Correction status:qualified
Teacher's comments:完成的很好



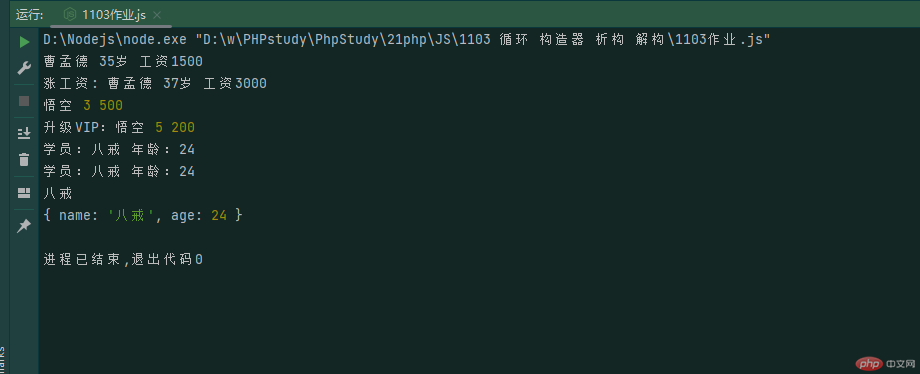
/*作业内容:1. 实例演示对象与数组的解构赋值2. 实例演示访问器属性,并描述与普通属性之间的区别与联系*/// 一、实例演示对象与数组的解构赋值// 解构语法: 模板 = 集合(数组,对象)// 数组解构let arr1 = ['曹孟德','35岁','1500']let [name,age,wage] = ['曹孟德','35岁','1500'];console.log(name,age,`工资${wage}`);// 更新,涨工资3000 【解构赋值】// 在 [],{},()之前的分号不能省略[name,age,wage] = ['曹孟德','37岁','3000'] // ;分号可加上一级()后面console.log('涨工资: ' +name,age,`工资${wage}`);// 对象解构// name:bieming 取别名let {name:bieming,vip,money} = {'name':'悟空','vip':3,'money':500}console.log(bieming,vip,money)// 升级vip,剩余200元 【解构赋值】;({name:bieming2,vip,money} = {'name':'悟空','vip':5,'money':200})console.log('升级VIP:'+bieming2,vip,money)// 二、实例演示访问器属性,并描述与普通属性之间的区别与联系let person = {eight_class :{name : '八戒',age : 24,},// 创建访问器(方法)get get_msg(){return '学员:'+ person.eight_class.name +' '+'年龄:'+ person.eight_class.age;},get get_name(){return this.eight_class.name;},// get_name() 方法名字 换成属性名 get name() 将一个方法,伪装成"属性"// person.get_name2 = person.get get_name2()get get_name2(){return {name:this.eight_class.name,age:this.eight_class.age,}}}// 普通访问console.log('学员:'+person.eight_class.name +' '+'年龄:'+ person.eight_class.age)// 访问器访问:实则是访问一个方法,方法内返回的是属性,并且该方法名和属性名一样,起到一个伪装作用。console.log(person.get_msg)console.log(person.get_name)// 将一个方法,伪装成"属性" get_name() 换成get get_name2 get单独一定要写console.log(person.get_name2)