Correction status:qualified
Teacher's comments:整体效果不错, 继续加油



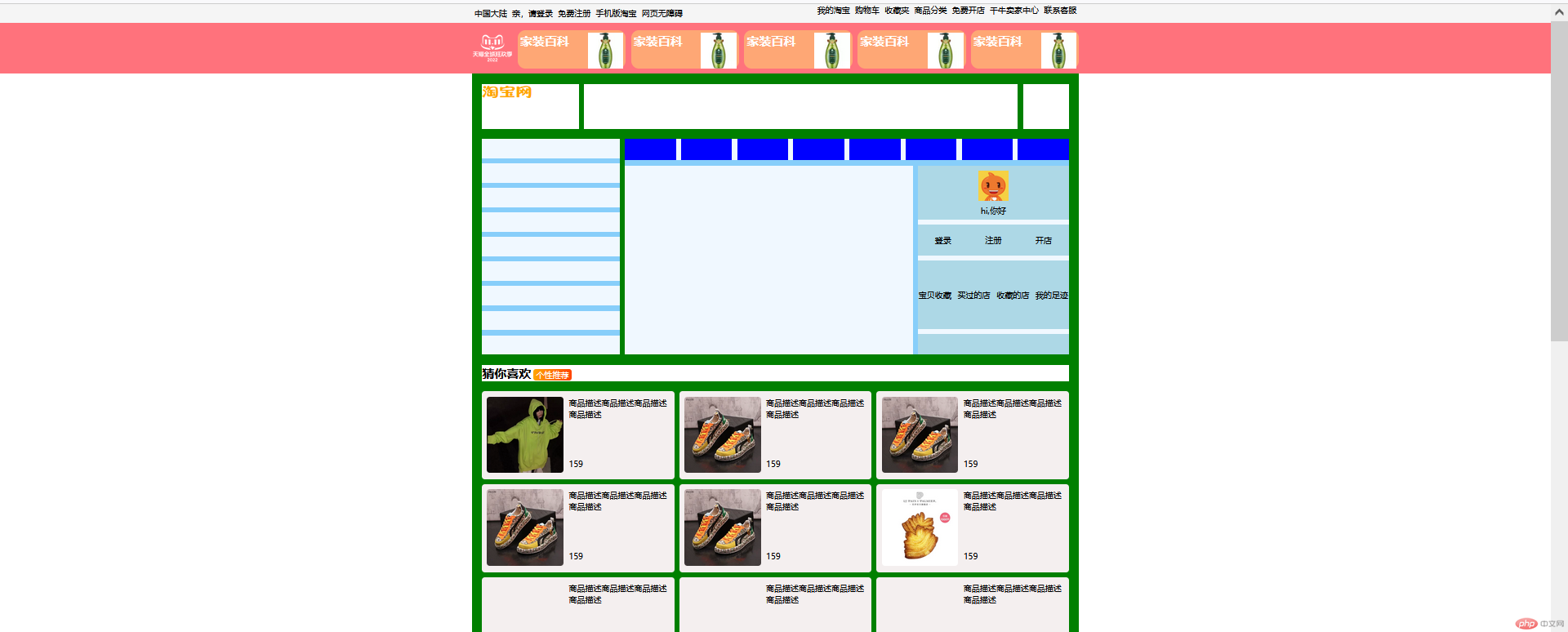
<div class="wrap"><!-- (1) 头部 --><header><!-- 1. 顶部导航 --><div class="top"><div class="content"><div class="left"><span>中国大陆</span><span>亲,请登录</span><span>免费注册</span><span>手机版淘宝</span><span>网页无障碍</span></div><div class="right"><span>我的淘宝</span><span>购物车</span><span>收藏夹</span><span>商品分类</span><span>免费开店</span><span>千牛卖家中心</span><span>联系客服</span></div></div></div><!-- 2. 快速入口 --><div class="entry"><div class="content"><div class="item logo"><imgsrc="https://img.alicdn.com/imgextra/i4/O1CN01msQc331nBPJrr2JBP_!!6000000005051-2-tps-360-320.png"alt=""/></div><div class="item entry"><h2>家装百科</h2><imgsrc="https://img.alicdn.com/bao/uploaded/O1CN01qyrTwp1kzNewbTMsT_!!6000000004754-0-yinhe.jpg_80x80q90.jpg_.webp"alt=""/></div><div class="item entry"><h2>家装百科</h2><imgsrc="https://img.alicdn.com/bao/uploaded/O1CN01qyrTwp1kzNewbTMsT_!!6000000004754-0-yinhe.jpg_80x80q90.jpg_.webp"alt=""/></div><div class="item entry"><h2>家装百科</h2><imgsrc="https://img.alicdn.com/bao/uploaded/O1CN01qyrTwp1kzNewbTMsT_!!6000000004754-0-yinhe.jpg_80x80q90.jpg_.webp"alt=""/></div><div class="item entry"><h2>家装百科</h2><imgsrc="https://img.alicdn.com/bao/uploaded/O1CN01qyrTwp1kzNewbTMsT_!!6000000004754-0-yinhe.jpg_80x80q90.jpg_.webp"alt=""/></div><div class="item entry"><h2>家装百科</h2><imgsrc="https://img.alicdn.com/bao/uploaded/O1CN01qyrTwp1kzNewbTMsT_!!6000000004754-0-yinhe.jpg_80x80q90.jpg_.webp"alt=""/></div></div></div></header><!-- (2) 主体 --><main><!-- 1. 搜索框 --><div class="search"><div class="item logo"><div class="iconfont icon-taobaowang"></div></div><div class="item input"></div><div class="item ewm"></div></div><!-- 2. 导航区 --><div class="navs"><!-- 1. 左侧分类 --><div class="cate"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div><!-- 2. 在侧轮播图与用户信息 --><div class="user"><!-- 1. 顶部导航 --><div class="user-top"><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span></div><!-- 左侧轮播图 --><div class="slider"></div><!-- 右侧用户信息 --><div class="user-info"><div class="logo"><imgsrc="//wwc.alicdn.com/avatar/getAvatar.do?userNick=&width=60&height=60&type=sns&_input_charset=UTF-8"alt=""/><span>hi,你好</span></div><div class="button"><div class="item"><span>登录</span></div><div class="item"><span>注册</span></div><div class="item"><span>开店</span></div></div><div class="user-shop"><div class="item"><span>宝贝收藏</span></div><div class="item"><span>买过的店</span></div><div class="item"><span>收藏的店</span></div><div class="item"><span>我的足迹</span></div></div><div class="user-xx"></div></div></div></div><!