Correction status:qualified
Teacher's comments:整体效果完成的不错, 下次代码都可以使用代码块



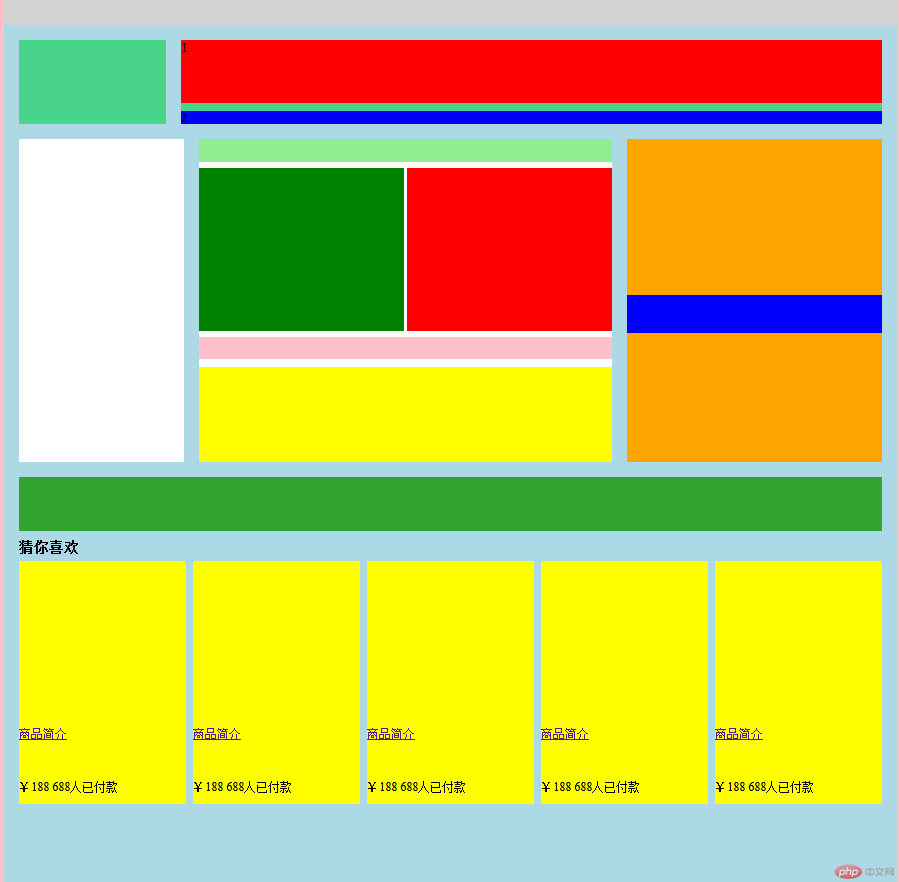
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<style>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 2000px;
background-color: pink;
}
/ 顶部栏目 /
.header {
width: 1190px;
height: 35px;
background-color:lightgray;
margin: auto;
}
/ 主体 /
main {
min-width: 940px;
max-width: 1190px;
min-height: 1500px;
margin: auto;
padding: 20px;
background-color: lightblue;
}
/ 搜索 /
main .search {
height: 112px;
display: grid;
grid-template-columns: 196px 1fr;
gap: 0 20px;
position: sticky;
top:0;
}
main .search > {
background-color: rgb(72, 213, 138);
}
/ 搜索框 */
main .search > .input {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr 18px ;
gap: 10px;
}
main .search .input .ssk{
background-color: red;
}
main .search .input .kslj{
background-color: blue;
}
/ 分类加快速入口加登录 /
main .two {
height: 430px;
display: grid;
grid-template-columns: 220px 1fr 340px;
gap: 0 20px;
margin: 20px 0;
}
main .two >{
background-color: white;
}
/ 快速入口 */
main .two .ksrk{
height: 430px;
display: grid;
grid-template-rows: 30px 1fr 167px;
gap: 8px;
}
main .two .ksrk .biaoti{
background-color: lightgreen;
}
/ 超值好货 /
main .two .ksrk .czhh{
display: grid;grid-template-columns: repeat(2, 1fr);gap: 5px;/* background-color: green; */
}
main .two .ksrk .czhh.one{
background-color: green;
}
main .two .ksrk .czhh.to{
background-color:red;
}
/ 全民口碑 /
main .two .ksrk .koubei{
display: grid;
grid-template-rows: 30px 1fr;
gap:10px
}
main .two .ksrk .koubei span{
background-color: pink;
}
main .two .ksrk .koubei .tupian{
display: grid;
grid-template-columns: repeat(5,1fr);
gap: 10px;
background-color: yellow;
}
/ 登录 /
main .two .login{
display: grid;
grid-template-rows: 200px 50px 1fr;
gap: 8px;
background-color: orange;
}
main .two .login .denglu{
background-color: blue;
}
main .two .login .vip{
display: grid;
grid-template-rows: 30px 1fr;
gap: 5px;
padding: 2px;
}
main .two .login .vip .fuwu{
display: grid;
grid-template-columns: repeat(4,1fr);
gap: 5px;
}
/ 广告图 /
main .guanggaotu {
height: 72px;margin: 10px auto;background-color: rgb(50, 164, 48);
}
/ 商品列表 /
main .shangpin{
display: grid;
grid-template-rows: 36px repeat(2.1fr);
gap: 8px;
/ background-color:red; /
}
main .shangpin .spb{
