Correction status:qualified
Teacher's comments:完成的很好, 实现效果也不错, 继续加油



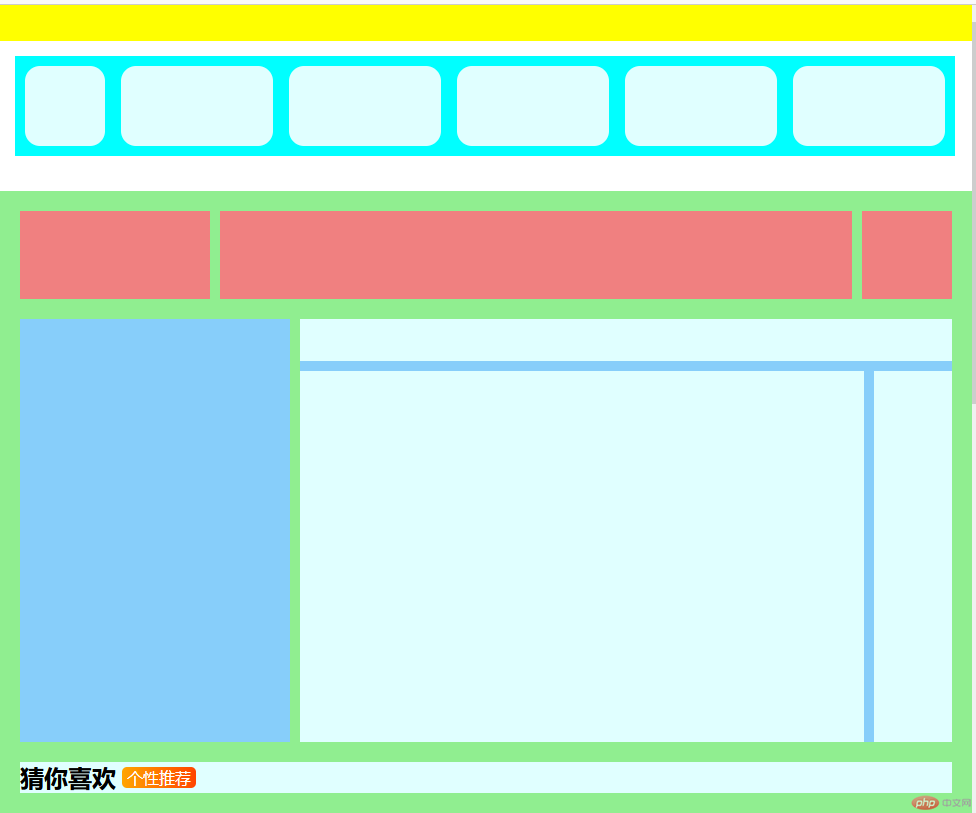
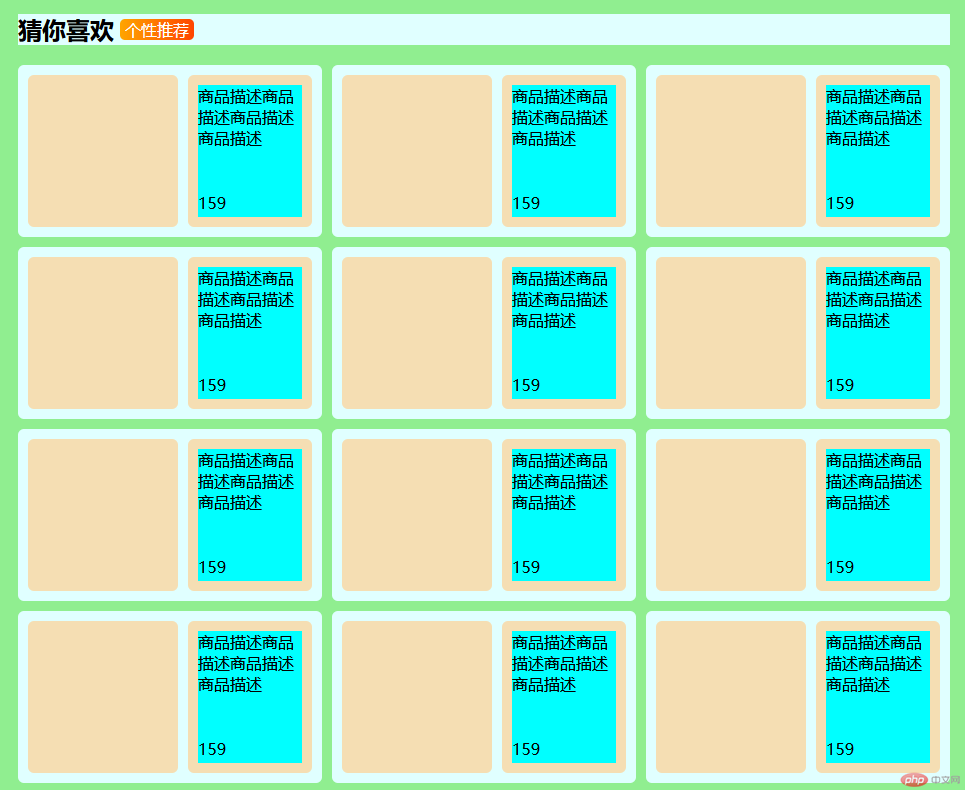
使用Grid / Flex , 编写淘宝网PC端首页布局
html代码
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>淘宝PC端布局框架</title><link rel="stylesheet" href="css/csspc.css" /></head><body><div class="wrap"><!-- (1)头部 --><header><!-- 1.顶部导航 --><div class="top"><div class="content"></div></div><!-- 2.快速入口 --><div class="entry"><div class="content"><div class="item logo"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div></header><!-- (2) 主体 --><main><!-- 1. 搜索框 --><div class="search"><div class="item logo"></div><div class="item input"></div><div class="item ewm"></div></div><!-- 2. 导航区 --><div class="navs"><!-- 1. 左侧分类 --><div class="cate"></div><!-- 2. 在侧轮播图与用户信息 --><div class="user"><!-- 1. 顶部导航 --><div class="user-top"></div><!-- 左侧轮播图 --><div class="slider"></div><!-- 右侧用户信息 --><div class="user-info"></div></div></div><!-- 3. 标题区 --><div class="title"><h2>猜你喜欢</h2><div class="tag">个性推荐</div></div><!-- 4. 商品列表 --><div class="list"><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="images/items/item-11.webp" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div><div class="item"><a href=""><img src="" alt="" /></a><div class="detail"><div class="desc">商品描述商品描述商品描述商品描述</div><div class="price">159</div></div></div></main></div></body></html>
CSS代码:
* {margin: 0;padding: 0;box-sizing: border-box;}body {min-height: 2000px;}/* 头部,导航 */.wrap header .top {width: 100vw;height: 36px;background-color: yellow;}.wrop header .top .content {width: 1190px;height: inherit;background-color: wheat;margin: auto;}/* 头部:快速入口 */.wrap header .entry {width: 100px;padding: 15px;}.wrap header .entry .content {max-width: 1190px;min-width: 940px;height: inherit;background-color: cyan;margin: auto;display: grid;grid-template-columns: 80px repeat(5, 1fr);grid-auto-rows: 80px;gap: 16px;padding: 10px;}.wrap header .entry .content .item {background-color: lightcyan;border-radius: 15px;}/* 主体 */.wrap main {max-width: 1190px;min-width: 940px;min-height: 1000px;margin: 20px auto;padding: 20px;background-color: lightgreen;}/* 搜索框 */.wrap main .search {height: 88px;display: grid;grid-template-columns: 190px 1fr 90px;gap: 10px;/* 粘性定位 */position: sticky;top: 0;}.wrap main .search .item {background-color: lightcoral;}/* 主体导航区 */main .navs {height: 423px;margin: 20px 0;display: grid;grid-template-columns: 270px 1fr;gap: 10px;}main .navs > * {background-color: lightskyblue;}main .navs > .user {display: grid;/* 2行2列 */grid-template-columns: 564px 1fr;grid-template-rows: 42px 1fr;gap: 10px;}main .navs > .user > * {background-color: lightcyan;}main .navs > .user .user-top {grid-column: span 2;}/* 主体标题区 */main .title {background-color: lightcyan;display: flex;place-items: center;}main .title .tag {background: linear-gradient(to left, orangered, orange);color: white;border-radius: 5px;padding: 0 5px;margin-left: 6px;cursor: default;}/* 主体: 商品列表 */main .list {margin: 20px 0;display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-rows: 172px;gap: 10px;}main .list > .item {background-color: lightcyan;border-radius: 6px;display: grid;grid-template-columns: 150px 1fr;gap: 10px;padding: 10px;}main .list > .item > * {background-color: wheat;border-radius: 6px;}main .list > .item img {width: 100%;border-radius: 6px;}main .list .item .detail {display: grid;grid-template-rows: 1fr 25px;padding: 10px;place-content: space-between;}main .list .item .detail > * {background-color: aqua;}/* 媒体查询 */@media (max-width: 940px) {.wrap header .entry .content {grid-template-columns: 80px repeat(4, 1fr);}