Correction status:qualified
Teacher's comments:以后的作业标题不要带有时间了, 可以根据作业内容来取



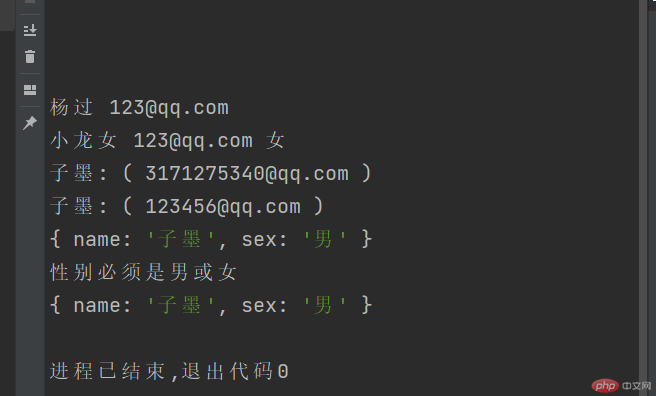
// 数组的解构let [uname, email] = ['杨过', '123@qq.com']console.log(uname, email);[uname,...arrs] = ['小龙女', '123@qq.com' , '女']console.log(uname,...arrs)//对象的解构let show = (user) =>`${user.uname}: ( ${user.email} )`let user = { uname: '子墨', email: '3171275340@qq.com' }console.log(show(user));// 使用对象解构对上面代码进行重写show = ({username,email}) => `${username}: ( ${email} )`user = { username: '子墨', email: '123456@qq.com' }console.log(show(user));// 访问器属性const obj = {lesson: {name: '子墨',sex:'男',},get sex() {return {name: this.lesson.name,sex: this.lesson.sex,}},set sex(value){if(value === "男" || value === "女"){this.lesson.sex = value}else{console.log("性别必须是男或女")}}}console.log(obj.sex)obj.sex = "000"console.log(obj.sex)