-- 3. 标题区 --><div class="title"><h2>猜你喜欢</h2><div class="tag">个性推荐</div></div><!-- 4. 商品列表 --><div class="list"><div class="item"><a href=""><imgsrc="https://gw.alicdn.com/bao/uploaded/i4/3464966875/O1CN01hAYSqs20eniw9kTpg_!!0-item_pic.jpg_300x300q90.jpg_.webp"alt=""/></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><imgsrc="https://gw.alicdn.com/bao/uploaded/i4/2969020084/O1CN01ZYDxSC1CUW3cOcReb_!!0-saturn_solar.jpg_300x300q90.jpg_.webp"alt=""/></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><imgsrc="https://gw.alicdn.com/bao/uploaded/i4/2969020084/O1CN01ZYDxSC1CUW3cOcReb_!!0-saturn_solar.jpg_300x300q90.jpg_.webp"alt=""/></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><imgsrc="https://gw.alicdn.com/bao/uploaded/i4/2969020084/O1CN01ZYDxSC1CUW3cOcReb_!!0-saturn_solar.jpg_300x300q90.jpg_.webp"alt=""/></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><imgsrc="https://gw.alicdn.com/bao/uploaded/i4/2969020084/O1CN01ZYDxSC1CUW3cOcReb_!!0-saturn_solar.jpg_300x300q90.jpg_.webp"alt=""/></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><imgsrc="https://gw.alicdn.com/bao/uploaded/i4/2213118989895/O1CN01Lkqecj2MxxrWn06iJ_!!0-item_pic.jpg_300x300q90.jpg_.webp"alt=""/></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="images/items/item-11.webp" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div></div></main></div>
* {margin: 0;padding: 0;box-sizing: border-box;}body {min-height: 3000px;}/* 头部:导航 */.wrap header .top {width: 100%;height: 36px;background-color: #f5f5f5;}.wrap header .top .content {width: 1190px;height: inherit;margin: auto;display: flex;place-content: space-between;}.wrap header .top .content .left {display: flex;place-items: center;}.wrap header .top .content .left span,.wrap header .top .content .right span {margin: 5px;}/* 头部:快速入口 */.wrap header .entry {height: 100px;width: 100%;padding: 15px;background-color: #ff727c;}.wrap header .entry .content {max-width: 1190px;min-width: 950px;height: inherit;margin: auto;display: grid;grid-template-columns: 80px repeat(5, 1fr);grid-auto-rows: 80px;gap: 10px;/* padding: 10px; */}.wrap header .entry .content .item {/* background-color: #bb727c; */border-radius: 15px;height: 75px;}.wrap header .entry .content .item.logo img,.wrap header .entry .content .item.entry img {width: 100%;}.wrap header .entry .content .item.entry {color: white;background-color: #fea775;display: grid;grid-template-columns: 1fr 70px;padding: 5px;}/* 主体 */.wrap main {max-width: 1190px;min-width: 950px;min-inline-size: 1000px;margin: auto;padding: 20px;background-color: green;}/* 搜索框 */.wrap main .search {height: 88px;display: grid;grid-template-columns: 190px 1fr 90px;/* place-items: center; */gap: 10px;/* 粘性定位 */position: sticky;top: 0;}.wrap main .search .item {background-color: #ffffff;}.wrap main .search .item .icon-taobaowang {color: orange;font-size: xx-large;}/* 导航区 */.wrap main .navs {height: 423px;margin: 20px 0;display: grid;grid-template-columns: 270px 1fr;gap: 10px;}.wrap main .navs > * {background-color: lightskyblue;}.wrap main .navs .cate {display: grid;grid-template-rows: repeat(9, 1fr);gap: 10px;}.wrap main .navs .cate > * {background-color: aliceblue;}/* 用户信息及轮播图 */.wrap main .navs .user {display: grid;grid-template-columns: 564px 1fr;grid-template-rows: 42px 1fr;gap: 10px;}.wrap main .navs .user > * {background-color: aliceblue;}.wrap main .navs .user-top {grid-column: span 2;display: grid;grid-template-columns: repeat(8, 1fr);gap: 10px;}.wrap main .navs .user-top > * {background-color: blue;}.wrap main .navs .user-info {display: grid;grid-template-rows: 106px 60px 1fr 40px;gap: 10px;}.wrap main .navs .user-info > * {background-color: lightblue;}.wrap main .navs .user-info .logo {padding-top: 10px;display: grid;grid-template-rows: repeat(2, 1fr);/* place-content: center center; */place-items: center center;}.wrap main .navs .user-info .button {display: grid;grid-template-columns: repeat(3, 1fr);place-items: center center;}.wrap main .navs .user-info .user-shop {display: grid;grid-template-columns: repeat(4, 1fr);place-items: center center;gap: 10px;}/* 标题区 */.wrap main .title {background-color: #fff;display: flex;place-items: end;}.wrap main .title .tag {background: linear-gradient(to left, orangered, orange);color: #fff;padding: 0 5px;border-radius: 5px;margin-left: 5px;margin-bottom: 1px;}/* 商品列表 */.wrap main .list {margin: 20px 0;display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-rows: 172px;gap: 10px;}.wrap main .list .item {background-color: rgb(244, 239, 239);border-radius: 6px;display: grid;grid-template-columns: 150px 1fr;padding: 10px;gap: 10px;}.wrap main .list .item img {width: 100%;border-radius: 6px;}.wrap main .list .item .detail {display: grid;grid-template-rows: 1fr 35px;}/* 媒体查询 */@media (max-width: 950px) {.wrap header .entry .content {grid-template-columns: 80px repeat(4, 1fr);}.wrap main .navs {grid-template-columns: 1fr;}.wrap main .navs .cate {display: none;}.wrap main .list {grid-template-columns: repeat(2, 1fr);}}