Correction status:qualified
Teacher's comments:把html代码部分也贴出来就好了




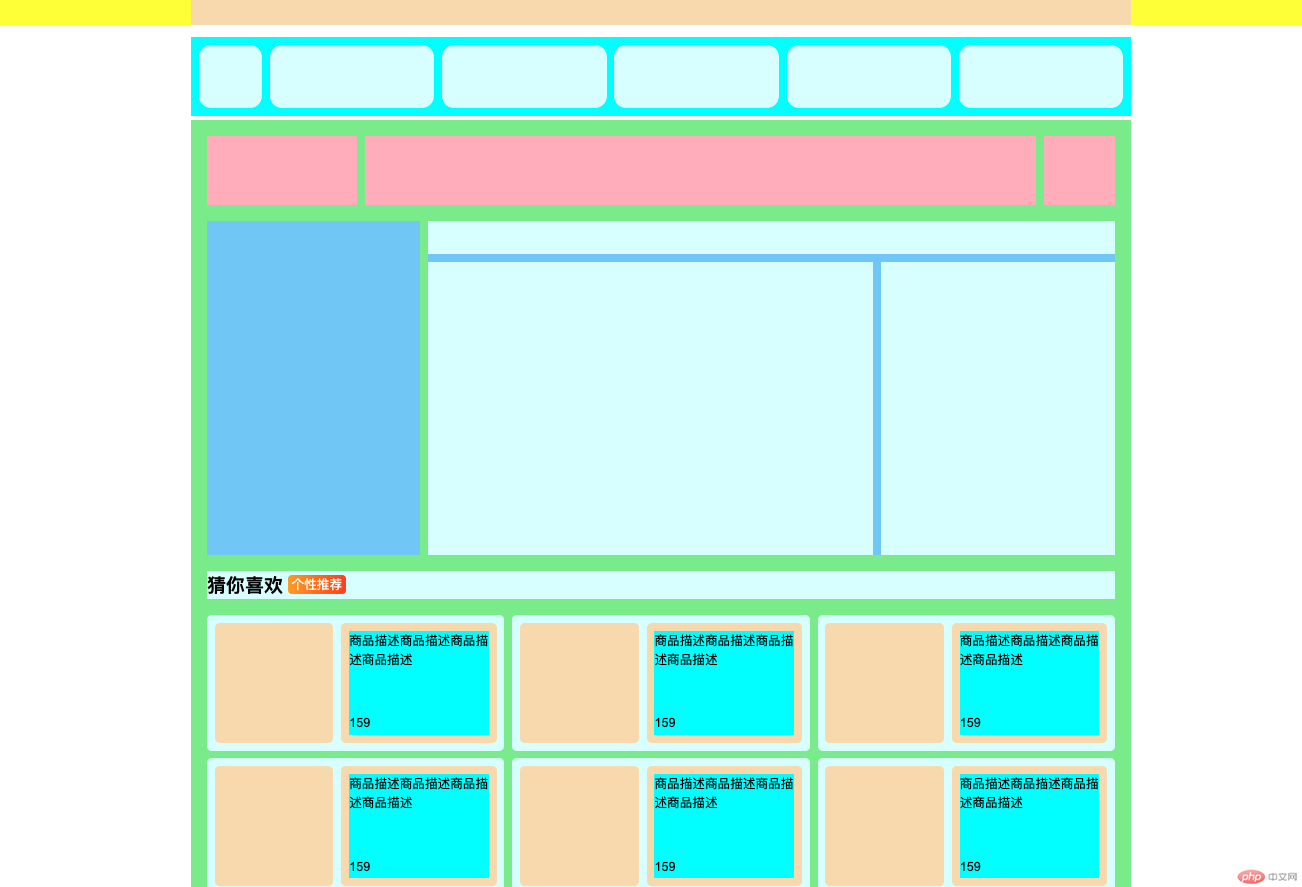
* {margin: 0;padding: 0;box-sizing: border-box;}body {min-height: 2000px;}/* 头部:导航 */.wrap header .top {width: 100vw;height: 35px;background-color: greenyellow;}.wrap header .top .content {width: 1300px;height: 35px;/* inherit继承也可以 */background-color: wheat;margin: auto;}/* 头部:快速入口 */.wrap header .entry {height: 100px;padding: 15px;}.wrap header .entry .content {max-width: 1300px;min-width: 940px;height: inherit;background-color: aqua;margin: auto;/* 网格布局 */display: grid;grid-template-columns: 80px repeat(5,1fr);grid-auto-rows: 80px;gap: 10px;padding: 10px;}.wrap header .entry .content .item {background-color: lightblue;border-radius: 22px;}/* ---------------------------- *//* 主体 */.wrap main {max-width: 1300px;min-width: 940px;min-height: 1000px;margin: 20px auto;padding: 20px;background-color: lightpink;}/* 主体——搜索框 */.wrap main .search {height: 90px;display: grid;grid-template-columns: 210px 1fr 220px;gap: 10px;/* 粘性定位 */position: sticky;top: 0;}.wrap main .search .item {background-color: lightskyblue;}/* 主体-导航区 */.wrap main .navs {height: 420px;margin: 20px 0;display: grid;grid-template-columns: 270px 1fr;gap: 10px;}.wrap main .navs > * {background-color: lightgoldenrodyellow;}.wrap main .navs .user {display: grid;grid-template-columns: 564px 1fr;grid-template-rows: 42px 1fr;gap: 10px;}.wrap main .navs .user > * {background-color: lightskyblue;}.wrap main .navs .user .user-top {grid-column: span 2;}/* 主体-标题区 */.wrap main .title {background-color: lightseagreen;display: flex;place-items: center;}.wrap main .title .tag {background: linear-gradient(to left,orangered, orange);color: white;border-radius: 5px;padding: 0 5px;margin-left: 5px;/* 显示箭头光标 */cursor: default;}/* 主体-商品列表 */.wrap main .list {margin: 20px 0;display: grid;grid-template-columns: repeat(3,1fr);grid-auto-rows: 170px;gap: 10px;}.wrap main .list .item {background-color: lightblue;border-radius: 10px;display: grid;grid-template-columns: 150px 1fr;gap: 10px;padding: 10px;}.wrap main .list .item > * {background-color: wheat;border-radius: 10px;}.wrap main .list .item .detail {display: grid;grid-template-rows: 1fr 25px;padding: 10px;place-content: space-between;}.wrap main .list .item .detail > * {background-color: lightgreen;}/* 媒体查询 */@media (max-width: 940px) {.wrap header .entry .content {grid-template-columns: 80px repeat(4, 1fr);}main .list {grid-template-columns: repeat(2, 1fr);}main .navs {grid-template-columns: 1fr;}main .navs .cate {display: none;}}