Correction status:qualified
Teacher's comments:很好, 完成的没什么问题, 继续加油



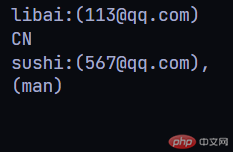
let User = class {// 构造函数:声明属性constructor(uname, email) {// 1.属性this.uname = uname;this.email = email;}// 2.方法say() {return `${this.uname}:(${this.email})`;}// 3.静态成员static nation = "CN";};const user = new User("libai", "113@qq.com");console.log(user.say());console.log(User.nation);// extends继承class Child extends User {constructor(uname, email, sex) {// super 调用父类成员super(uname, email);this.sex = sex;}say() {return `${super.say()},(${this.sex})`;}}const child = new Child("sushi", "567@qq.com", "man");console.log(child.say());

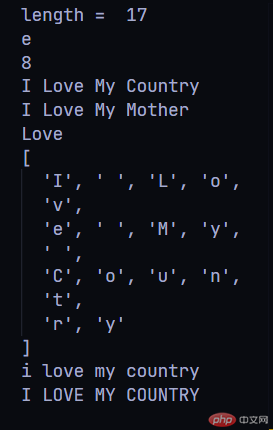
let str = "I Love My Country";// 1. length 属性console.log("length = ", str.length);// 2. charAt(), 索引 -> 成员console.log(str[5]);// 3. indexOf(): 成员 -> 索引console.log(str.indexOf("y"));// 4. replace()替换console.log(str);console.log(str.replace("Country", "Mother"));// 5. substring() ,必须去掉(忽略)结束索引console.log(str.substring(2, 6));// 6. split: 字符串 -> 数组console.log(str.split(""));// 7. 大小写console.log(str.toLowerCase());console.log(str.toUpperCase());

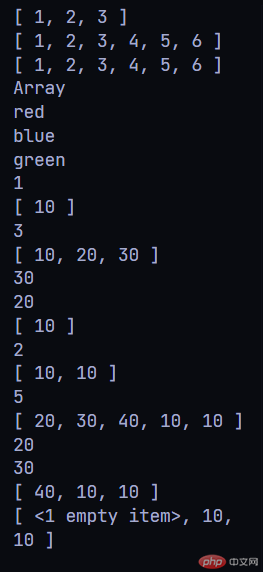
//...rest 压缩与展开arr = [1, 2, 3];let arr1 = [...arr];console.log(arr1);arr = [...arr, 4, 5, 6];console.log(arr);// Array.of 打包let items = [1, 2, 3, 4, 5, 6];console.log(Array.of(...items));// Array.from() 类数组 -> 真正的数组const likeArr = {0: "red",1: "blue",2: "green",length: 3,};const data = Array.from(likeArr);console.log(Array.isArray(data) ? "Array" : "no Array");for (let item of data) {console.log(item);}let arr2 = [];// push 尾部插入console.log(arr2.push(10));console.log(arr2);console.log(arr2.push(20, 30));console.log(arr2);// pop 尾部弹出console.log(arr2.pop());console.log(arr2.pop());console.log(arr2);// unshift 头部添加console.log(arr2.unshift(10));console.log(arr2);console.log(arr2.unshift(20, 30, 40));console.log(arr2);// shift 头部弹出console.log(arr2.shift());console.log(arr2.shift());console.log(arr2);// deletedelete arr2[0];console.log(arr2);