Correction status:qualified
Teacher's comments:



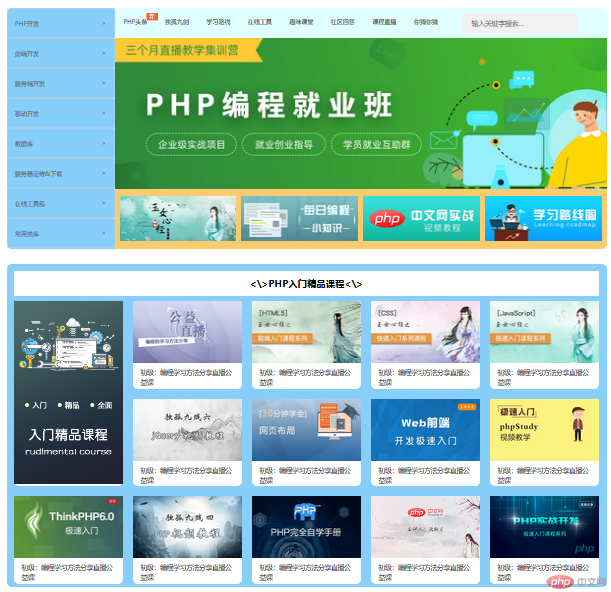
*{margin: 0;padding: 0;box-sizing: border-box;}li{list-style: none;}a{color: #444444;text-decoration: none;}header{height: 10vh;background: rgb(50, 51, 51);margin-bottom: 30px;color:white;}footer{height: 125px;color:white;background: rgb(50, 51, 51) ;margin-top: 34px;}.main-top{min-height: 410px;width: 1200px;margin-bottom: 30px;display: grid;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 120px;margin: auto;}/* 左侧导航区 */.main-top>nav.menus{grid-area: span 3; /*跨越三行*/background: lightskyblue;border-radius: 10px 0 0 10px;text-align: center;}.main-top>.menus a{color: #616161;font-size: 12px;}.main-top .menus a span{float: right;padding-right: 15px;}.main-top .menus li{height: 60px;text-align: left;line-height: 60px;padding-left: 15px;border: 1px dotted #d8d8d8;}/* 顶部导航区 */.main-top>ul.navs{background: lightcyan;display: grid;grid-template-columns: repeat(8,83px) 1fr;place-items: center;border-radius: 0 10px 0 0;font-size: 12px;}.main-top>ul.navs li{position: relative;}.main-top>ul.navs li img{position: absolute;top: -10px;right: -21px;}.main-top>ul.navs>li:last-of-type{place-self:center start;padding-left: 30px;}.main-top .navs input{width:230px;height: 40px;background: #f1f1f1;border: none;padding-left: 20px;}.main-top>.slider{height: 300px;background: slategrey;}/* 课程推荐图 */.main-top>ul.course{background: rgb(253, 203, 111);display: grid;grid-template-columns: repeat(4,1fr);gap: 10px;padding: 10px;border-radius: 0 0 10px 0;place-items: center center;}.main-top>ul.course>li{background: magenta;cursor: pointer;height: 90px;}/* PHP入门精品课 */.main-course{width: 1200px;height: 646px;padding: 15px;background: lightskyblue;margin: 30px auto;display: grid;grid-template-rows: 50px 1fr;gap: 10px;border-radius: 10px;}.main-course h3{background:white;text-align: center;margin-bottom: 30px;height: 50px;line-height: 50px;}.main-course .course-list{display: grid;gap: 20px;grid-template-columns:repeat(5,1fr);grid-template-rows: repeat(3,1fr);}.main-course .course-list>*{background:white;border-radius: 10px;}.main-course .course-list>li:first-of-type{grid-area: span 2;}.main-course .course-list>li img{width:100%;}.main-course .course-list li span{display: inline-block;padding: 5px 15px 0;font-size: 13px;}
<header>页眉</header><div class="main-top"><!-- 侧边菜单 --><nav class="menus"><ul><li><a href="">PHP开发<span>></span></a></li><li><a href="">前端开发<span>></span></a></li><li><a href="">服务端开发<span>></span></a></li><li><a href="">移动开发<span>></span></a></li><li><a href="">数据库<span>></span></a></li><li><a href="">服务器运维&下载<span>></span></a></li><li><a href="">在线工具箱<span>></span></a></li><li><a href="">常用类库<span>></span></a></li></ul></nav><!-- 顶部菜单 --><ul class="navs"><li><a href="">PHP头条</a><img src="img/1.png"/></li><li><a href="">独孤九剑</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区回答</a></li><li><a href="">课程直播</a></li><li><a href="">你猜你猜</a></li><li><input type="text" placeholder="输入关键字搜索..."></li></ul><div class="slider"><img src="img/2.jpg" width="100%" alt="轮播图"/></div><!-- 底部的课程推荐 --><ul class="course"><li><a href=""><img src="img/3.jpg" width="100%" alt=""></a></li><li><a href=""><img src="img/4.png" width="100%" alt=""></a></li><li><a href=""><img src="img/5.jpg" width="100%" alt=""></a></li><li><a href=""><img src="img/6.jpg" width="100%" alt=""></a></li></ul><!-- 课程列表区 --><div class="main-course"><h3><\>PHP入门精品课程<\></h3><ul class="course-list"><li><a href=""><img src="img/7.jpg" alt=""></a></li><li><a href=""><img src="img/8.png" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/9.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/10.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/11.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/12.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/13.jpeg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/14.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/15.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/16.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/17.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/18.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/19.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li><li><a href=""><img src="img/20.jpg" height="124px" alt=""><span>初级:编程学习方法分享直播公益课</span></a></li></ul></div></div><footer>页脚</footer>

