Correction status:qualified
Teacher's comments:作业一直都完成的很好, 并且及时



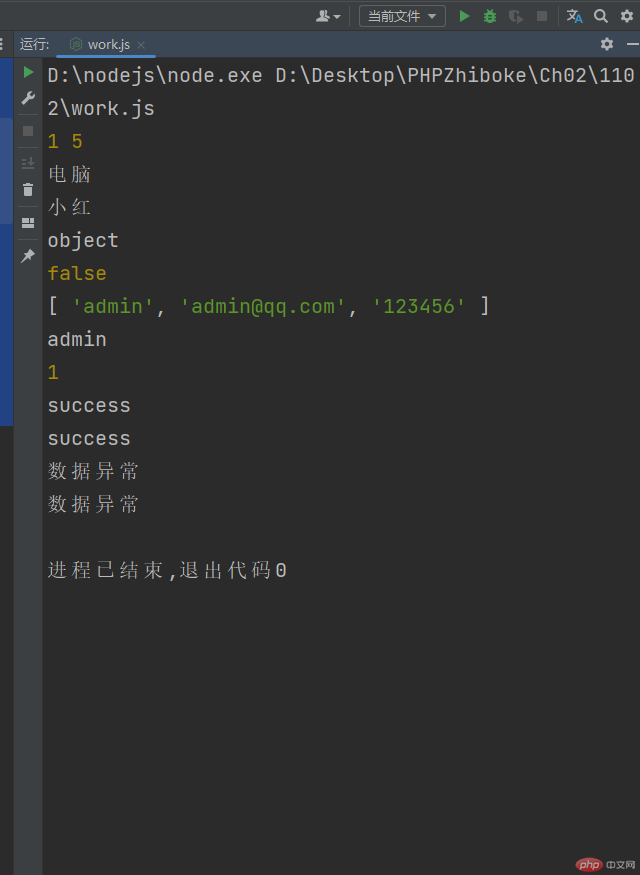
// 1.一维数组const arr = [1,2,3,4,5]console.log(arr[0],arr[4]);// 2.多维数组 (成员还是数组)const arr1 = [[1,2,3,4,5],[6,7,8,9,10],['手机','电脑','电视']]console.log(arr1[2][1]);// 3.对象数组 (成员是对象)// 通常用于 前后端交互 返回的json对象const arr2 = [{name: "张三",age: 18},{name: "李四",age: 20},{name: "小红",age: 19}]console.log(arr2[2].name);// 4 .类数组 (仍然是一个对象, 只是用对象来模拟一个数组)// 1. 由0开始的递增的正整数的索引/属性// 2. 必须要有 `length`,表示成员数量/数组长度const arr3 = {0: 'admin',1: 'admin@qq.com',2: '123456',length: 3}console.log(typeof arr3);// 可以看到输出的是object 我在用Array.isArray检测一下console.log(Array.isArray(arr3)); //这是任然不是数组console.log(Array.from(arr3)); //用array.from转成了数组 arr3就变成了一个简单的一维数组console.log(arr3[0]);// ----------------------------------------------------------// 1.单分支if(true){console.log(1);}// 2.双分支 可以用三元简化let status = true ;if(status){console.log("success");}else{console.log("failed");}// 简化方式let result = status ? 'success' : 'failed'// 判断?成功执行:失败执行console.log(result);// 3.多分支(switch)let score = -50;if(score >= 80 && score <= 100){console.log("优秀");}else{if( score >= 70 && score < 80){console.log("良好");}else{if(score >= 60 && score < 70){console.log("及格");}else{if(score > 0 && score < 60){console.log("不及格");}else{console.log("数据异常");}}}}// 这时用switch就很简单switch (score) {case score >= 80 && score <= 100:console.log("优秀");break;case score >= 70 && score < 80:console.log("良好");break;case score >= 60 && score < 70:console.log("及格");break;case score > 0 && score < 60:console.log("不及格");break;default:console.log("数据异常")break;}