Correction status:qualified
Teacher's comments:一个作业提交一次就可以了



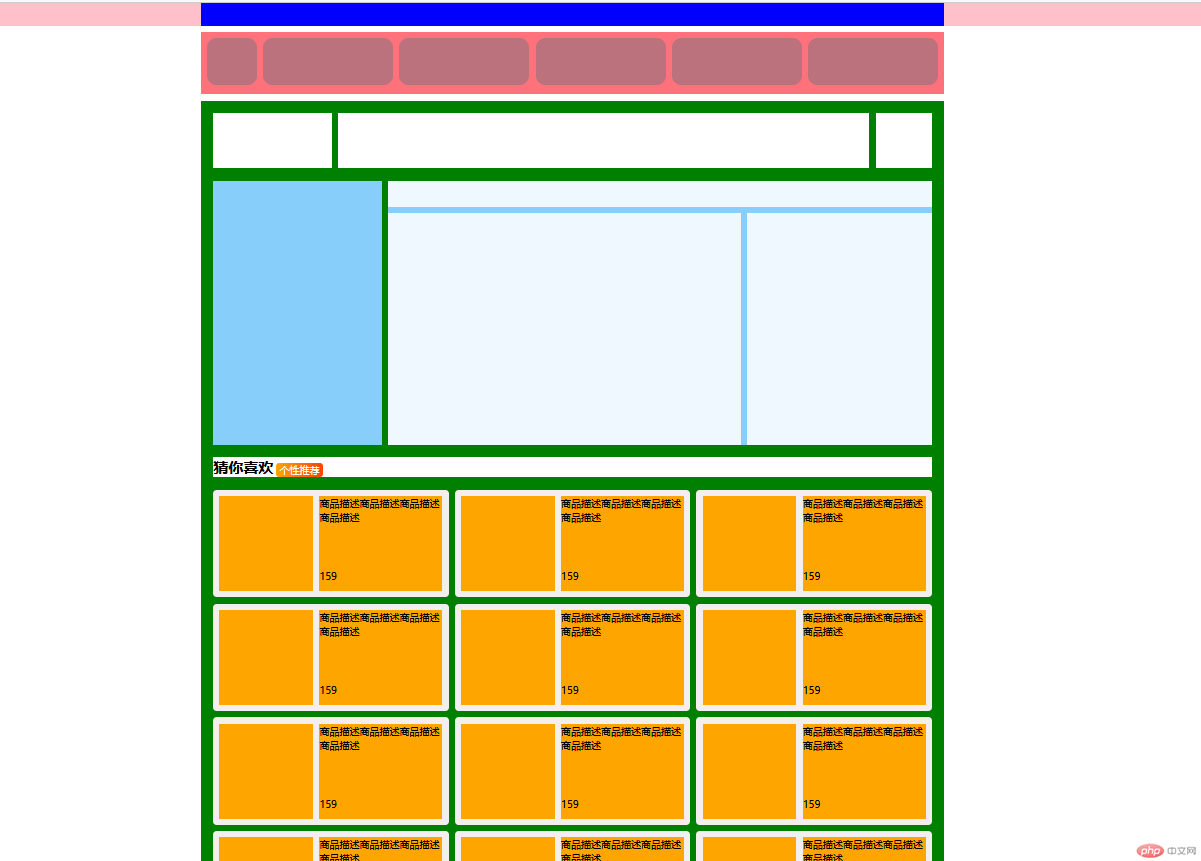
<div class="wrap"><!-- (1) 头部 --><header><!-- 1. 顶部导航 --><div class="top"><div class="content"></div></div><!-- 2. 快速入口 --><div class="entry"><div class="content"><div class="item logo"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div></header><!-- (2) 主体 --><main><!-- 1. 搜索框 --><div class="search"><div class="item logo"></div><div class="item input"></div><div class="item ewm"></div></div><!-- 2. 导航区 --><div class="navs"><!-- 1. 左侧分类 --><div class="cate"></div><!-- 2. 在侧轮播图与用户信息 --><div class="user"><!-- 1. 顶部导航 --><div class="user-top"></div><!-- 左侧轮播图 --><div class="slider"></div><!-- 右侧用户信息 --><div class="user-info"></div></div></div><!-- 3. 标题区 --><div class="title"><h2>猜你喜欢</h2><div class="tag">个性推荐</div></div><!-- 4. 商品列表 --><div class="list"><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="images/items/item-11.webp" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div></div></main></div>
* {margin: 0;padding: 0;box-sizing: border-box;}body {min-height: 3000px;}/* 头部:导航 */.wrap header .top {width: 100%;height: 36px;background-color: pink;}.wrap header .top .content {width: 1190px;height: inherit;margin: auto;display: flex;place-content: space-between;background-color: blue;}.wrap header .top .content .left {display: flex;place-items: center;}.wrap header .top .content .left span,.wrap header .top .content .right span {margin: 5px;}/* 头部:快速入口 */.wrap header .entry {height: 100px;width: 1190px;padding: 15px;background-color: #ff727c;margin: 10px auto;padding: 10px;}.wrap header .entry .content {max-width: 1190px;min-width: 950px;height: inherit;margin: auto;display: grid;grid-template-columns: 80px repeat(5, 1fr);grid-auto-rows: 80px;gap: 10px;/* background-color: #fea775; *//* padding: 10px; */}.wrap header .entry .content .item {background-color: #bb727c;border-radius: 15px;height: 75px;}.wrap header .entry .content .item.logo img,.wrap header .entry .content .item.entry img {width: 100%;}.wrap header .entry .content .item.entry {color: white;background-color: #fea775;display: grid;grid-template-columns: 1fr 70px;padding: 5px;}/* 主体 */.wrap main {max-width: 1190px;min-width: 950px;min-inline-size: 1000px;margin: auto;padding: 20px;background-color: green;}/* 搜索框 */.wrap main .search {height: 88px;display: grid;grid-template-columns: 190px 1fr 90px;/* place-items: center; */gap: 10px;/* 粘性定位 */position: sticky;top: 0;}.wrap main .search .item {background-color: #ffffff;}.wrap main .search .item .icon-taobaowang {color: orange;font-size: xx-large;}/* 导航区 */.wrap main .navs {height: 423px;margin: 20px 0;display: grid;grid-template-columns: 270px 1fr;gap: 10px;}.wrap main .navs > * {background-color: lightskyblue;}.wrap main .navs .cate {display: grid;grid-template-rows: repeat(9, 1fr);gap: 10px;}.wrap main .navs .cate > * {background-color: aliceblue;}/* 用户信息及轮播图 */.wrap main .navs .user {display: grid;grid-template-columns: 564px 1fr;grid-template-rows: 42px 1fr;gap: 10px;}.wrap main .navs .user > * {background-color: aliceblue;}.wrap main .navs .user-top {grid-column: span 2;display: grid;grid-template-columns: repeat(8, 1fr);gap: 10px;}.wrap main .navs .user-top > * {background-color: blue;}.wrap main .navs .user-info {display: grid;grid-template-rows: 106px 60px 1fr 40px;gap: 10px;}.wrap main .navs .user-info > * {background-color: lightblue;}.wrap main .navs .user-info .logo {padding-top: 10px;display: grid;grid-template-rows: repeat(2, 1fr);/* place-content: center center; */place-items: center center;}.wrap main .navs .user-info .button {display: grid;grid-template-columns: repeat(3, 1fr);place-items: center center;}.wrap main .navs .user-info .user-shop {display: grid;grid-template-columns: repeat(4, 1fr);place-items: center center;gap: 10px;}/* 标题区 */.wrap main .title {background-color: #fff;display: flex;place-items: end;}.wrap main .title .tag {background: linear-gradient(to left, orangered, orange);color: #fff;padding: 0 5px;border-radius: 5px;margin-left: 5px;margin-bottom: 1px;}/* 商品列表 */.wrap main .list {margin: 20px 0;display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-rows: 172px;gap: 10px;}.wrap main .list .item {background-color: rgb(244, 239, 239);border-radius: 6px;display: grid;grid-template-columns: 150px 1fr;padding: 10px;gap: 10px;}.wrap main .list .item > * {background-color: orange;}.wrap main .list .item img {width: 100%;border-radius: 6px;}.wrap main .list .item .detail {display: grid;grid-template-rows: 1fr 35px;}/* 媒体查询 */@media (max-width: 950px) {.wrap header .entry .content {grid-template-columns: 80px repeat(4, 1fr);}.wrap main .navs {grid-template-columns: 1fr;}.wrap main .navs .cate {display: none;}.wrap main .list {grid-template-columns: repeat(2, 1fr);}}