Correction status:qualified
Teacher's comments:



链接四种状态,顺序是固定的(1.2.3.4)
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
选择器优先级:id > class > tag
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器优先级</title><style>h2 {color: blue;}h2 {color: cadetblue;}/* 当选择器相同时,后面的样式覆盖前面的 */.one {color: crimson;}#two {color: darkmagenta;}/* 当选择器不同时,级别高的id覆盖级别低的class结论:id > class >tag *//*注意: !important: 虽然可以提权,却不是选择器 */</style></head><body><h2 class="one" id="two">选择器的优先级</h2></body></html>
1.相同声明顺序的优先级,后面的覆盖前面的样式
2.选择器的类型对优先级 按id>class>tag的方式进行覆盖
3.通过组合选择器来提升优先级
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器优先级的提权方式</title><style>body h2 {color: darkturquoise;}h2.one {color: fuchsia;}</style></head><body><h2 class="one" id="two">选择器优先级的提权方式</h2></body></html>
h2.one 会覆盖 body h2 的样式
计算公式: [id选择器的数量, class选择器的数量, tag选择器的数量]
h2.one [id=0, class=1, tag=1]或以[0,1,1]表示
body h2 [id=0, class=0, tag=2]或以[0,0,1]表示
tag级向class级进位,class级向id级进位
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="icon-font/iconfont.css"><title>属性的简写</title><style>.h3{color: slateblue;font-family: sans-serif;font-size: 24px;/* font-style: italic;斜体 */font-style: italic;/* font-weight: bolder;粗体 */font-weight: bolder;/* 简写 */font:italic lighter 12px sans-serif;}body{/* background-color:背景颜色 *//* background-color: wheat; *//* background-image:背景图片 *//* background-image: url('666.png'); *//* background-repeat:平铺 no-repeat不平铺*//* background-repeat: no-repeat; *//* background-size: 背景图片的尺寸 *//* background-size: 100px; *//* background-position:背景图片的位置 *//* background-position: 200px 200px; *//* background-position:right; *//* 简写 */background: url('666.png') no-repeat 200px 200px ;}/* 字体图标 */.iconfont{font-size: 50px;color: tomato;}</style></head><body><h3 class="h3">属性的简写</h3><span class="iconfont icon-zhuye"></span></body></html>
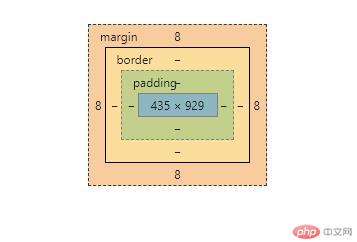
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型的属性与缩写</title><style>.box {height: 200px;width: 200px;background-color: skyblue;box-sizing: border-box;}/* 边框 */.box {border-top: 5px red solid;border-bottom: teal 5px solid;/* 缩写 */border: 5px black solid;}/* 内边距 */.box {/* 内边距:上右下左,按顺时针排序 */padding: 5px 6px 8px 10px;background-clip: content-box;/* 三值 */padding: 10px 20px 15px;/* 二值 */padding: 10px 20px;/* 单值 */padding: 30px;/* 结论:当使用三值和二值时,只需要记住第二个永远表示左右就可以了 */}/* 外边距 */.box {/* 控制多个盒子之间的排列间距 *//* 四值,按顺时针,上右下左 */margin: 10px 5px 6px 7px;/* 三值 */margin: 5px 6px 7px;/* 二值 */margin: 8px 7px;/* 单值:四个方向全相等 */margin: 20px;}</style></head><body><div class="box"></div></body></html>
演示截图: