Correction status:qualified
Teacher's comments:总结的很好, 没什么问题, 继续加油



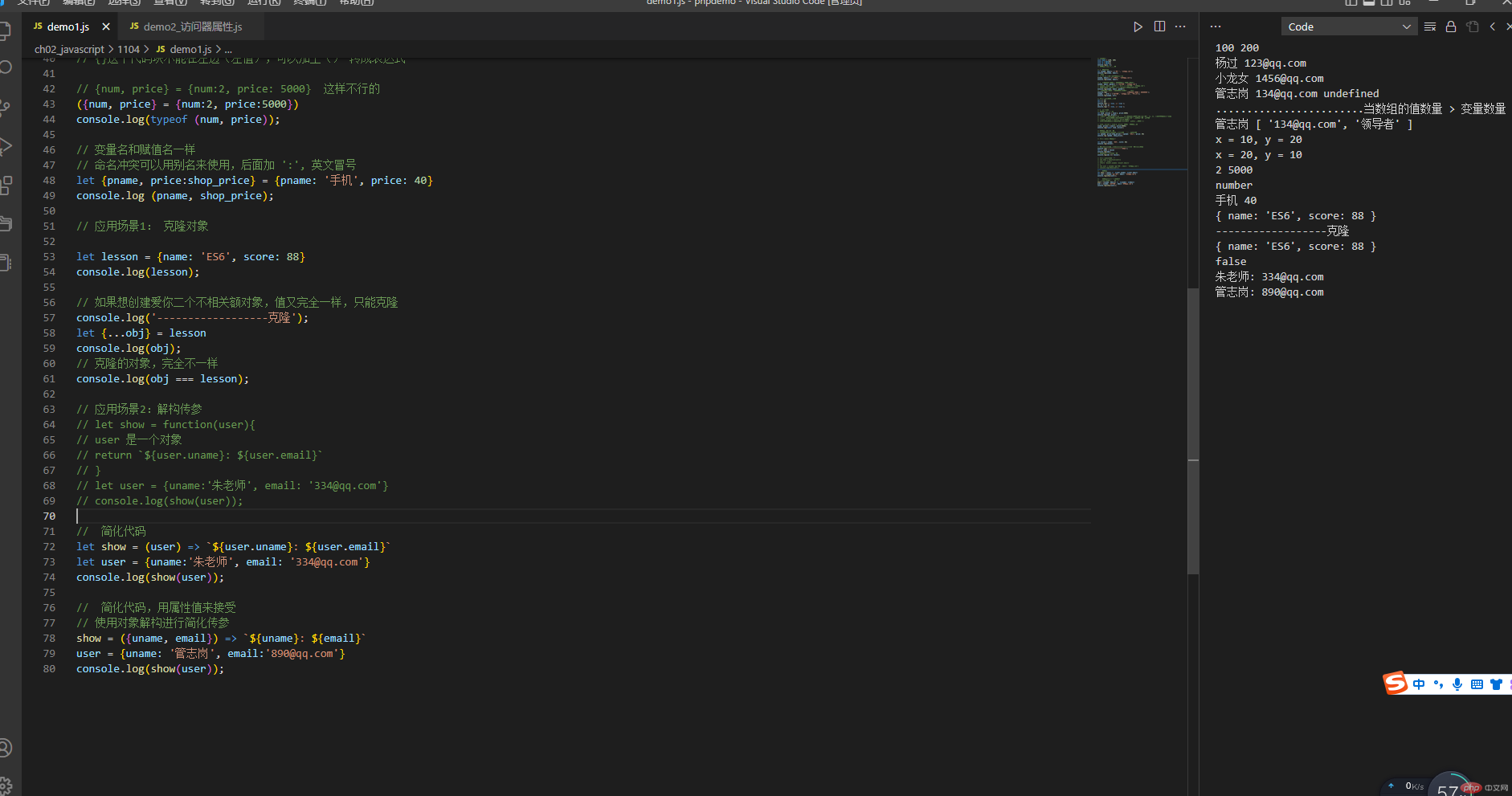
// 解构赋值const data = [100, 200]const a = data[0]const b = data[1]console.log(a, b);// 这种方式low,看第二种// 1. 数组解构let [uname, email] = ['杨过', '123@qq.com'];console.log(uname, email);// 更新// 在 [],{},()之前的分号不能省略[uname, email] = ['小龙女', '1456@qq.com'];console.log(uname, email);// 1. 当数组的值数量 < 变量数量, 取得是默认值[uname, email, gender] = ['管志岗', '134@qq.com']// [uname, email, gender = '女'] = ['管志岗', '134@qq.com']// 这样打印的出来没有第三个值gender,成了undefinedconsole.log(uname, email, gender);// 当数组的值数量 > 变量数量,取得是 ...restconsole.log('........................当数组的值数量 > 变量数量');[uname, ...art] = ['管志岗', '134@qq.com', '领导者'];console.log(uname, art);// 应用场景:交接二个数let x = 10;let y = 20;console.log(`x = ${x}, y = ${y}`);[y, x] = [x, y];console.log(`x = ${x}, y = ${y}`);// 2. 对象解构// 变量名 === 属性名let {num, price} = {num:2, price:5000};console.log(num, price);// 实际上每行代码后面都是有 ';', 只是默认不用填写,但是到前面为 [], {}, ()的时候就不能省略了// 在前一行代码后面如果没有填写分好,就在要执行的代码前面加上分号// ;({num, price} = {num:2, price:5000})// {}这个代码块不能在左边(左值),可以加上() 转成表达式// {num, price} = {num:2, price: 5000} 这样不行的({num, price} = {num:2, price:5000});console.log(typeof (num, price));// 变量名和赋值名一样// 命名冲突可以用别名来使用,后面加 ':', 英文冒号let {pname, price:shop_price} = {pname: '手机', price: 40};console.log (pname, shop_price);// 应用场景1: 克隆对象let lesson = {name: 'ES6', score: 88};console.log(lesson);// 如果想创建爱你二个不相关额对象,值又完全一样,只能克隆console.log('------------------克隆');let {...obj} = lesson;console.log(obj);// 克隆的对象,完全不一样console.log(obj === lesson);// 应用场景2:解构传参// let show = function(user){// user 是一个对象// return `${user.uname}: ${user.email}`// }// let user = {uname:'朱老师', email: '334@qq.com'}// console.log(show(user));// 简化代码// let show = (user) => `${user.uname}: ${user.email}`// let user = {uname:'朱老师', email: '334@qq.com'}// console.log(show(user));// 简化代码,用属性值来接受// 使用对象解构进行简化传参show = ({uname, email}) => `${uname}: ${email}`user = {uname: '管志岗', email:'890@qq.com'}console.log(show(user));

let course = {lesson:{name: 'ES6',score: '60',},// 读取getScore(){return {name:this.lesson.name,course:this.lesson.score}},// 设置接口setScore(score){if(score >= 0 && score <= 100){this.lesson.score = score}else{console.log('成绩必须在1-100分之间');}}}// console.log(course.lesson.score);console.log(course.getScore());course.setScore(180);console.log(course.getScore());console.log('--------------- 普通方法');// 用户习惯// console.log(course.score);// course.score = 90// 使用 “访问器属性” 就可以实现course = {lesson:{name: 'ES6',score: '60',},// getScore ===> get score// 普通方法 ===> 访问器属性// 如果使用访问器属性,get必须要有,set可选score: 99,get score(){return {name:this.lesson.name,course:this.lesson.score}},// 将方法伪装为属性,属性化set score(score){if(score >= 0 && score <= 100){this.lesson.score = score}else{console.log('成绩必须在1-100分之间');}}}// 经过包装盒伪造,现在就可以像访问属性一样访问一个方法// 看着是访问的一个属性,实际也是方法// course.score ===> course.get score()console.log(course.score);course.score = 90console.log(course.score);// 访问器属性权重 > 同名属性