Correction status:qualified
Teacher's comments:



grid 做大框架布局, flex 作细节布局,有时候还会用到定位,不要用一个属性为难自己
比如在一行中多种不规则对齐,用 flex 很灵活.
在做一些布局规则统一,对齐单一的布局用 grid 来的更快
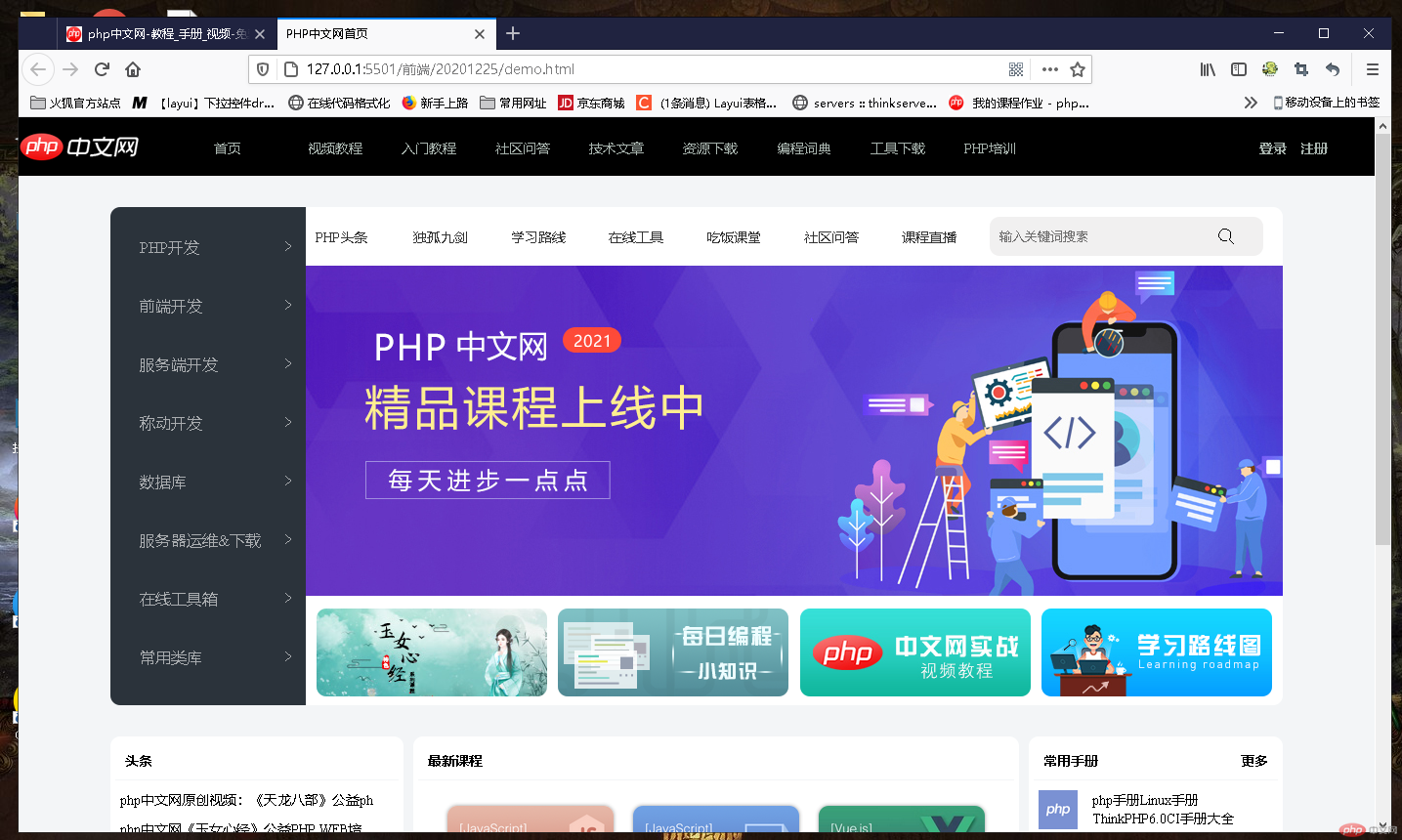
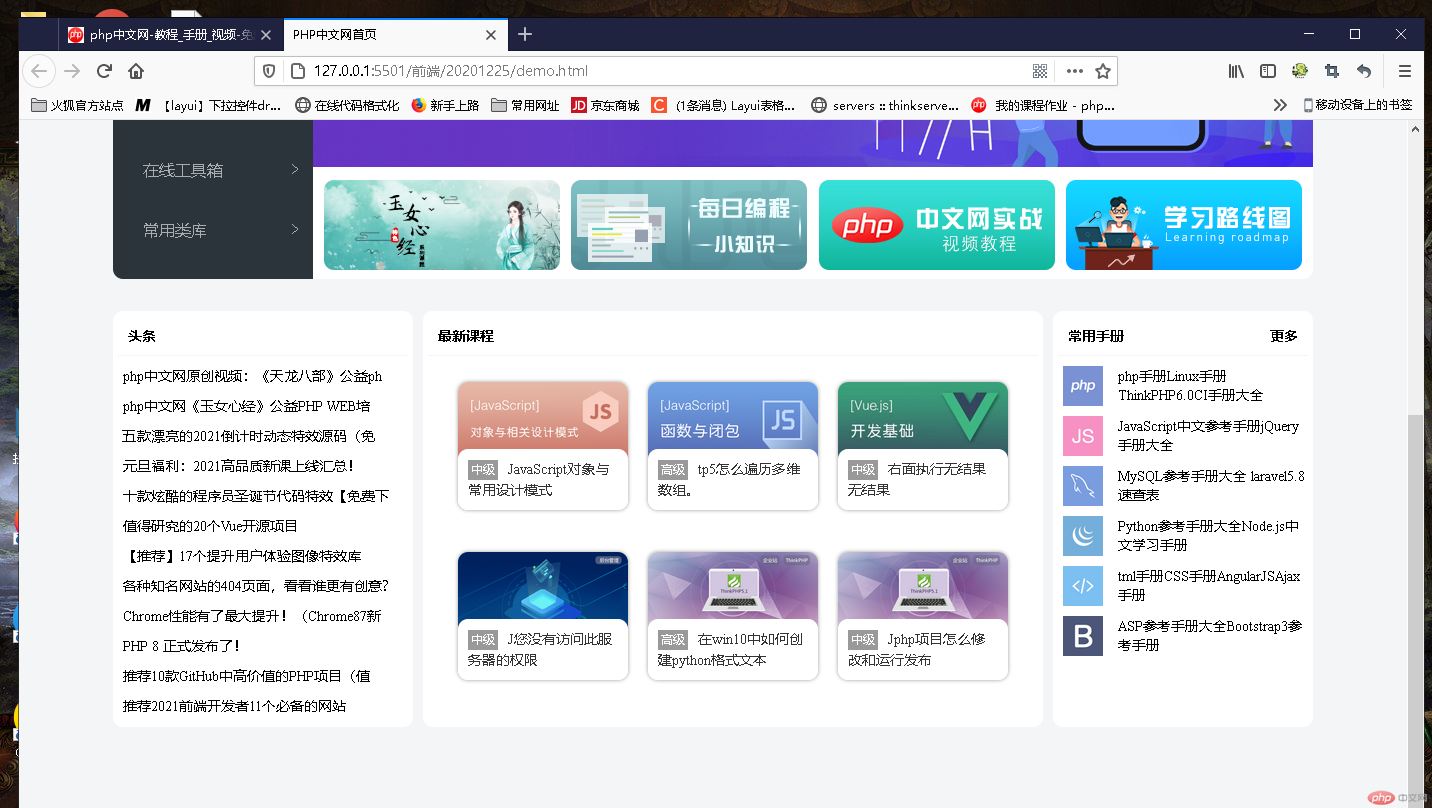
效果如图:

样式和 HTML
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>PHP中文网首页</title><link rel="stylesheet" href="font/iconfont.css" /><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #f3f5f7;}a {text-decoration: none;}a:link {color: #333333;}a:visited {color: #333333;}a:hover {color: #636262;}li {list-style: none;}/* 导航UL布局 */.header ul {display: grid;grid-template-columns: 200px 1fr 8rem;background-color: black;height: 60px;}.header a {color: #a8b4ae;font-size: 0.9rem;}.header .nav a {height: 60px;padding-top: 20px;}.header .nav a:hover {color: white;border-bottom: 5px solid green;}.header img {height: 60px;}.header .nav {display: grid;grid-template-columns: repeat(9, 6rem);place-content: center start;}.header .login {place-self: center start;}.header .login a {padding-left: 10px;font-weight: 800;}.header .login a:hover {color: white;}/* 主体第一部分 */.main .tj {background-color: white;border-radius: 10px;height: 510px;display: grid;grid-template-columns: 200px 1fr;grid-template-rows: 60px 1fr 105px;height: 510px;width: 1200px;margin: 2rem auto;}.main .kf-type {background-color: #2b333b;border-top-left-radius: 10px;border-bottom-left-radius: 10px;grid-area: span 3;color: #aaadb0;}.main .kf-type ul {padding: 10px 10px 0 30px;}.main .kf-type li {font-size: 1rem;height: 60px;display: flex;flex-flow: row nowrap;justify-content: space-between;align-items: center;}/* 推荐课程菜单 */.main .tj-nav {border-top-right-radius: 10px;display: flex;flex-flow: row nowrap;align-items: center;}.main .tj-nav a {font-size: 0.9rem;flex: 0 0 10%;padding: 10px;}.main .tj-nav .so {height: 40px;border-radius: 10px;flex: 0 0 28%;background-color: #f1f0f0;display: flex;flex-flow: row nowrap;align-items: center;}.main .tj-nav .so input {margin-left: 10px;border: none;background-color: #f1f0f0;flex: 0 0 80%;}/* 轮播图片 */.main .lb-img {width: 100%;}/* 底部推荐课程 */.main .kcheng {display: flex;flex-flow: row nowrap;align-items: center;justify-content: space-evenly;border-bottom-right-radius: 10px;}.main .kcheng img {border-radius: 10px;}.main .toutiao {display: grid;grid-template-columns: 300px 620px 260px;grid-template-rows: 416px;gap: 10px;height: 510px;width: 1200px;margin: 2rem auto;}.main .toutiao .toutiao_left {background-color: white;border-radius: 10px;}.main .toutiao .toutiao_center {background-color: white;border-radius: 10px;}.main .toutiao .toutiao_right {background-color: white;border-radius: 10px;}.main .toutiao {font-size: 0.9rem;}.main p {line-height: 30px;padding-left: 10px;}.main .toutiao .title {border-bottom: 1px solid #f3f5f7;margin: 5px;padding: 10px;font-weight: 800;}.main .toutiao .toutiao_center .content {display: grid;grid-template-columns: repeat(3, 170px);grid-template-rows: 170px 170px;gap: 0 20px;place-content: center;}.main .toutiao .toutiao_center .content a {place-self: center;border-radius: 10px;box-shadow: 0 0 3px #999;}.main .toutiao .toutiao_center .content div {padding: 10px;margin-top: -30px;background-color: white;position: relative;border-radius: 10px;line-height: 20px;}.main .toutiao .toutiao_center .content label {background-color: #999;color: white;font-size: 12px;padding: 3px;margin-right: 10px;}.main .toutiao .toutiao_center .content img {width: 170px;border-radius: 10px;}.main .toutiao .toutiao_right .content img {width: 40px;margin: 5px 10px;}.main .toutiao .toutiao_right .content div {display: flex;flex-flow: row nowrap;}.main .toutiao .toutiao_right .content a {padding: 5px;}.main .toutiao .toutiao_right .title {display: flex;flex-flow: row nowrap;justify-content: space-between;}</style></head><body><header class="header"><ul><li class="log"><a href=""><img src="img/logo.png" alt="" /></a></li><li class="nav"><a href="">首页</a><a href="">视频教程</a><a href="">入门教程</a><a href="">社区问答</a><a href="">技术文章</a><a href="">资源下载</a><a href="">编程词典</a><a href="">工具下载</a><a href="">PHP培训</a></li><li class="login"><a href="">登录</a> <a href="">注册</a></li></ul></header><main class="main"><!-- 推荐课程区域 --><div class="tj"><!-- 左则导航 --><div class="kf-type"><ul><li><a>PHP开发</a><i class="iconfont icon-more"></i></li><li><a>前端开发</a><i class="iconfont icon-more"></i></li><li><a>服务端开发</a><i class="iconfont icon-more"></i></li><li><a>称动开发</a><i class="iconfont icon-more"></i></li><li><a>数据库</a><i class="iconfont icon-more"></i></li><li><a>服务器运维&下载</a><i class="iconfont icon-more"></i></li><li><a>在线工具箱</a><i class="iconfont icon-more"></i></li><li><a>常用类库</a><i class="iconfont icon-more"></i></li></ul></div><!-- 上部导航 --><div class="tj-nav"><a href="">PHP头条</a><a href="">独孤九剑</a><a href="">学习路线</a><a href="">在线工具</a><a href="">吃饭课堂</a><a href="">社区问答</a><a href="">课程直播</a><div class="so"><input type="text" placeholder="输入关键词搜索" /><spanclass="iconfont icon-search"></span></div></div><!-- 轮播图片 --><div class="lb-img"><img src="img/1.jpg" alt="" /></div><div class="kcheng"><a><img src="img/2.jpg" alt="" /></a><a><img src="img/3.png" alt="" /></a><a><img src="img/4.jpg" alt="" /></a><a><img src="img/5.jpg" alt="" /></a></div></div><!