min-height: 500px;
display: grid;
grid-template-columns: repeat(5,1fr);
gap: 10px;
}
main .shangpin .spb > ,{
/ background-color: yellow; /
}
main .shangpin .spb .spnr{
height: 324px;
display: grid;
grid-template-rows:215px 66px 1fr ;
/ grid-auto-rows: 324px; /
gap: 5px;
background-color: yellow;
}</style>
<body>
<div class="header"></div>
<main>
<div class="search">
<div class="logo"><a href=""><img src="" alt=""></a></div>
<div class="input">
<div class="ssk">1</div>
<div class="kslj">2</div>
</div>
</div>
<div class="two">
<div class="fenlei"></div>
<div class="ksrk">
<div class="biaoti"></div>
<div class="czhh">
<div class="czhh one">
<span></span>
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
</div>
<div class="czhh to">
<span></span>
<a href=""><img src="" alt=""></a>
<a href=""><img src="" alt=""></a>
</div>
</div>
<div class="koubei"><span></span><div class="tupian"><a href=""><img src="" alt=""></a><a href=""><img src="" alt=""></a><a href=""><img src="" alt=""></a><a href=""><img src="" alt=""></a><a href=""><img src="" alt=""></a></div></div></div><div class="login"><div class="touxiang"></div><div class="denglu"><a href="" class="dlym"></a><a href="" class="zcym"></a></div><div class="vip"><span><h3></h3></span><div class="fuwu"><div><a href=""><img src="" alt=""></a><a href=""></a></div><div><a href=""><img src="" alt=""></a><a href=""></a></div><div><a href=""><img src="" alt=""></a><a href=""></a></div><div><a href=""><img src="" alt=""></a><a href=""></a></div></div></div></div></div><!-- 广告图 --><div class="guanggaotu"><a href=""><img src="" alt=""></a></div><!-- 猜你喜欢 --><div class="shangpin"><span><h3>猜你喜欢</h3></span><div class="spb"><div class="spnr"><a href=""><img src="" alt=""></a><a href="">商品简介</a><span>¥188 688人已付款</span></div><div class="spnr"><a href=""><img src="" alt=""></a><a href="">商品简介</a><span>¥188 688人已付款</span></div><div class="spnr"><a href=""><img src="" alt=""></a><a href="">商品简介</a><span>¥188 688人已付款</span></div><div class="spnr"><a href=""><img src="" alt=""></a><a href="">商品简介</a><span>¥188 688人已付款</span></div><div class="spnr"><a href=""><img src="" alt=""></a><a href="">商品简介</a><span>¥188 688人已付款</span></div></div></div></main>
</body>
</html>
```

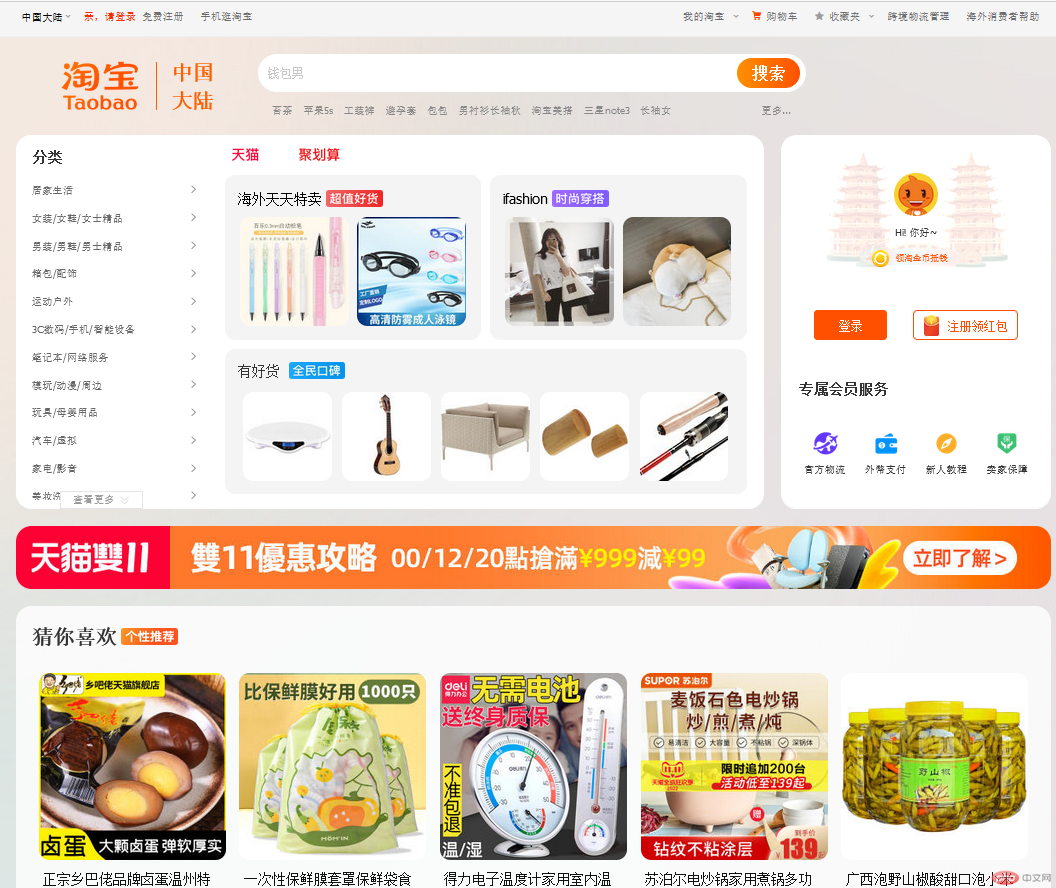
由于我这里打开的淘宝没有媒体查询功能