Correction status:qualified
Teacher's comments:



//声明一个变量let userName;userName = "誓言";//声明一个常量const USERNAME = "誓言";//更新一个变量userName = "八戒";//更新一个常量就会报错USERNAME = "常量初始化后就不能被更新了";
//声明一个函数funtion fun(){return console.log('我是一个函数');}//调用函数fun();//声明一个匿名函数let fun1 = funtion(){return console.log('我是一个匿名函数');}//调用匿名函数fun1();//简化为箭头函数fun1 = () => console.log('我是一个匿名函数');
1.没有参数时,只写一个小括号
fun1 = () => console.log('我是一个匿名函数');
2.一个参数时,不用写小括号
fun2 = a => console.log(a);
3.几个参数肯定要写小括号了,如果只有一条语句可以省略return 和 {}
let fun1 = funtion(name){return console.log('我是一个' + name );}//可简化为fun1= name => console.log('我是一个' + name );
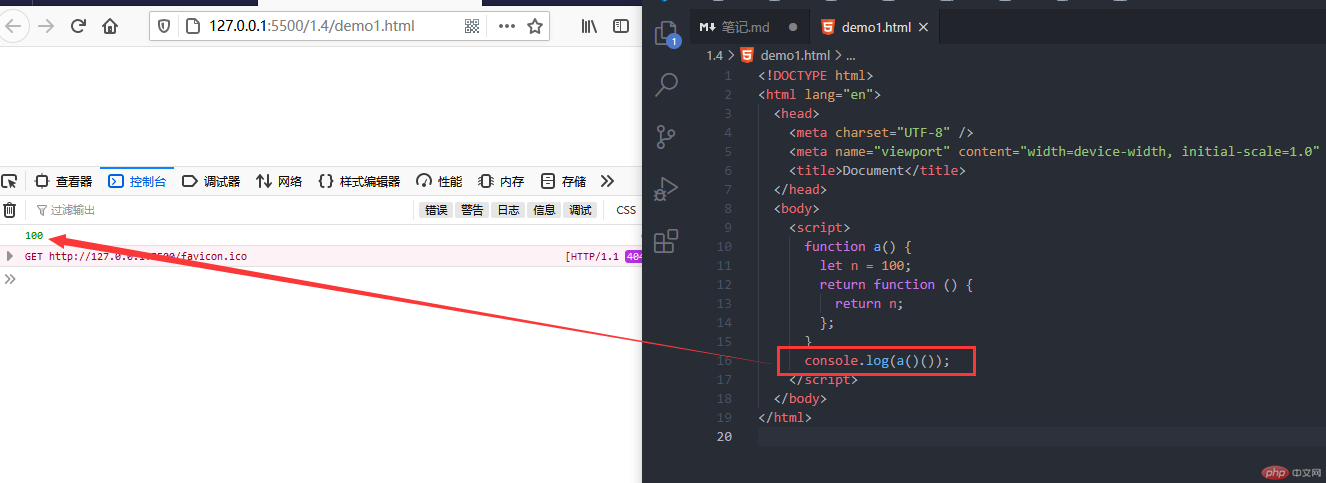
function a(){let n = 100;//相对于子函数来说,n就是自由变量return function(){return n;}}//返回的子函数就是闭包//此时用闭包实现了访问私有变量console.log(a()());





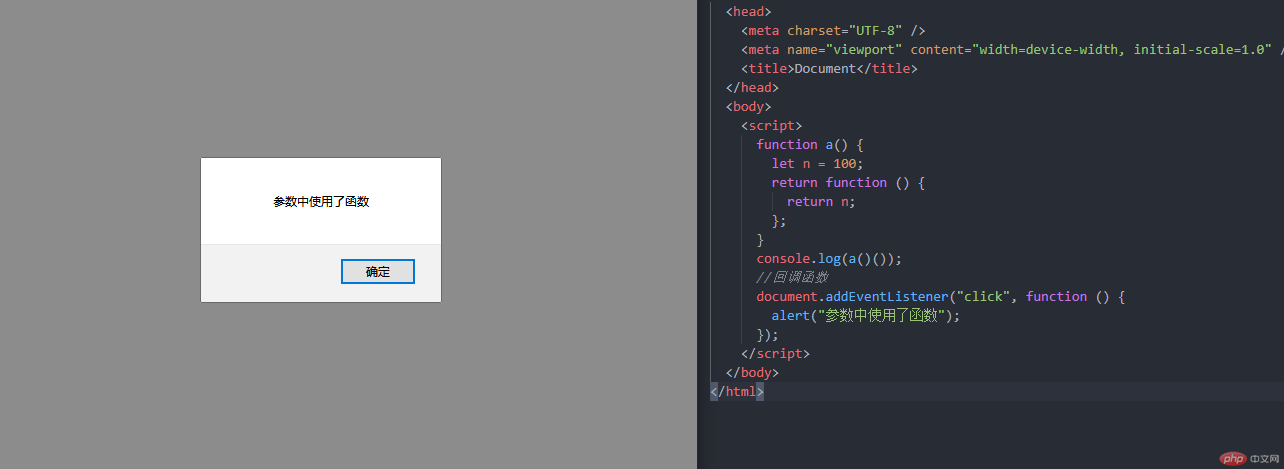
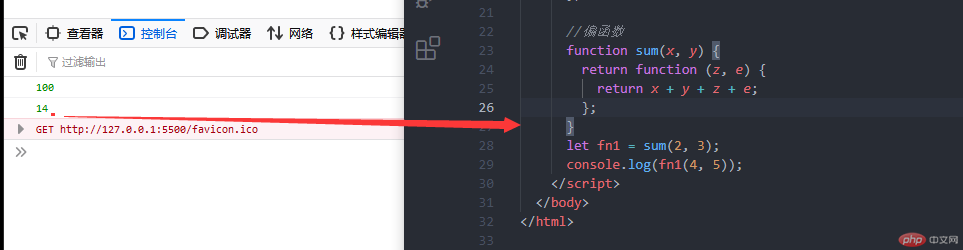
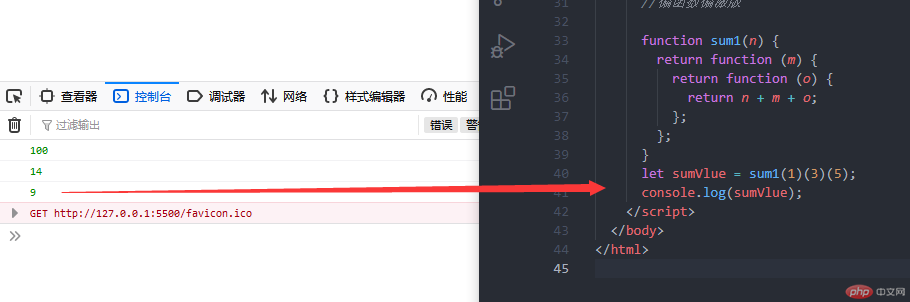
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>function a() {let n = 100;return function () {return n;};}console.log(a()());//回调函数document.addEventListener("click", function () {alert("参数中使用了函数");});//偏函数function sum(x, y) {return function (z, e) {return x + y + z + e;};}let fn1 = sum(2, 3);console.log(fn1(4, 5));//偏函数偏激版function sum1(n) {return function (m) {return function (o) {return n + m + o;};};}//纯函数let sumVlue = sum1(1)(3)(5);console.log(sumVlue);let add = (p, q) => console.log(p + q);add(3, 5);</script></body></html>