-- 头条区域 --><div class="toutiao"><div class="toutiao_left"><div class="title">头条</div><a><p>php中文网原创视频:《天龙八部》公益ph</p></a><a><p>php中文网《玉女心经》公益PHP WEB培</p></a><a><p>五款漂亮的2021倒计时动态特效源码(免</p></a><a><p>元旦福利:2021高品质新课上线汇总!</p></a><a><p>十款炫酷的程序员圣诞节代码特效【免费下</p></a><a><p>值得研究的20个Vue开源项目</p></a><a><p>【推荐】17个提升用户体验图像特效库</p></a><a><p>各种知名网站的404页面,看看谁更有创意?</p></a><a><p>Chrome性能有了最大提升!(Chrome87新</p></a><a><p>PHP 8 正式发布了!</p></a><a><p>推荐10款GitHub中高价值的PHP项目(值</p></a><a><p>推荐2021前端开发者11个必备的网站</p></a></div><div class="toutiao_center"><div class="title">最新课程</div><div class="content"><a href=""><img src="img/7.png" alt="" /><div><label for="">中级</label>JavaScript对象与常用设计模式</div></a><a href=""><img src="img/8.png" alt="" /><div><label for="">高级</label>tp5怎么遍历多维数组。</div></a><a href=""><img src="img/9.jpeg" alt="" /><div><label for="">中级</label>右面执行无结果无结果</div></a><a href=""><img src="img/10.png" alt="" /><div><label for="">中级</label>J您没有访问此服务器的权限</div></a><a href=""><img src="img/11.png" alt="" /><div><label for="">高级</label>在win10中如何创建python格式文本</div></a><a href=""><img src="img/12.png" alt="" /><div><label for="">中级</label>Jphp项目怎么修改和运行发布</div></a></div></div><div class="toutiao_right"><div class="title"><span>常用手册</span><a>更多</a></div><div class="content"><div><img src="img/14.jpg" alt="" /><a>php手册Linux手册ThinkPHP6.0CI手册大全</a></div><div><img src="img/15.jpg" alt="" /><a>JavaScript中文参考手册jQuery手册大全</a></div><div><img src="img/16.jpg" alt="" /><a>MySQL参考手册大全 laravel5.8速查表</a></div><div><img src="img/17.jpg" alt="" /><a>Python参考手册大全Node.js中文学习手册</a></div><div><img src="img/18.jpg" alt="" /><a>tml手册CSS手册AngularJSAjax手册</a></div><div><img src="img/19.jpg" alt="" /><a>ASP参考手册大全Bootstrap3参考手册</a></div></div></div></div></main><footer class="footer"></footer></body></html>