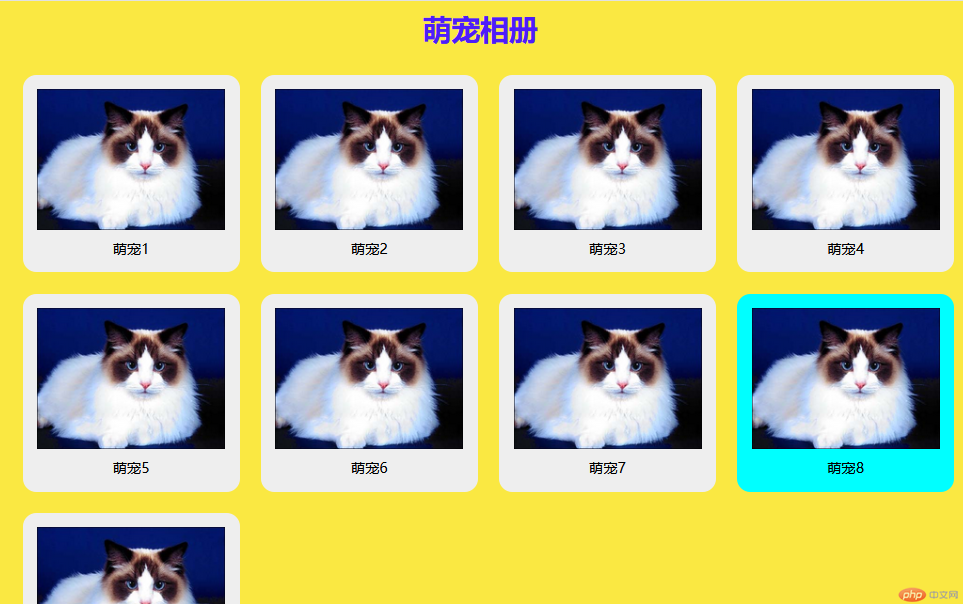
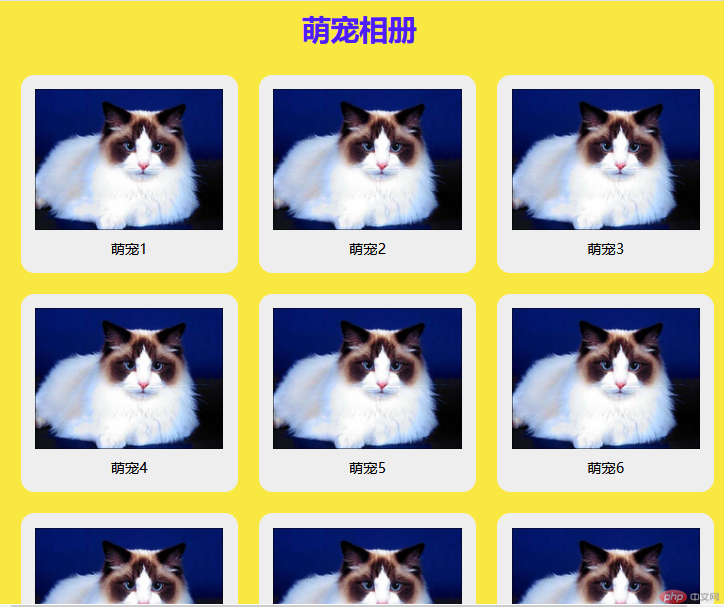
* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: rgb(250, 232, 66);}a {text-decoration: none;color:black;padding-top: 10px;}h1 {color: rgb(77, 29, 250);text-align: center;font-weight: bolder;margin-top: 10px;}img {width: 100%;}.cat-pic{min-width: 100vw;min-height: 100vh;padding: 30px;display: grid;gap: 1.5em;/* 自动填充,可以实现媒体查询的效果 */grid-template-columns: repeat(auto-fit, minmax(15em, 1fr));grid-template-rows: repeat(auto-fit, minmax(13em, 70%));}.cat-pic .cat {background-color: #eee;padding: 1em;border-radius: 15px; /*圆角*/display: grid;place-items: center; /*项目对齐方式*/}.cat-pic .cat:hover {background:cyan;cursor: pointer;transition: 0.5s; /*延时*/}
<h1>萌宠相册</h1><div class="cat-pic"><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠1</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠2</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠3</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠4</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠5</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠6</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠7</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠8</a></div><div class="cat"><img src="img/cat.jpg" alt=""><a href="">萌宠9</a></div></div>


grid的媒体查询与专业的媒体查询有什么区别:
1.grid媒体查询主要通过auto-fit属性自动填充来实现类似媒体查询功能
2.专业的媒体查询由一个可选的媒体类型和零个或多个使用媒体功能的限制了样式表范围的表达式组成。
语法:@media 媒体类型 and (媒体特性) { }