Correction status:qualified
Teacher's comments:作业标题太长了, 下次注意



匿名函数
箭头函数是用来简化匿名函数的语法糖
=> 胖箭头
-> 小箭头
没有参数,小括号必须要有
如果函数体只有一条语句,可以不写return和”{}”
let model = ‘MacBook Pro’;
如果函数体只有一条语句,可以不写return和”{}
let demo7 = (id, name, model) => [id, name, model];
只有一个参数, 参数的小圆括号也可以不写
当参数只有一个时,圆括号可以省略,如果没有参数,反而不能省
当有多个参数时, 圆括号必须要写
当有多条语句时,函数体的大括号不能省
如果函数体只有一条语句时,可以省略大括号
实例:
<script>// 没有参数,小括号必须要有let age = () =>12;console.log(age(),);</script>
图示:
实例:
<script>//多参数,多条语句,() 不能省,{} 不能省let id = '589';let name ='黄蓉';let age = 15;let mail='hr@cnsina.gov.cn'let demo7 = (id, name, age,mail) =>{(id, name, age,mail)};console.log(id, name, age,mail);</script>
图示:
<script>// 函数参数中 ...rest 将多参数归并 arr 数组function arr(...arr) {// 归并到 arr 数组,输出 [1, 2, 3]console.log(arr)let sum = 0;for (let num of arr)sum += num;return sum;}// 函数参数let res1 = arr(1, 2, 3);// 函数参数 ...spread 展开数组let res2 = arr(...[1, 2, 3]);// console 都输出 6 即 arr(1, 2, 3) = arr(...[1, 2, 3])console.log(res1, res2);</script>
图示:
用css选择器来获取元素
用jQuery选择器来获取元素
3.1用css选择器来获取元素
实例:
<ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul><script>// tag, id, class,name...// 用css选择器来获取元素// 1. 返回匹配的元素集合中的第一个元素,(返回一个)const li = document.querySelector('.item');console.log(li);</script>
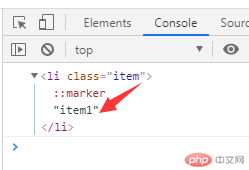
图示:
3.2用css选择器返回匹配的元素集合所有成员
<ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul><script>返回匹配的元素集合所有成员const lis = document.querySelectorAll('.item');NodeList: 不是真正的数组,只有一个类数组console.log(lis);<script>
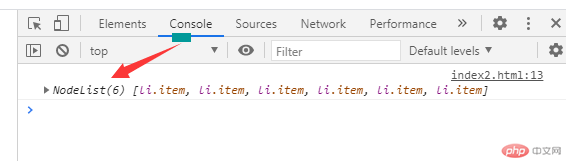
图示:
3.3将类数组通过 …语法转为真正的数组
<ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul><script>const lis = document.querySelectorAll('.item');let list = [...lis];console.log(list);lis.forEach(item => {console.log(item);item.style.color = 'blue';});</script>
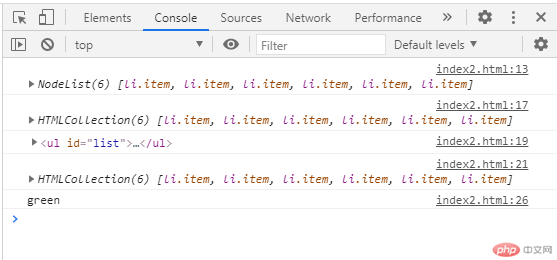
图示:
3.4jQuery就是使用选择器来获取元素
<ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li></ul><script>// $('.item')const $ = selector => document.querySelectorAll(selector);console.log($('.item'));$('.item').forEach(item => item.style.color = 'violet')// tagconsole.log(document.getElementsByTagName('li'));// idconsole.log(document.getElementById('list'));// classconsole.log(document.getElementsByClassName('item'));// let first = document.querySelector('.item:first-of-type');let first = document.querySelector('.item');console.log(first.style.color = 'green');// console.log(first[0].style.color = 'blue');</script>

4.1classList对象
classList.add( newClassName );
添加新的类名,如已经存在,取消添加
classList.contains( oldClassName );
确定元素中是否包含指定的类名,返回值为true 、false;
classList.remove( oldClassName );
移除已经存在的类名;
classList.toggle( className );
如果classList中存在给定的值,删除它,否则,添加它;
classList.replace( oldClassName,newClassName );
类名替换
//删除类:selectdiv.classList.remove("select");//添加类:selectdiv.classList.add("select");//确定是否包含给定的类:selectdiv.classList.contains("select");//切换类:select,存在删除,不存在,就添加;div.classList.toggle("select");//替换类:新类newSelect替换老类select;div.classList.replace("select","newSelect");//迭代类;for(var i = 0,len = div.classList.length; i < len; i++){doSomething(div.classList[i]);}
4.2dataset对象
<body><div class="user" data-email='tp@php.cn' data-my-gender="男">个人简介</div><script>const user = document.querySelector('.user');user.id = 'A005';console.log(user.id);// dataset对象专用于访问自定义的标签属性console.log(user.dataset.email);console.log(user.dataset.myGender);</script></body>
图示: