnav,header nav .topbanner,main .mainBody{max-width:1190px;margin:auto}header nav .topnav{height:35px;padding:2px 0;width:100%;background-color:#93c8d1;display:grid;grid-template-columns:5fr 7fr}.leftMenu{display:grid;grid-template-columns:repeat(5,1fr);gap:5px}.leftMenu .item,.rightMenu .item{max-width:87px;min-width:50px;height:31px}.leftMenu .item{background-color:lightblue}.rightMenu{display:grid;grid-template-columns:repeat(7,1fr);gap:5px;padding-left:70px}.rightMenu .item{background-color:#3071ab}header nav .topbanner{height:100px;padding:10px;background-color:aqua;display:grid;grid-template-columns:105px repeat(5,1fr)}.topbanner a{padding:0 5px}.topbanner a .img{background-color:#3071ab;width:100px;height:100%}.topbanner .banneritem{padding:10px;background-color:#93c8d1;border-radius:10px;display:grid;grid-template-columns:auto 62px;gap:10px;width:209px}.banneritem .leftTxt{background-color:#40b1c5;padding:5px}.banneritem .rightImg{background-color:#40b1c5;padding:5px}.leftTxt h3{background-color:#f18686;height:25px;margin-bottom:5px}.leftTxt h5{background-color:#5d37db;height:20px}.mainBody{padding:10px;min-height:500px;background-color:#fff}.mainBody .mainsearch{height:97px;width:100%;padding-top:14px;display:grid;grid-template-columns:190px 1fr 156px;place-content:center;gap:10px}.mainsearch .logo{padding:5px 20px;background-color:#93c8d1;height:inherit;position:sticky}.mainsearch .logo .img{width:100%;height:100%;background-color:#3071ab}.mainsearch .mainsearch_Search{background-color:#40b1c5;padding:5px 20px;height:97px;position:sticky}.mainsearch_Search .upperInput{width:100%;height:45px;background-color:#3071ab;margin-top:10px}.mainsearch_Search .bottomLinks{margin-top:5px;height:25px;width:100%;display:grid;grid-template-columns:repeat(9,1fr) 150px;gap:5px}.bottomLinks .linkitem{background-color:#f18686}.mainsearch .mainsearch_Erweima{padding:10px 10px 10px 50px}.mainsearch_Erweima .img{width:90px;height:90px;margin:auto;background-color:#3071ab}.maincate{width:100%;height:368px;display:grid;grid-template-columns:270px auto;gap:10px;margin-top:10px}.maincate .maincate_Left{background-color:#ddd}.maincate .maincate_Right{display:grid;grid-template-columns:564px auto;grid-template-rows:42px 315px;gap:10px}.maincate_Right .top_Links{grid-area:1/1/1/3;background-color:#40b1c5;display:grid;grid-template-columns:repeat(8,1fr);padding:5px 2px;gap:5px}.top_Links .item{background-color:#5d37db}.maincate_Right .bottom_Slides{background-color:#40b1c5;height:100%}.maincate_Right .bottom_Person{background-color:#3071ab;height:100%;display:grid;gap:10px;padding:10px}.bottom_Person .item:nth-of-type(1){height:106px;width:90px;margin:auto;background-color:#40b1c5}.bottom_Person .item:nth-of-type(2){height:42px;background-color:#3011ab;display:grid;grid-template-columns:repeat(3,1fr);padding:4px;gap:10px}.bottom_Person .item:nth-of-type(2) .btn{background-color:#73ab1f}.bottom_Person .item:nth-of-type(3){height:102px;background-color:#93c8d1;display:grid;grid-template-columns:repeat(3,1fr);gap:10px;place-items:center}.bottom_Person .item:nth-of-type(3) .links{background-color:#73ab1f;height:51px;width:56px}.Products{margin-top:20px}.Products .title{width:200px;height:40px;background-color:#93c8d1;display:flex}.Products .title h3{width:100px;height:30px;margin:auto 0;background-color:#3071ab}.Products .title small{display:block;width:80px;margin-left:5px;height:20px;margin-top:15px;background-color:#f18686}.product_List{display:grid;grid-template-columns:repeat(3,1fr);gap:15px;margin-top:10px}.product_List li{background-color:#f7f9fa;border-radius:5px;height:172px;padding:11px;display:grid;grid-template-columns:150px auto;gap:10px}.product_List li a{display:contents}.product_List li a .img{width:150px;height:150px;background-color:antiquewhite;border-radius:5px}.product_List li a .txt{display:grid;width:100%;height:inherit}.txt p:first-of-type{background-color:#3011ab;height:60px;margin-bottom:10px}.txt p:nth-of-type(2){height:30px;margin-bottom:10px}.txt p:nth-of-type(2)>span{width:60px;height:30px;background-color:#73ab1f;display:block}.txt p:nth-of-type(3){height:30px}.txt p:nth-of-type(3)>span{width:40px;height:30px;background-color:#c1931f;display:block}@media screen and (max-width:1195px){header nav .topbanner,main .mainBody{max-width:990px}header nav .topbanner{grid-template-columns:105px repeat(4,1fr)}.topbanner .banneritem:last-of-type{display:none}.maincate_Left{display:none}.maincate .maincate_Right{grid-area:1/1/1/3}.product_List{grid-template-columns:repeat(2,1fr)}}