Correction status:qualified
Teacher's comments:



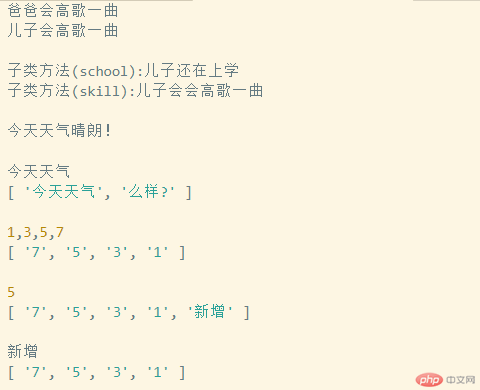
// 一、实例演示class类与extends,super等的用法// 父类let Small_Head_Dad = class {// 构造函数:声明属性constructor(name) {this.name = name;// 技能this.sing = '会高歌一曲';this.cook = '一桌满汉全席';}// 方法say(){return this.name + this.sing}// 方法dinner(){return this.name + this.cook}}// 创建新对象let datou = new Small_Head_Dad('爸爸')// 输出父亲会唱歌console.log(datou.say())// 儿子继承唱歌 继承class Big_Head_Son extends Small_Head_Dad {constructor(name,sing,status) {// super 调用父类成员super(name,sing,status);// 子类扩展的属性this.status = '上学'}// 子类方法school(){return this.name + '还在'+this.status}// 子类方法skill(){return this.name + '会'+this.sing}}let son = new Big_Head_Son('儿子')// 儿子继承了父亲的唱歌方法console.log(son.say())// 子类方法console.log('子类方法(school):'+son.school())console.log('子类方法(skill):'+son.skill())// 二、 实例演示字符串,数组常用API (至少5个以上)// replace()替换let arr = '今天天气怎么样?';console.log(arr.replace('怎么样?','晴朗!')) // 今天天气晴朗!// substring() 提取字符console.log(arr.substring(0,4)) // 今天天气// split() 字符串 -> 数组console.log(arr.split('怎')) // [ '今天天气', '么样?' ]// toString() 将数组转为字符串let arr2 = ['1','3','5','7']console.log(arr2.toString()) // ['1','3','5','7'] => 1,3,5,7// reverse() 翻转数组console.log(arr2.reverse()) // [ '7', '5', '3', '1' ]// push() 在末尾添加元素console.log(arr2.push('新增')) // 返回值是数组长度console.log(arr2) // [ '7', '5', '3', '1', '新增' ]// pop() 删除数组末尾的一个元素console.log(arr2.pop()) // 返回值是删除的那个元素console.log(arr2) // [ '7', '5', '3', '1' ]