Correction status:qualified
Teacher's comments:



1.静态定位static系统默认的文档流定位方式;
2.relative 相对定位,相对于本身位置的偏移;
3.absolute 绝对定位,相对于离自己最近的定位元素(position值为relative absolute值)进行偏移;
4.fixed 固定定位,相对于根元素进行偏移,一般用于广告。
position模态框代码如下:
* {margin: 0;padding: 0;box-sizing: border-box;}/* 页眉 */header {background-color: #ccc;padding: 0.5em 2em;overflow: hidden;}header h2 {float: left;}header button {float: right;width: 10em;height: 2.5em;}header button:hover {cursor: pointer;background-color: #fff;}/* 模态框 *//* 蒙板 */.modal .modal-backdrop {background-color: rgb(0, 0, 0, 0.5);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}.modal .modal-body {padding: 1em;min-width: 20em;border: 1px solid #000;background: linear-gradient(to right, lightcyan, #fff);/* 固定定位 */position: fixed;top: 5em;left: 30em;right: 30em;}.modal form table {width: 80%;}.modal form table caption {font-weight: bold;margin-bottom: 1em;}.modal form table td {padding: 0.5em;}.modal form table td:first-of-type {width: 5em;}.modal form table input {position: absolute;left: 8em;width: 20em;height: 2em;}.modal form table button {position: absolute;left: 8em;/* bottom: 0.5em; */width: 20em;height: 2em;}/* 定位父级 */.modal-body {position: relative;}.modal .close {position: absolute;width: 4em;height: 2em;top: 1em;right: 1em;}.modal .close:hover {cursor: pointer;background-color: red;color: white;}/* 页面初始化时,模态框应该隐藏 */.modal {display: none;}
html结构代码如下:
<header><h2>我的博客</h2><button>登录</button></header><!-- 模态框 --><div class="modal"><div class="modal-backdrop"></div><!-- 主体 --><div class="modal-body"><button class="close">关闭</button><form action="#" method="POST"><table><caption>用户登录</caption><tr><td><label for="email">邮箱:</label></td><td><input type="email" name="email" id="email" /></td></tr><tr><td><label for="password">密码:</label></td><td><input type="password" name="password" id="password" /></td></tr><tr><td><button>登录</button></td></tr></table></form></div></div><script src="../JavaScript/modal.js"></script>
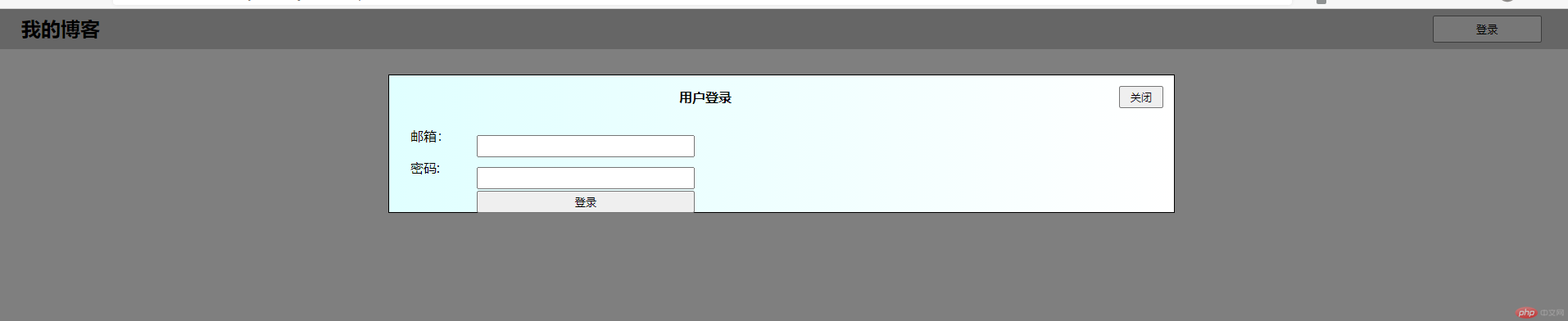
运行结果: