Correction status:qualified
Teacher's comments:完成的很好, 没什么问题, 继续加油



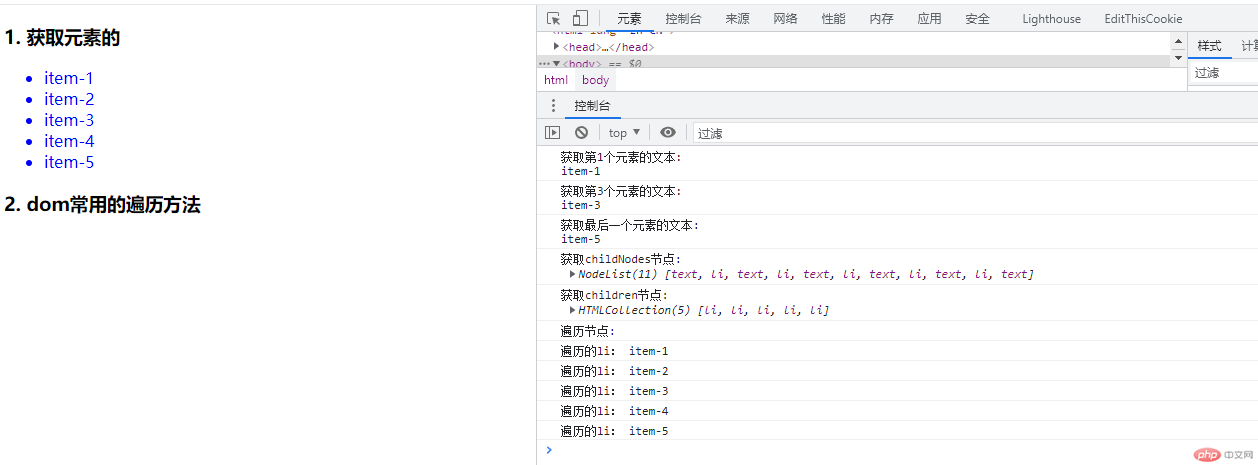
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取DOM元素常见API和遍历方法</title></head><body><h3>1. 获取元素的</h3><ul><li>item-1</li><li>item-2</li><li>item-3</li><li>item-4</li><li>item-5</li></ul><h3> 2. dom常用的遍历方法</h3><script>// 1. 获取元素文本console.log("获取第1个元素的文本: \n" + document.querySelector("ul>li:first-child").textContent);console.log("获取第3个元素的文本: \n" + document.querySelector("ul>li:nth-of-type(3)").textContent);console.log("获取最后一个元素的文本: \n" + document.querySelector("ul>li:last-of-type").textContent);// 2. 获取子节点let arr = document.querySelector('ul');console.log("获取childNodes节点: \n", arr.childNodes);// 获取所有的元素节点console.log("获取children节点: \n", arr.children);// 遍历console.log("遍历节点: \n",);// 遍历的每个li 的颜色设置为蓝色[...arr.children].forEach(function (li) {li.style.color = 'blue';console.log('遍历的li:', li.textContent)});</script></body></html>