Correction status:qualified
Teacher's comments:



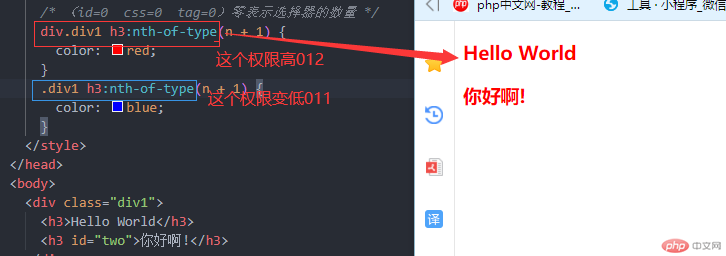
选择器的提权方式,有以下公式决定(id=0 css=0 tag=0)零表示选择器的数量 。
具体实例代码如下所示:
div.div1 h3:nth-of-type(n + 1) {color: red;}.div1 h3:nth-of-type(n + 1) {color: blue;}`
<div class="div1"><h3>Hello World</h3><h3 id="two">你好啊!</h3>`
运行结果为:
字体图标引入方式<link rel="stylesheet" href="../CSS/icon-font/iconfont.css" />
实现代码如下所示:
<div class="pic"><p class="iconfont icon-weibiaoti-4"></p><p class="iconfont icon-weibiaoti-41"></p><p class="iconfont icon-weibiaoti-43"></p></div>
运行结果:
盒模型主要代码有 margin 和 padding 外边距和内边距
后边跟一个值时为上下左右:margin/padding:10px;
后边跟两个值时为上下、左右:margin/padding: 10px 20px;
后边跟四个值为上、右、下、左,顺时针方向排列:margin/padding: 10px 20px 30px 40px;